Storyboard Format
video-storyboard-format
Used with video-generate=storyboard to return a storyboard generated from an imgix-encoded video. This parameter only works when video-generate is set to storyboard.
Possible values are vtt, jpg, png, json. Defaults to jpg.
video-storyboard-format=vtt
Setting video-storyboard-format=vtt will return a WebVTT file, which can be used in most popular video players to enable timeline hover previews.
WEBVTT
00:00:00.000 --> 00:00:00.959
https://image.media.imgix.video/01l1pCNbdLDnFoB9eScrLQ6374SdOhv8t/storyboard.jpg#xywh=0,0,232,160
00:00:00.959 --> 00:00:01.918
https://image.media.imgix.video/01l1pCNbdLDnFoB9eScrLQ6374SdOhv8t/storyboard.jpg#xywh=232,0,232,160
00:00:01.918 --> 00:00:02.878
https://image.media.imgix.video/01l1pCNbdLDnFoB9eScrLQ6374SdOhv8t/storyboard.jpg#xywh=464,0,232,160
...
00:00:22.062 --> 00:00:23.021
https://image.media.imgix.video/01l1pCNbdLDnFoB9eScrLQ6374SdOhv8t/storyboard.jpg#xywh=696,640,232,160
00:00:23.021 --> 00:00:24.080
https://image.media.imgix.video/01l1pCNbdLDnFoB9eScrLQ6374SdOhv8t/storyboard.jpg#xywh=928,640,232,160video-storyboard-format=jpg
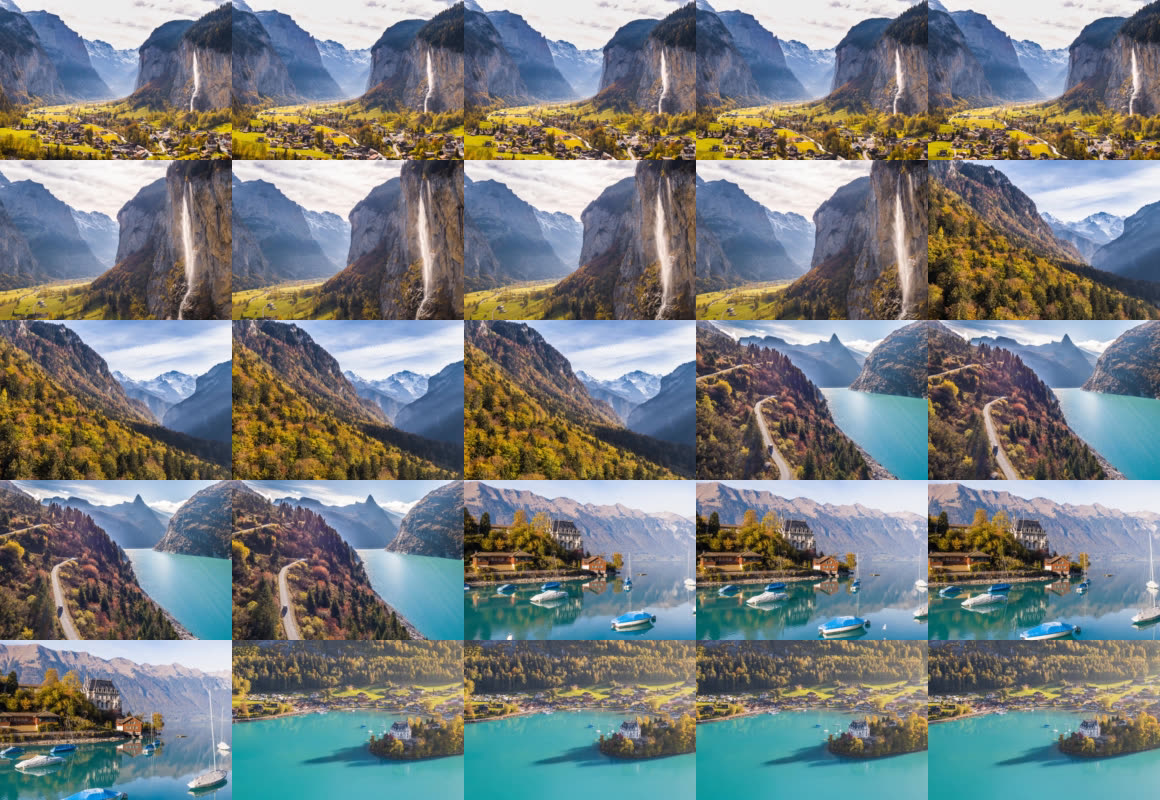
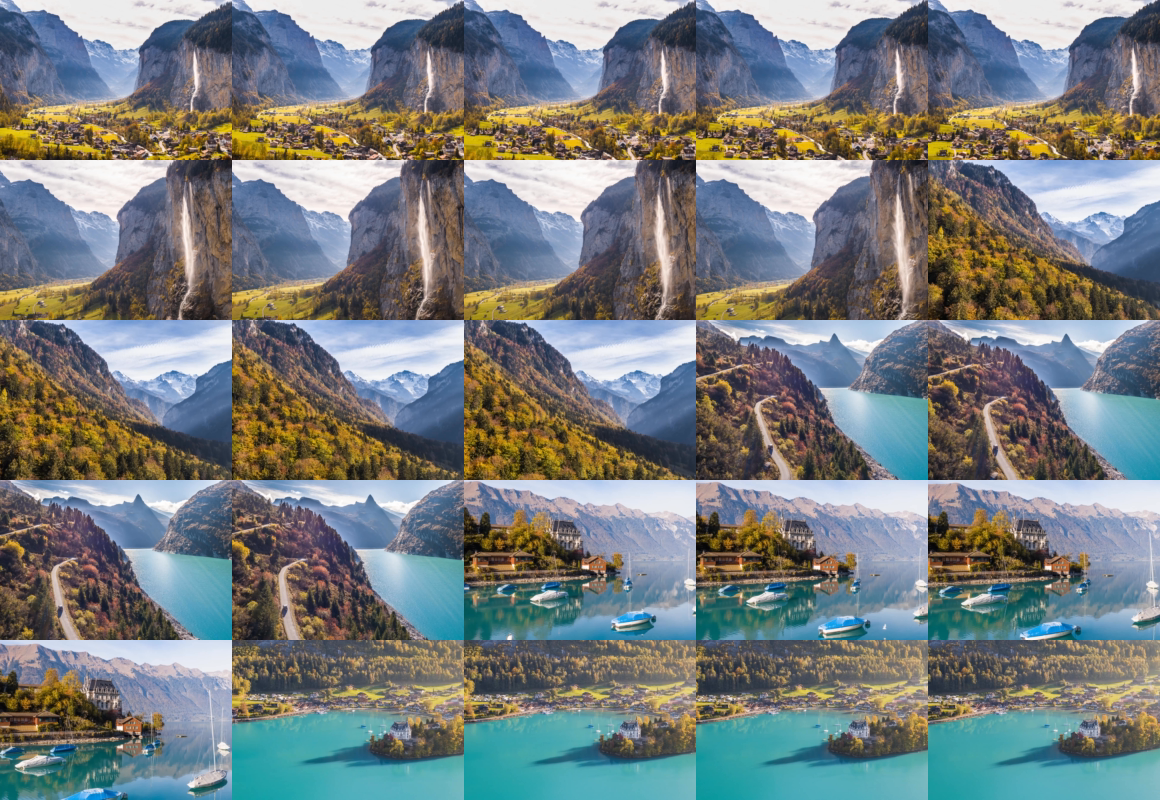
Setting video-storyboard-format=jpg will return a large PNG file containing numerous frames from the video tiled into one large image file.
video-storyboard-format=png
Setting video-storyboard-format=png will return a large PNG file of numerous frames from the video tiled into one large image file.
video-storyboard-format=json
Setting video-storyboard-format=json will return the same information as in a WebVTT file but in JSON format.
{
"url": "https://image.media.imgix.video/01l1pCNbdLDnFoB9eScrLQ6374SdOhv8t/storyboard.jpg",
"tile_width": 232,
"tile_height": 160,
"duration": 24.08,
"tiles": [
{ "start": 0, "x": 0, "y": 0 },
{ "start": 0.9591999999999998, "x": 232, "y": 0 },
{ "start": 1.9183999999999997, "x": 464, "y": 0 },
{ "start": 2.8775999999999993, "x": 696, "y": 0 },
{ "start": 3.8367999999999993, "x": 928, "y": 0 },
{ "start": 4.795999999999999, "x": 0, "y": 160 },
{ "start": 5.7551999999999985, "x": 232, "y": 160 },
{ "start": 6.714399999999999, "x": 464, "y": 160 },
{ "start": 7.673599999999999, "x": 696, "y": 160 },
{ "start": 8.632799999999998, "x": 928, "y": 160 },
{ "start": 9.591999999999999, "x": 0, "y": 320 },
{ "start": 10.551199999999998, "x": 232, "y": 320 },
{ "start": 11.510399999999997, "x": 464, "y": 320 },
{ "start": 12.469599999999998, "x": 696, "y": 320 },
{ "start": 13.428799999999997, "x": 928, "y": 320 },
{ "start": 14.387999999999998, "x": 0, "y": 480 },
{ "start": 15.347199999999997, "x": 232, "y": 480 },
{ "start": 16.306399999999996, "x": 464, "y": 480 },
{ "start": 17.265599999999996, "x": 696, "y": 480 },
{ "start": 18.2248, "x": 928, "y": 480 },
{ "start": 19.183999999999997, "x": 0, "y": 640 },
{ "start": 20.143199999999997, "x": 232, "y": 640 },
{ "start": 21.102399999999996, "x": 464, "y": 640 },
{ "start": 22.061599999999995, "x": 696, "y": 640 },
{ "start": 23.020799999999994, "x": 928, "y": 640 }
]
}Use cases
Storyboards are versatile tools used in various applications to enhance video content and improve user engagement. Here are some everyday use cases:
Trick play

Trick play allows users to visually navigate video content by displaying thumbnail previews during scrubbing. This feature significantly enhances the user experience by:
- Providing visual context when seeking through long videos
- Enabling precise navigation to specific scenes
- Improving accessibility by offering visual cues alongside timestamps
The WebVTT format (video-storyboard-format=vtt) is particularly well-suited for implementing trick play functionality in popular video players. By leveraging the storyboard API with VTT output, you can create an interactive timeline that displays frame previews when users hover over the seek bar.
Note that ix-elements provides a built-in trick-play feature within the video player. See this article for more information about creating a user-friendly video player.
Content review
Storyboards can streamline content review processes by providing a visual summary of video content. For example, if you have uploads that notify through Slack, you can use the storyboard to provide a visual summary of the video content:

You can use the jpg or png storyboard output formats to achieve the above example.
Thumbnail picker
Storyboards can help automate thumbnail picker interfaces, allowing content creators or administrators to choose the most representative frame for video thumbnails.
The JSON format (video-storyboard-format=json) is handy for building custom thumbnail pickers, as it provides structured data about frame positions and timestamps that can be combined with direct thumbnail generation via the imgix API.
You can see an example below that leverages storyboards with the video-thumbnail-time parameter to create a thumbnail picker:
In addition, it can also automatically create chapters to facilitate navigation through long-form video content.
Video editing reference
Video editors and producers can use storyboards as reference materials during the editing process:
- Quickly identify scene transitions for editing decisions
- Create shot lists or editing plans based on the visual overview
- Communicate specific frames or sequences to team members
- Document the visual structure of finalized content
The tiled image formats are handy for this purpose, providing a comprehensive visual reference in a single file.