Next-Generation Responsive Images with Client Hints
Warning
Starting with version 67, Chrome no longer supports sending Client Hints to third-parties origins to prevent them from accessing information that might be unavailable to them otherwise. This feature may return at a later date.

Responsive images can be difficult to bring to your site due to the verbose syntax of resolution switching, or polyfill and JavaScript requirements. Deploying responsive images became easier with the general introduction of Client Hints, which enable the server to send the best-sized image to a client or browser based on extra information included in the HTTP request headers. This is all done without JavaScript and at the time of the initial request.
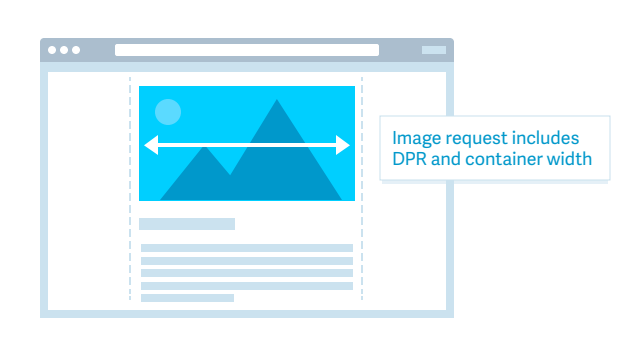
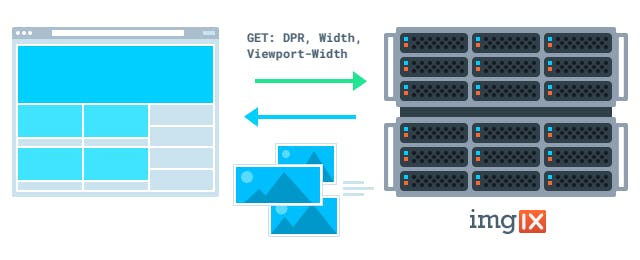
When enabled on a website, Client Hints will send extra device pixel ratio (DPR) and image width information.

Imgix has supported Client Hints since the first day of its availability to the general public. You can take advantage of Client Hints to deliver even better images to your end users, and because of Chrome’s popularity, more than 35% of the web has support for this feature today.
Implementing Client Hints
Configuring Client Hints on a site is extremely simple. Just include the following meta tag in the <head> section:
<meta http-equiv="Accept-CH" content="DPR, Width, Viewport-Width">
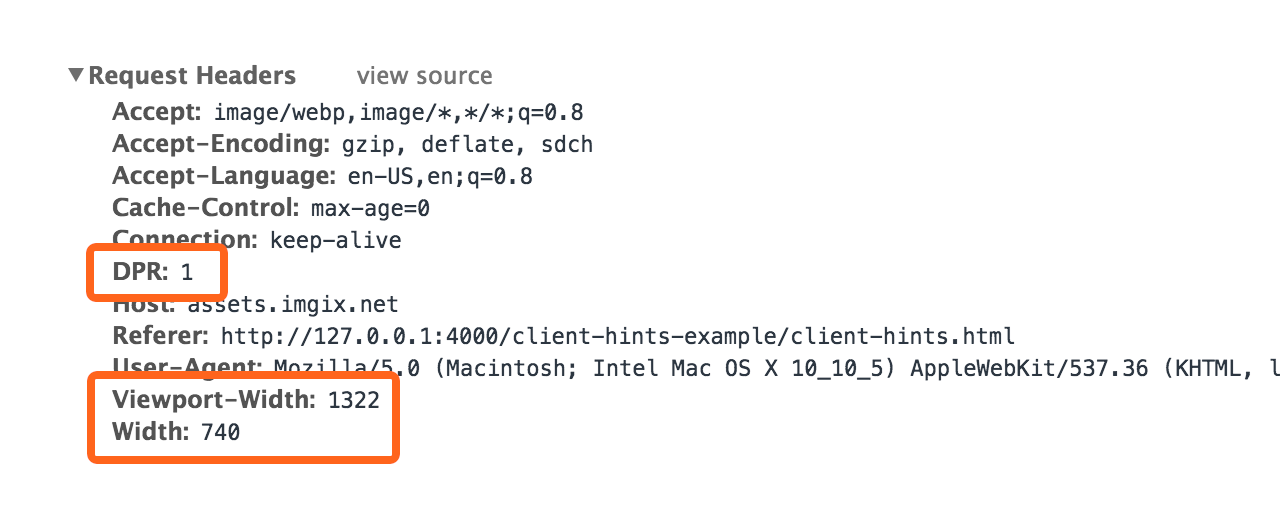
The element instructs the browser to include relevant DPR, width, and viewport width information with each image request. Imgix will act upon DPR and width information when present and when the ch parameter is present in the URL.
Currently, the way to leverage the resizing operations of Imgix is to append URL query parameters. These are great and infinitely flexible using imgix.js, but Client Hints provides a more open interface to resizing images. By deferring this logic to the browser, you are guaranteed to deliver a pixel-perfect image to the device without requiring JavaScript.
Because Imgix strives to be completely configurable, we require an extra URL query parameter to opt in to Client Hints functionality. This ensures that Client Hints are explicitly applied. When the URL parameter is present, any Client Hints information will override the respective rendering api parameters. For example:
will use the Width and DPR Client Hints when transmitted, and will fall back to an image of device pixel ratio 2 and 400 device independent pixels, i.e. an image 800 physical pixels wide.
Although requiring the extra ch parameter may seem less elegant, this allows for image-specific configuration in how Client Hints will be applied.
Examples
We’ve assembled three examples of Client Hints in action.
- First, we show an example page that does not opt in to client hints, because it does not include the meta tag: No Client Hints Example.
- Next, we provide a simple example showing the simplest implementation of Client Hints.
- Finally, we show an example that will gracefully fall back to
srcsetvalues in browsers that do supportsrcsetbut do not yet support Client Hints.
More to Come
Imgix supports the Width and DPR hints today, but that is just the beginning. There are Client Hints on the horizon for specifying data rates of the clients, whether to prefer speed or quality, and much more. By moving this logic to the browser at the time of the image request, the gains to be seen from Client Hints are just beginning. As more are introduced, even better targeting and performance will be possible.