Dynamically Blending Images

Layer blending is an image editing feature commonly used to blend together multiple images, with a variety of possible transformations. Imgix supports the ability to perform such operations with the blend parameter, enabling you to dynamically layer and blend images using a variety of options. This powerful ability can be used to create custom effects and image filters.
The blend parameter accepts an image URL or a hexadecimal value for a solid color. This tutorial will highlight some common ways to make use of the blend parameters, as well as provide some practical examples and best practices for use.
Blend mode operations with Imgix are standards-compliant, compatible with any browser that uses the <img> tag, and require less processing power on the front end or for a device to render than a CSS or in-app solution.
Blending Images
To blend an image, give an image URL as a value to the blend parameter. When blending images, there are additional considerations that need to be made regarding the size and placement of the blend image.
Consider the following two images.
The water kettle is the main image, and the coffee cup is the image we want to blend it with. For this example, the screen blend mode will be used as well as blend size (blend-size=inherit) to give the cup image the same sizing and crop type as the kettle image. All of these parameters are set in the URL.
coffeepot.jpg?blend=americano.jpg&blend-mode=screen&blend-size=inherit
As a result of the screen blend mode, the whiter values in the blend image like the white coffee cup are brought forward. Screening black leaves an underlying color unchanged, while screening with white produces white.
Blend Sizing & Alignment
In the above example, blend size (blend-size) was set to best fit the blend image in lieu of reduntantly applying width, height, and crop parameters already set on the main image with Imgix. When set to inherit, blend size will inherit all of the sizing and alignment operations of the main image to the blend image.
If the sizing is not set, it may be necessary to adjust the blend image using additonal parameters to composite it appropriately to the main image. You can find a list of additional Imgix blend parameters within our API documentation to assist in sizing, scaling, and positioning blended images
Blending Solid Colors
To blend a color, you can use a 3, 6, or 8 digit hex value. For example: blend=333, blend=333333, and blend=ff333333 are all the same. The first two digits of the 8 digit hex value represent alpha opacity of the color.
Example 1 – Orange & Overlay
Example 2 – Sky Blue & Screen, slightly transparent
Blend Modes
Imgix supports a number of different blend modes, each of which has a unique way of blending your original image with its blend target. The most common and useful are multiply, screen, overlay and color. All of the available modes can be categorized into five groups.
Consider the following image and color.
Darkening Modes
Transformations that result in darker values.
Lightening Modes
Transformations that result in lighter values.
Contrast Modes
Transformations that mix and adjust highlight and shadow values depending on the blend color or image.
Component Modes
Transformations involving HSL and color components.
Comparison Modes
Inverts and highlights differences in pixel values between the two images.
Applied Usage
Here are some examples of potential uses for blend modes with Imgix. These explore ways of achieving scalable image filters, textures, and enhancement effects.
Scalable Filters
Blend modes are an easy way to create customized image filters. One of the best ways to make a filter that can work on any sized image is to serve a native vector PDF (using Adobe Illustrator or Sketch) and use it as the blend image. Using vector PDF files as blend composites will give you the flexibility of vector scaling to make complex color filters or gradient effects.
For the following examples we’ll use a PDF file with multiple pages and the page parameter to set each graphic. These graphics are vector and can scale to any size dynamically without any degradation to the output quality when set as blends.
Note: The page parameter is applied to the multi-page pdf to select the graphic. When using parameters on an embedded URL, it’s best to use encoded URI values. For example, ?=%3F, /=%2F, :=%3A, and ==%3D
Split Tone
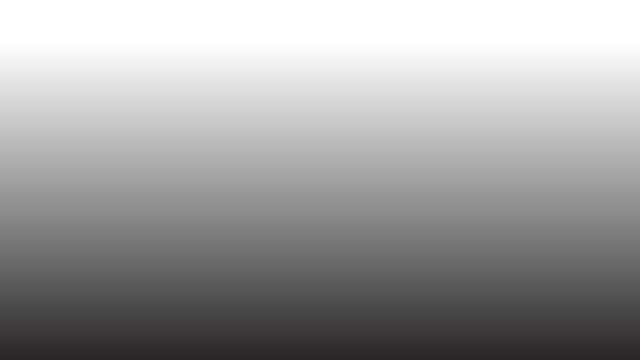
Using a diagonal gradient with two colors, making use of blend-size=inherit and a screen blend mode.
Text Underlay
A common way to title imagery is use a dark-to-transparent gradient over a portion of the image where the text overlays. With this example, we’ll use a black-to-transparent black gradient graphic, with the multiply blend mode. For this example, the sizing and cropping for the blend image are set manually.
Here are some sample parameters for adding text. See the txt and typesetting-endpoint documentation and the Multiline Text Overlays tutorial for more information about text overlays.
Graphic Overlays
You can also use more complex vector graphics over images—think of them as advanced watermarks. Along with a screen blend mode, we’ll layer the Imgix logo.
Adding Texture
Blend modes make it easy to add texture to images, giving them a bit more character. The ability to add a texture dynamically and non-destructively is quite powerful. In these examples, I am also making use of the invert parameter to vary how the same texture can be applied.
Multiply Texture
When you multiply paper texture, the darker values will show through. In this example, the paper texture image is mostly white, with subtle greys and blacks. When blend multiplying the texture onto the main image, the greys and blacks will show through, providing the texture.
Screen Texture
In this example, we’ll use the same texture image and invert it. We’ll then screen the inverted texture to have the resulting sparse white values show through to produce the texture for the image.
Image Enhancement
A common effect used in Adobe Photoshop to enhance the appearance of portraits and photos involves using a duplicate of an image layered above itself with some adjustments. In this example, a portait is used with a screen blend that has been blurred with Imgix (blur=40), and reduced opacity (blend-alpha=80) to achieve a soft lens effect. Blend sizing (blend-size=inherit) is used to maintain the same width, height, and alignment for the blend image to match the original image.
With Imgix, the results of these complex operations is always a standard image that can be used with an <img> tag. This means all images are compatible with any browser, and quicker to render and less taxing on a destination device.