Advanced Settings
The Source Details page shows you the current status of your Source and additional settings that can be configured. Within a few seconds of creating your Source, the Status field should change from Queued to Deployed. Once this happens, your Source is ready to use.
If you want to adjust the settings listed on this page, click the Edit button, edit the fields you want to change, and click Review and Deploy to update your Source configuration. Most fields are self-explanatory, but you can hover over the (?) icons to get more detail.
Changing Source Type
Sources that have already been created as a single Source type can be changed to a different type anytime. Configuration settings such as the domain, default parameters, default images, and cache TTL settings will remain the same, but you will need to change the respective method of connecting imgix to your origin assets depending on the new Source type.
- On the Source Details page, click Edit.
- Open the dropdown menu next to Source Type.

- Select the Source Type that you are switching into.
- Review and implement any specific settings (access keys, base URLs) in order to successfully redeploy the Source with the new type.
- Click the Review & Deploy button once your settings are configured to redeploy the Source with the new Source type.
Custom Domains
Video Domains Not Supported
At this time, custom domains are supported only for the rendering API (*.imgix.net domains).
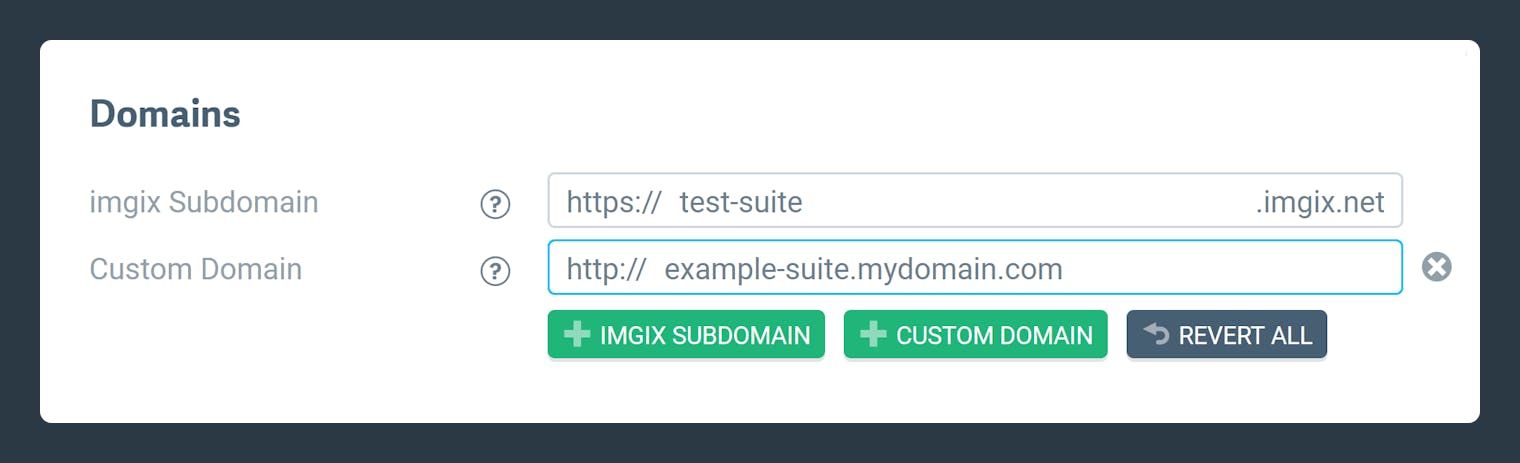
If you want to use a custom domain as the base URL for your Source, you can add one. Both the standard subdomain and the custom will resolve to the same Origin Image. You can add up to 100 imgix subdomains and custom domains.
- On the Source Details page, click Edit.
- Under "Domains", click Custom Domain (on mobile devices, click Add Domain first).

- Enter the custom subdomain you'd like to use and click the Review & Deploy button to redeploy your Source with the new custom domain.
- Go to your DNS registrar and configure your DNS settings to ensure that the CNAME points to the new
*.imgix.nethostname, where*is the subdomain of the Source you're using in imgix. See the example CNAME record setup in Google Domains below.
- Wait until the DNS propagates your new changes. This can take up to 24 hours depending on your DNS provider.
All standard hostnames powered by imgix (e.g. subdomain.imgix.net) automatically support secured transport (SSL/TLS).
Note: By default, you will only be able to use the custom subdomain with http. Using https requires an SSL certificate through our CDN partner and is currently only available to customers on Premium plans.
If you are a Premium user, please contact your Account Manager or contact Support to set this up. See the Securing Assets guide for more detailed information.
Default and Error Images
Your Source comes equipped with some basic error-proofing, allowing you to set an image that appears in place of a missing asset or one that has an error. This way, even if there is a problem with the asset it will not appear blank. When using the Rendering API to serve an image, you also have the option applying parameters from the original image request to the default or error image.
To add either a default image or an error image:
- On the Source Details page, click Edit.
- Under "Image Defaults", click in the appropriate field and enter the URL for your image.

- If you want to apply the defaults from the original image request, click the check box under the image field.
- Click the Review & Deploy button to redeploy your Source with the new settings.
The Default Image setting and the Error Image setting both have different behaviors which may affect your usage quotas. Continue reading below.
Default Image
If a Default Image is set, it will change the behavior of 404's for your Source. When this is enabled, any request that would normally result in a 404 will instead return a 200 response along with the image you've specified.
This is useful if you rely on receiving a 200 response along with a default image on every request, regardless of whether or not an image exists.
If Default Image and Error Image are configured, Default Image will override Error Image whenever a request would result in a 404 error.
Since the response is converted to a 200 response, this request will be counted towards your monthly Origin Image usage quotas, which are based on your asset filepaths. To ensure that you do not go over your usage quotas, we recommend limiting the number of requests going to non-existent assets.
Error Image
If Error Image is enabled, imgix will continue to return the appropriate error code for assets that would normally result in an error (4xx, 5xx, etc) while also returning the image specified in your Error Image configuration.
Unlike Default Images, the error response is preserved. Any asset that triggers an error image to display will not count against your quota, including 404s.
If Default Image is enabled, it will override your Error Image setting whenever a request would result in a 404 error. In this scenario, the response will be converted to 200 which will count against your monthly usage quotas.
Note: If you have configured an error image and need to change or remove this setting, it may take up to 6 hours for this change to take effect. If you need it cleared in a faster timeframe, please reach out to support@imgix.com.
Default Parameters
If you have a baseline level of image optimization you'd like to apply to all of your images, you can specify default parameters at the Source level.
Note: ch cannot be set as default parameters due to the way it interacts with our caching infrastructure.
- On the Source Details page, click Edit.
- Under Image Defaults, choose a parameter from the dropdown menu and provide the value. Add as many parameter/value pairs as you'd like to set your defaults.

- Click the Review & Deploy button to redeploy your Source with the new settings.
Default parameters will cause all images in a Source to go through our imgix rendering service. This will disable the default functionality for serving images as pass-throughs. If you are serving PDFs or if you are omitting parameters to serve images in their original quality/size in your Source, applying default parameters will affect the default behavior (opens in a new tab) of those assets.
For more information about default parameters, how to override them, and recommended uses, check out this blog post.
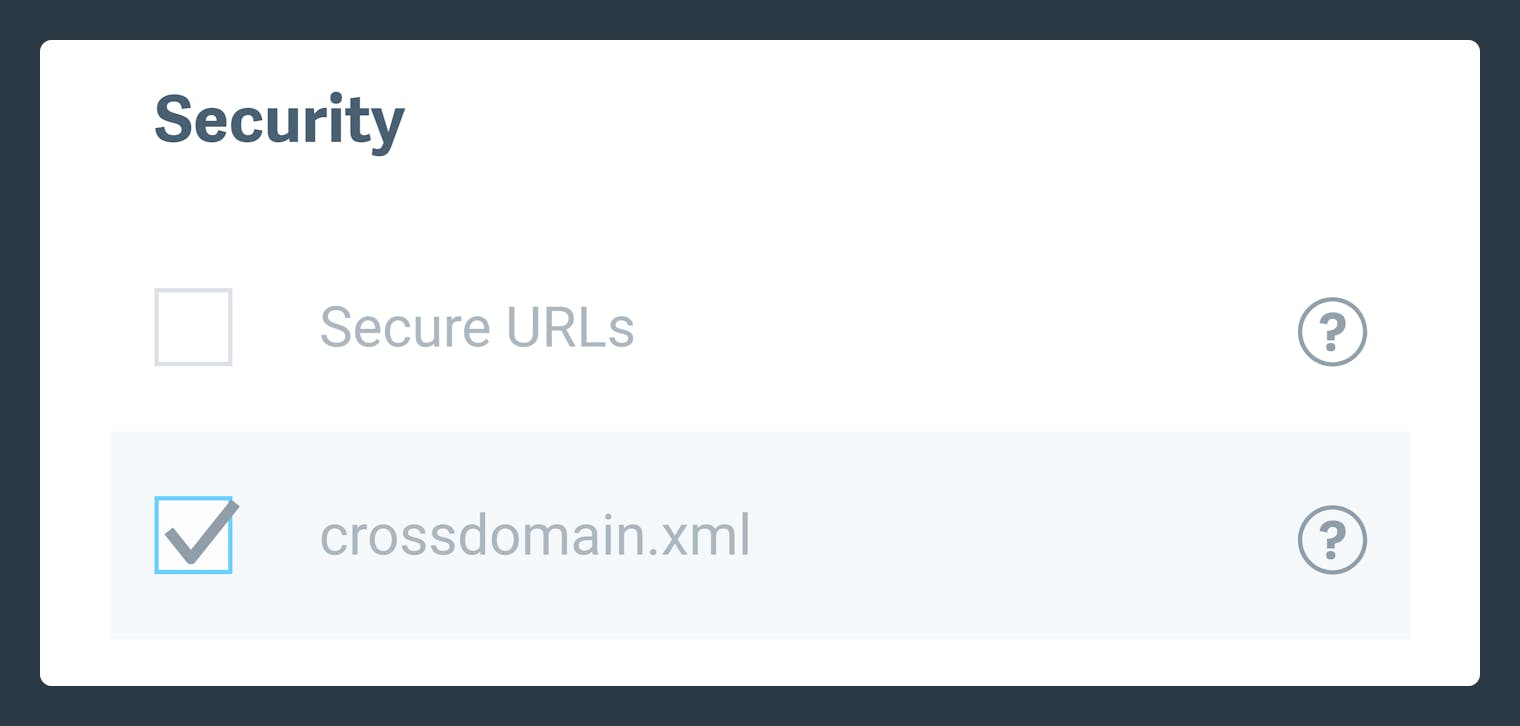
Cross-Domain Policy File
If your website or app requires a Cross-Domain Policy file to correctly serve your assets across domains, you can enable it in the Dashboard by clicking the check box under Security settings:

When enabled, imgix will serve the following file to any client that requests it:
<?xml version="1.0"?>
<!DOCTYPE cross-domain-policy SYSTEM "http://www.adobe.com/xml/dtds/cross-domain-policy.dtd">
<cross-domain-policy>
<site-control permitted-cross-domain-policies="all" />
<allow-access-from domain="*" secure="false"/>
</cross-domain-policy>Cache Settings
Your cache settings determine how long the assets and derivative images generated by imgix will live in the end user's browser cache. We generally recommend setting the TTL (or "time-to-live") value to at least 1 year since the Origin Images are unlikely to change in that time. This way, the assets are more likely to be served from the user's local cache instead of being regenerated from the Origin Image or served from intermediate caches in the imgix system, giving users faster page loads and lowering your bandwidth costs.
The maximum value for the Default Cache TTL is 1 year. The minimum value is 30 minutes.
For more information on TTLs, see Wikipedia (opens in a new tab).
The Cache TTL Behavior dropdown determines how imgix interacts with any Cache-Control: max-age headers present on your Origin Images. It has three options with corresponding TTL values:
- Respect origin: Respects the
Cache-Control: max-ageheader if present, applies one with the Default Cache TTL value if not present. - Override origin: Overrides the
Cache-Control: max-ageheader with the Override Cache TTL value if a header is present, applies one with that value if not present. - Enforce minimum: Applies a
Cache-Control: max-ageheader with the Minimum Cache TTL value if a header is not present, overrides the existing header if its value is lower than the Minimum Cache TTL value.
In addition to setting the default behavior and value for asset caching, you can also set a Cache-Control: max-age header for the default error image (if you have set one). This value should be short so that the error image doesn't continue to display after the error has resolved.
Here's how to set your TTL values.
- On the Source Details page, click Edit.
- Under "Cache Settings", choose the Cache TTL Behavior you prefer from the dropdown.

- Type in a time value for the TTL you want to change, and choose the time units from the dropdown menu.
- Click the Review & Deploy button to redeploy your Source with the new cache settings.
We will do our best to cache your assets and derivative images for as long as you specify. However, the sheer number of possible image permutations that imgix enables you to create makes it impossible to perfectly cache all of your derivative images forever.
At times, we may evict image derivatives from cache and re-render them as necessary. We will not bill you for derivative images that are evicted and re-rendered before the lesser of their intended cache timeout or 30 days.
We also recommend setting Cache-Control: max-age=31536000 headers on all assets when you add them to your asset storage. This will help reduce cache misses for files that imgix doesn't process (like CSS) and also prevent it from re-fetching assets it does process from origin. If you need to update files that are already there, you can run a script like s3cmd (opens in a new tab) (for Amazon S3) to set the header after uploading.
Note: If you change your Cache TTL settings after your Source has been deployed, any assets that were requested under the old settings will need to be purged for the new settings to take effect.
For more information on general caching strategy and how it interacts with imgix, see our Fingerprinting Images guide.
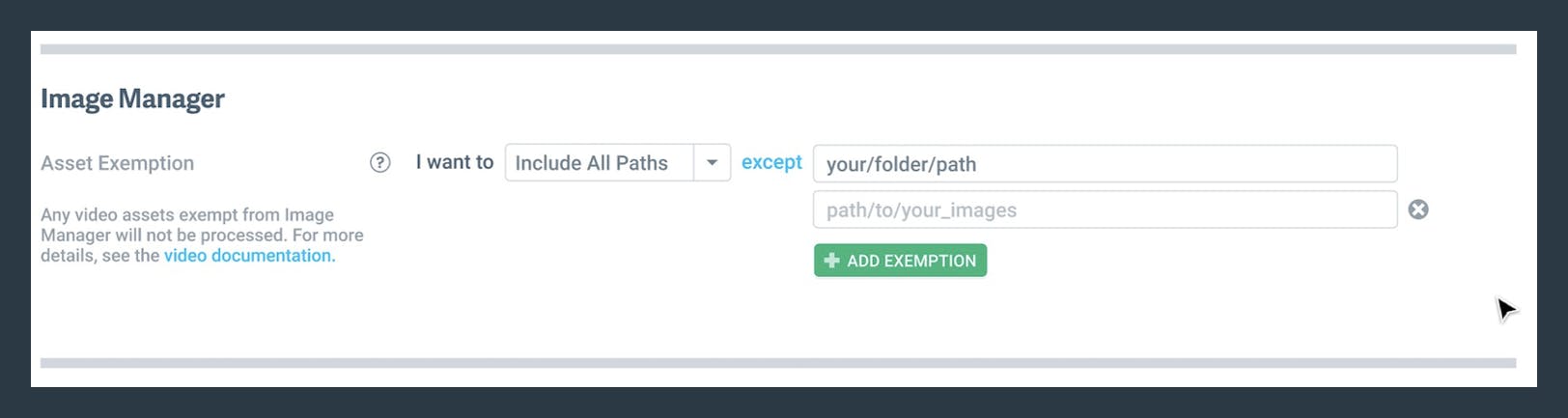
Asset Manager Asset Exemption
You can specify which folders you want to be included or excluded from your Asset Manager by using the Asset Manager Asset Exemption. This controls which assets are shown in Asset Manager.
The default behavior is set to crawl all media and subdirectories in your Source's base path prefix.
For video specifically, it controls which videos will get encoded by the Video API.

Egress Bandwidth
Video API enabled Sources are regularly crawled by our service to identify encodable video assets, and will incur egress bandwidth usage at your origin provider.
To manage your egress bandwidth, it's highly recommended to configure and organize your video paths to allow crawling only of videos meant to be served by the Video API. "
Video API enabled Sources are regularly crawled by our service to identify encodable video assets, and will incur egress bandwidth usage at your origin provider.
To manage your egress bandwidth, it's highly recommended to configure and organize your video paths to allow crawling only of videos meant to be served by the Video API.
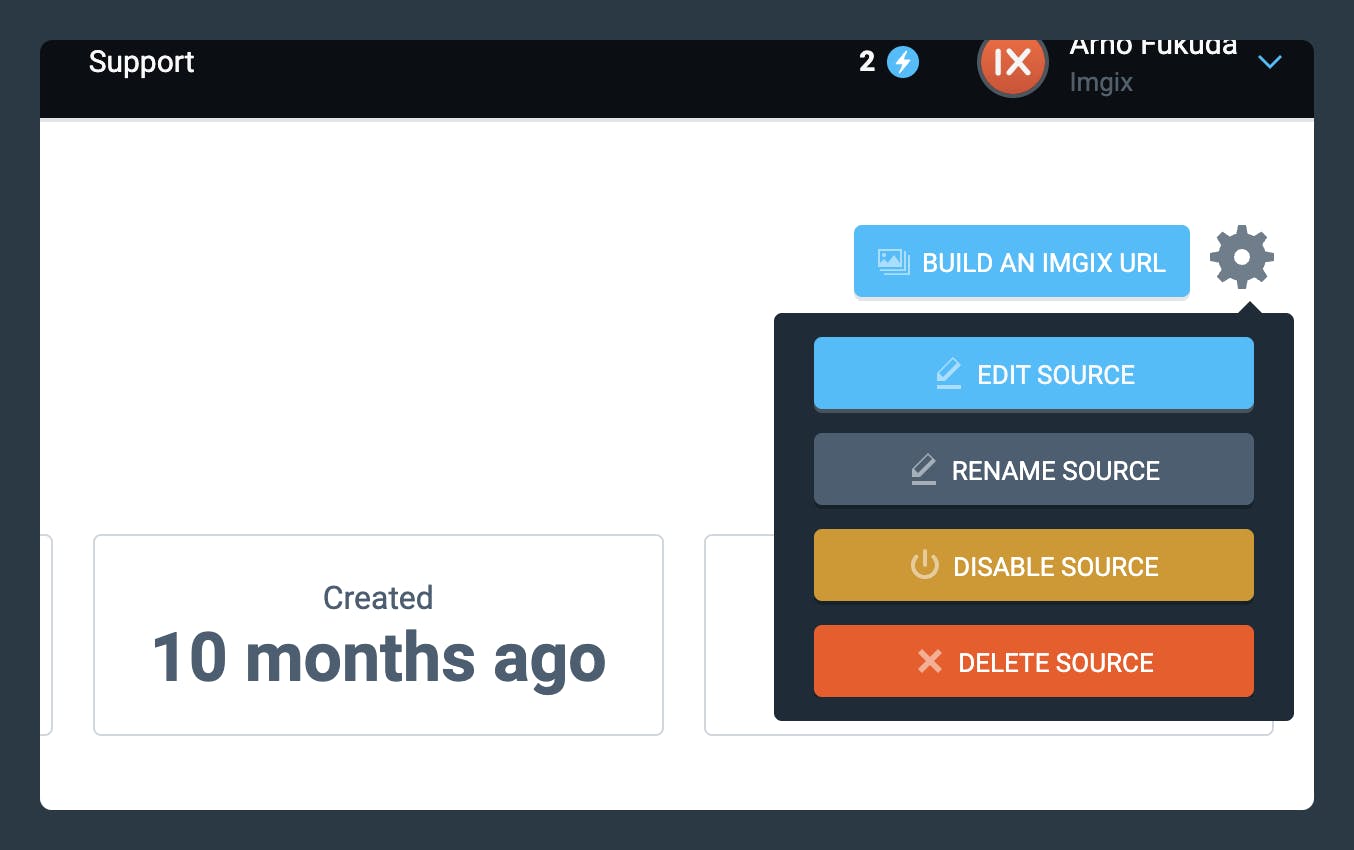
Disabling, Enabling or Deleting a Source
You can disable, enable or delete a Source by hovering over the settings icon at the top right of your Source view page. Doing so will reveal the disable/enable/delete option depending on the current Source status.

A disabled or deleted Source will continue to serve assets from the cache until the assets TTL expires or unless they are purged.