Mask Type
mask
Sets the type of mask from a pre-defined list of shapes, or from a transparent image URL.
The mask parameter has pre-defined shapes for two common use cases: rounded corners and ellipses. Custom mask shapes can also be defined by supplying the URL to a transparent image file. When a masked image is output as a PNG file using fm=png, masked areas will be transparent—otherwise they will default to white.
Note: When the parameter value is a URL or multiple comma-separated values, it should be encoded. If you’re using Base64 encoding, then use the mask64 version of the parameter.
mask=corners
The mask=corners operation will round the corners of the image to the value or values specified by the corner-radius parameter. A single value applies the same radius to all four corners, or comma-separated values can be specified to control each corner individually, starting with the top left.
If corner-radius isn’t set, the radius defaults to 20% of the smaller dimension (width or height) for all corners.
mask=ellipse
When defining an ellipse, mask will attempt to fit the dimensions of the image. To generate a circle, the image must have the same width and height; otherwise it will generate an oval.
mask=<url>
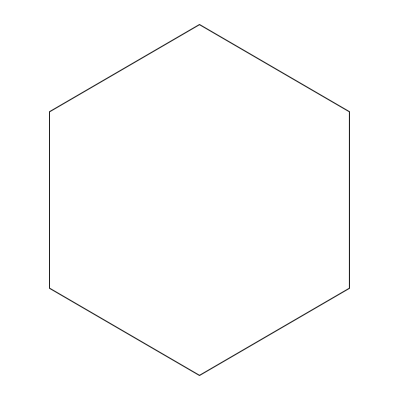
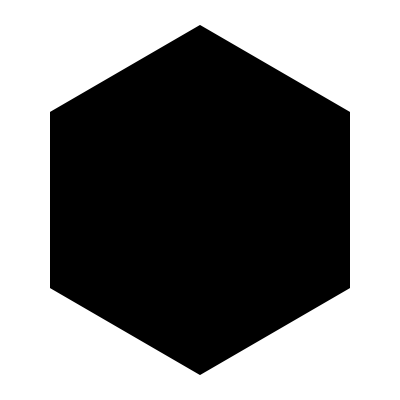
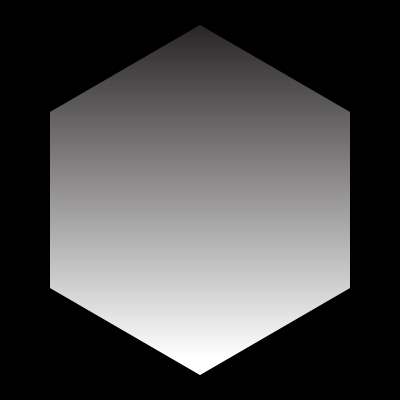
You can also use an image to serve as a mask. When an image URL is the value for the mask parameter, its luminance values and any existing transparency data will define visible and hidden pixels. Similar to the ellipse, image masks will stretch to fill the space of the image to be masked.
When using images as masks, white areas denote what is visible, and black areas will be hidden. Full 24-bit transparency is supported, meaning that values of grey translated from the mask will be semi-transparent. When using a full-color image as a mask, the luminance value in each pixel will determine transparency instead.
The following examples display how using an images as a mask affect the sample image above. Note: The grey checkerboard areas are not part of the images below—they have been placed to better demonstrate the image’s transparency.