Watermark Image URL
mark
Adds a watermark to the bottom right-hand corner of the image. The watermark is given a 5 pixel gap from the edge of the image.
The URL for the watermark can be either absolute or relative. An absolute URL has no restrictions—it may reside on a separate host and path from the base image. If the URL is relative, the calculated absolute URL will have some restrictions based on the Source type:
- Web Folder: Relative URLs must not resolve to an absolute URL outside of the base URL defined in the source.
- Web Proxy: Relative URLs may resolve to to an absolute URL using any path with the host of the source URL.
- Amazon S3
- Relative URLs must resolve to a resource within the same bucket.
- Relative URLs must not resolve to a path outsize of the prefix if one is set.
- The resolved URL will be signed using the same authentication credentials as the source URL.
Watermarks that are served by Imgix can take our parameters within the input of the mark. The entire input, including the URL and query string, needs to be URI-encoded before placing it in the mark parameter. Only UTF-8 character encoding is accepted.
In the following example, w=160 is added into the input to set the base width of the watermark to 160. Note that this is URI encoded when added to the query string of the watermark’s URL.
Prefer Base64 Variant
Imgix recommends using the Base64 variant version of this parameter to make encoding values easier.
Text Watermarks
With the Typesetting Endpoint, you can create a pre-formatted text overlay that can be composited over your image. In its simplest form, this could be just the text, but because the text block is treated as an image, you can add a background color, opacity and positioning. You can also add a second 1-line text block using the standard txt parameter, so it’s possible to have multiple text blocks overlaid as long as one can be limited to a single line.
Because the text watermark is rendered before it is applied to the base image, we recommend against using the mark-scale parameter to adjust the size of the watermark relative to the image. Doing so will cause a loss of sharpness as the image is scaled up or down.
Note: We recommend the following when creating text images for overlays.
- Use
+signs in place of any spaces in thetxtandtxt-fontparameters. - Do not pre-encode any of the characters in the text string (the value for
txt). Doing so will cause those characters to be double-encoded when the full~textURL is encoded and the text will not display correctly. - If you’re using the Imgix Sandbox to generate the initial text image, limit yourself to the
A-Z a-z 0-9 . - _characters to avoid double-encoding errors.
Image Parameters
exp=-3
w=280
fit=crop
mark-align=center,middle
mark=*
Text Block Parameters
w=200
txt-color=fff
txt-lead=2
txt-pad=15
bg=80002228
txt-font=Avenir-Heavy
txt=When+one+burns+one's+bridges,+what+a+very+nice+fire+it+makes.+—+Dylan+Thomas
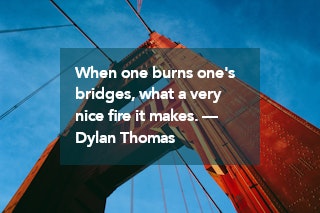
Image Parameters
exp=-3
w=280
fit=crop
mark-align=center,middle
mark=*
Text Block Parameters
w=200
txt-color=fff
txt-lead=2
txt-pad=15
bg=80002228
txt-font=Avenir-Heavy
txt=When+one+burns+one's+bridges,+what+a+very+nice+fire+it+makes.+—+Dylan+Thomas
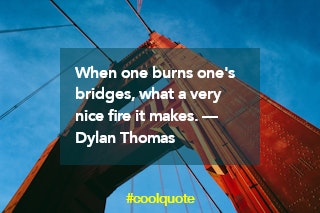
Text Parameters
txt=#coolquote
txt-align=center,bottom
txt-color=ff0
txt-size=12
txt-font=HelveticaNeue-Medium
- Text for the overlay is URI-encoded along with the parameters being applied to it and is appended as the value of the mark parameter.
For a more in-depth exploration of how to use ~text outputs as layers in composite images, read the tutorial.
Parameter Priority
When using multiple parameters to overlay images, parameter priority will dictate which parameter is shown over another. The order is as follows:
textmarkblend
A parameter with a higher priority will be shown over parameters of a lower priority, e.g. text will always be shown above mark, and mark above blend.