Resize Fit Mode
fit
The fit parameter controls how the output image is fit to its target dimensions after resizing, and how any background areas will be filled.
Valid values are clamp, clip, crop, facearea, fill, fillmax, max, min, and scale. The default value is clip.
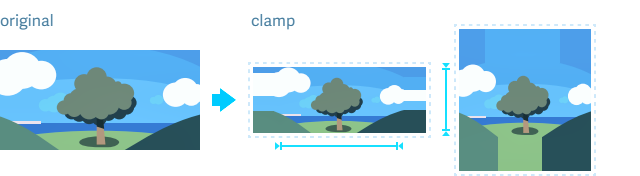
fit=clamp
Resizes the image to fit within the width and height dimensions without cropping or distorting the image, and the remaining space is filled with extended pixels from the edge of the image. The resulting image will match the constraining dimensions. The pixel extension is called an affine clamp, hence the value name, “clamp”.
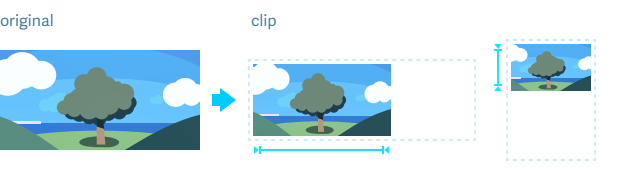
fit=clip
Default. Resizes the image to fit within the width and height boundaries without cropping or distorting the image. The resulting image will match one of the constraining dimensions, while the other dimension is altered to maintain the same aspect ratio of the input image.
-
Unset: This is the original image at 300×200 with no parameters applied.
clipis the default, so is not necessary.
-
fit=clip&w=100&h=100: Attempting to resize this image to be 100×100 with a fit mode ofclipwill result in an image that is 100×67 because the aspect ratio of the original image is maintained.
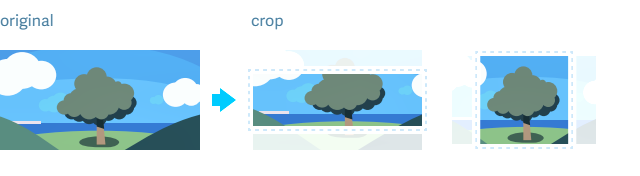
fit=crop
Resizes the image to fill the width and height dimensions and crops any excess image data. The resulting image will match the width and height constraints without distorting the image. It’s used in conjunction with the the crop parameter, which controls how the image is cropped. Both the w and h parameters will also need to be set.
-
Unset: Default. This is the original image at 300×200 size with no parameters applied.

-
fit=crop&w=300&h=100: Resizing the image to 300×100 withfit=cropwill fit the image exactly to those dimensions.
-
fit=crop&w=200&h=200: Setting an equal value for width and height along withfit=cropwill always result in a square image. To adjust the position of the content in a cropped image, please review thecropmode parameter.
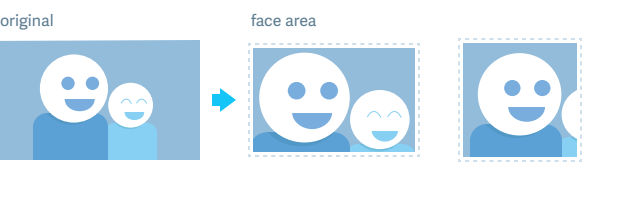
fit=facearea
Finds the area containing all faces, or a specific face in an image, and scales it to specified width and height dimensions. Can be used in conjunction with faceindex to identify a specific face, as well as facepad to include additional padded area around the face to zoom out from the immediate area around the faces.
-
Unset: Default. This is the entire image, with no face area cropping, resized to 300×200.

-
fit=facearea&w=300&h=200: Crops and resizes the image to 300×200, with the faces centered as closely as possible. The output is the correct requested size, depending on the output aspect ratio and face area availability.
-
fit=facearea&faceindex=2&facepad=1.5&w=300&h=300: Crops and resizes the image to 300×300, making use of thefaceindexandfacepadparameters to select a face within the image and zoom in.
Fallback parameters can also be set in addition to fit=facearea. For example, a combination of fit=facearea,fill can be used. When a face is not detected in the image, the image will fall back to fill the image instead of cropping it to a face. The relevant parameters can be added to the URL to modify the fallback behavior.
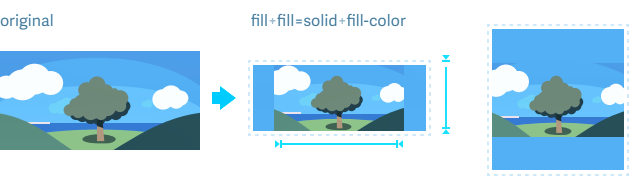
fit=fill
Resizes the image to fit within the requested width and height dimensions while preserving the original aspect ratio and without discarding any original image data. Excess space is filled with a solid color or blurred version of the image. The resulting image exactly matches the requested dimensions.

To achieve these characteristics while also preventing an image from being sized beyond its original dimensions, see fit=fillmax.
-
Unset:
w=250&h=250. Because no fit mode has been set, a request to resize a 300×200 image to 250×250 results in a 250×167 output image. The original aspect ratio is preserved, but the resulting image does not exactly match the requested dimensions.
-
Solid:
fit=fill&fill=solid&fill-color=360036&w=250&h=250. Image resized to 250×250, with original image automatically centered and excess space filled with specified solid color.
If no
fill-coloris specified, the excess space will be white or transparent, depending on whether the image output format supports transparency. -
Blur:
fit=fill&fill=blur&w=250&h=250. After resize to 250×250, excess space is filled with a blurred version of the original image. Behavior offill=bluris identical to theblurparameter but applied only to the excess space.
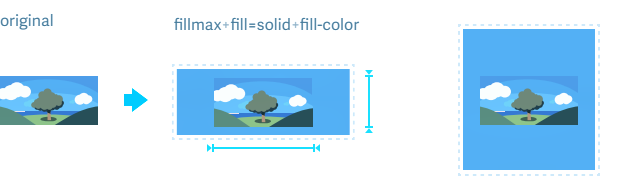
fit=fillmax
Resizes the image to fit within the requested width and height dimensions while preserving the original aspect ratio and without discarding any original image data. If the requested width or height exceeds that of the original, the original image remains the same size. The excess space is filled with a solid color or blurred version of the image. The resulting image exactly matches the requested dimensions.

Note that fit=fillmax places constraints on upscaling the original image; fit=fill does not, which may sometimes result in lower image quality.
-
Solid:
fit=fillmax&fill=solid&fill-color=28285D&w=400&h=300. Original 300×200 image resized to 400×300, larger than the original image. Original image is automatically centered and excess space is filled with specified solid color.
If no
fill-coloris specified, the excess space will be white or transparent, depending on whether the image output format supports transparency. -
Blur:
fit=fillmax&fill=blur&w=400&h=300. After resize to 400×300, excess space is filled with a blurred version of the original image. Behavior offill=bluris identical to theblurparameter but applied only to the excess space.
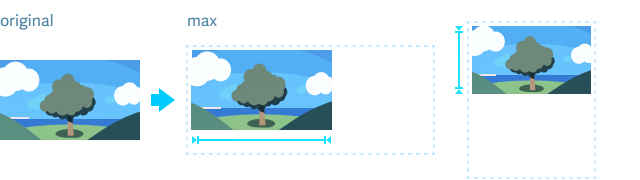
fit=max
Resizes the image to fit within the width and height dimensions without cropping or distorting the image, but will not increase the size of the image if it is smaller than the output size. The resulting image will maintain the same aspect ratio of the input image.

-
Unset: Default. This is the original image at 300×200 with no parameters applied.

-
fit=max&w=500&h=300: Attempting to resize to 500×300 will result in an image that is 300×200, the original dimensions of the image, applyingmaxwill not scale up the image.
-
fit=max&w=200&h=400: Attempting to resize to 200×400 will result in a 200×133 image. This behavior is somewhat similar toclip.
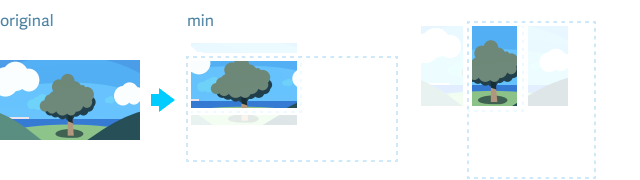
fit=min
Resizes and crops the image to match the aspect ratio of the requested width and height. Will not exceed the original width and height of the image.
-
Unset: This is the original image at 300×200 with no parameters applied.

-
fit=min&w=500&h=200: Attempting to resize to 500×200 will result in an image that is 300×120, The requested aspect ratio is maintained and the image will be cropped, but the image will not exceed its original size.
-
fit=min&w=200&h=400: Attempting to resize to 200×400 will result in a 100×200 image. The requested aspect ratio is maintained and the image will be cropped, but the image will not exceed its original size.
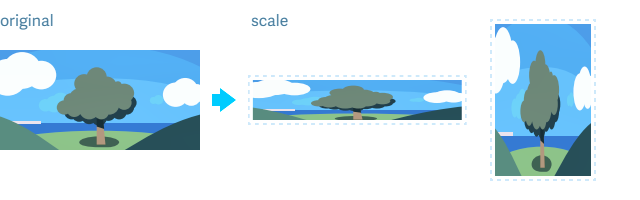
fit=scale
Scales the image to fit the constraining dimensions exactly. The resulting image will fill the dimensions, and will not maintain the aspect ratio of the input image.
-
Unset: This is the original image at 300×200 with no parameters applied.

-
fit=scale&w=500&h=100: Resizing the image to 500×100, wider than the original, the image is scaled and distorted horizontally to fit dimensions.
-
fit=scale&w=100&h=300: Resizing the image to 100×300, taller than the original, the image is scaled and distorted vertically to fit dimensions.