How to Add an Asset to the Asset Manager
The Asset Manager offers a visual interface with thumbnails of all your assets to see the contents quickly. After setting up the Asset Manager, there are multiple ways to get an Asset into the Asset Manager.
Upload to Origin
Once you’ve configured a Source to fetch assets from a compatible Origin, our system will crawl assets requested through the rendering api. This will automatically populate those assets in Asset Manager. The crawling process occurs approximately every 30 minutes.
Premium customers have the ability to crawl all the assets in a bucket and not just assets accessed via the Rendering API. For more information, please contact your account manager or the support team.
Uploading Via the Asset Manager UI
Note: Uploading to Asset Manager will also upload directly to your cloud storage bucket.
-
Navigate to the Imgix Dashboard.
-
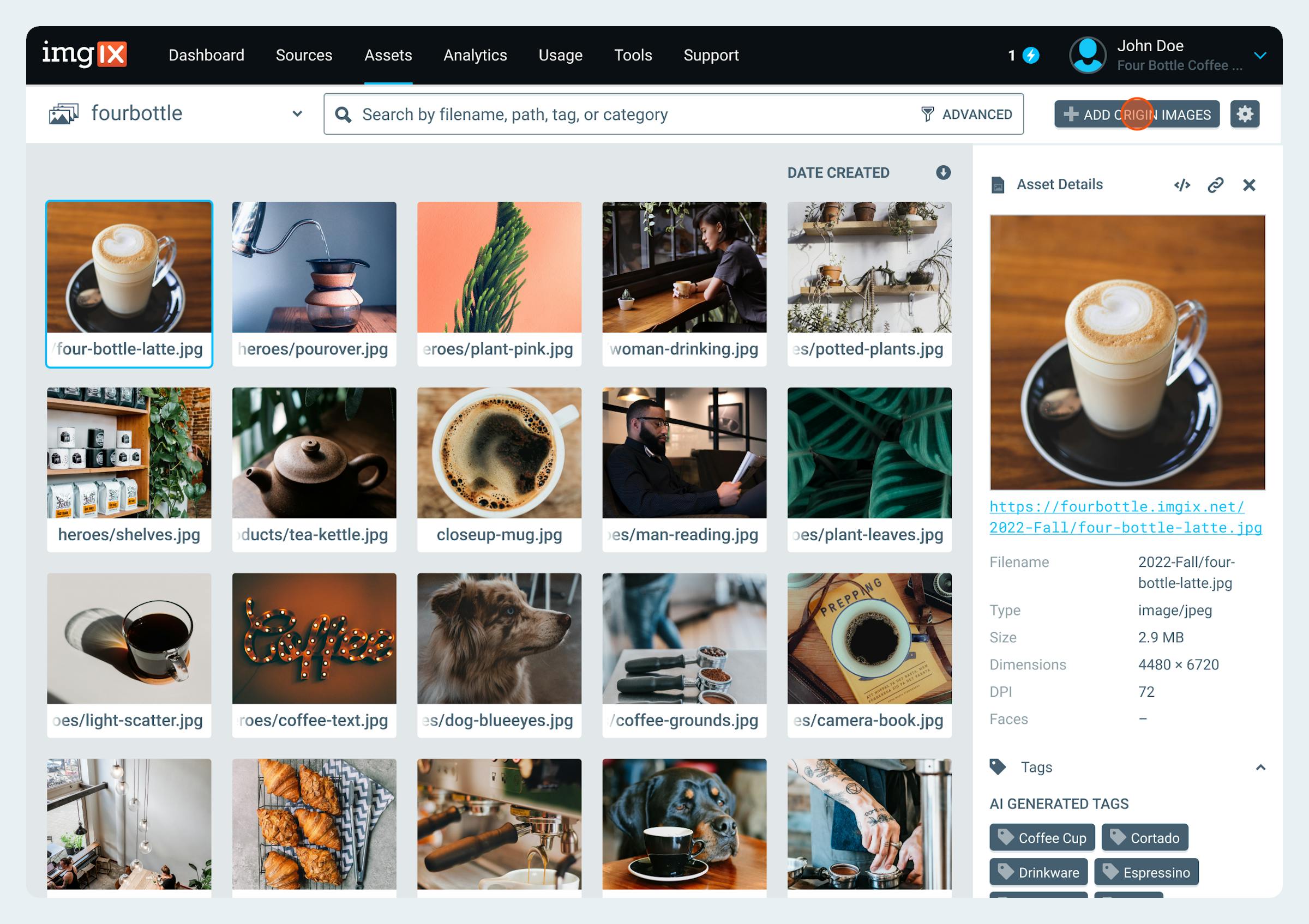
Click the Assets button.

-
Click the Add Origin Images button.

-
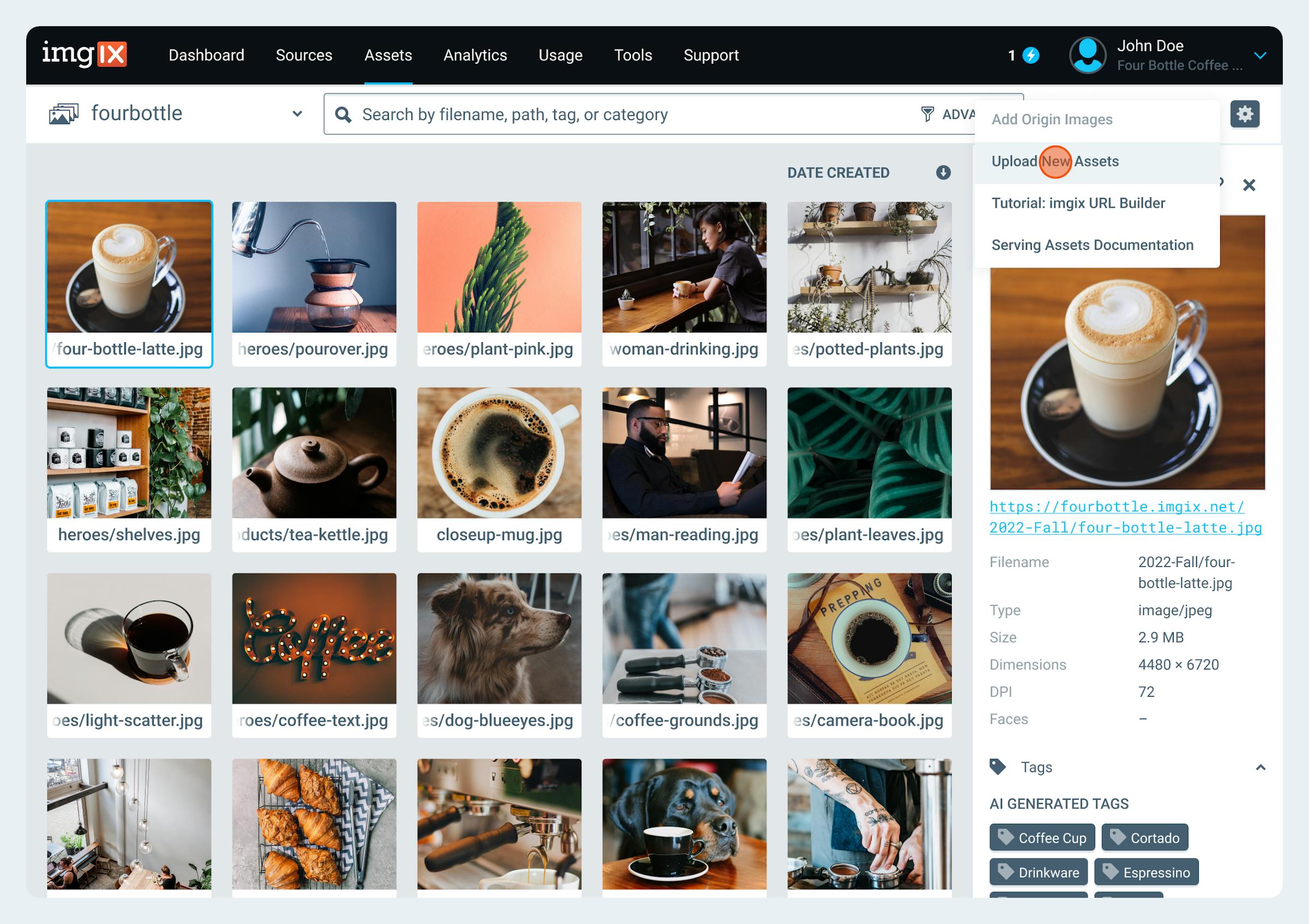
Click the Upload New Assets option.

-
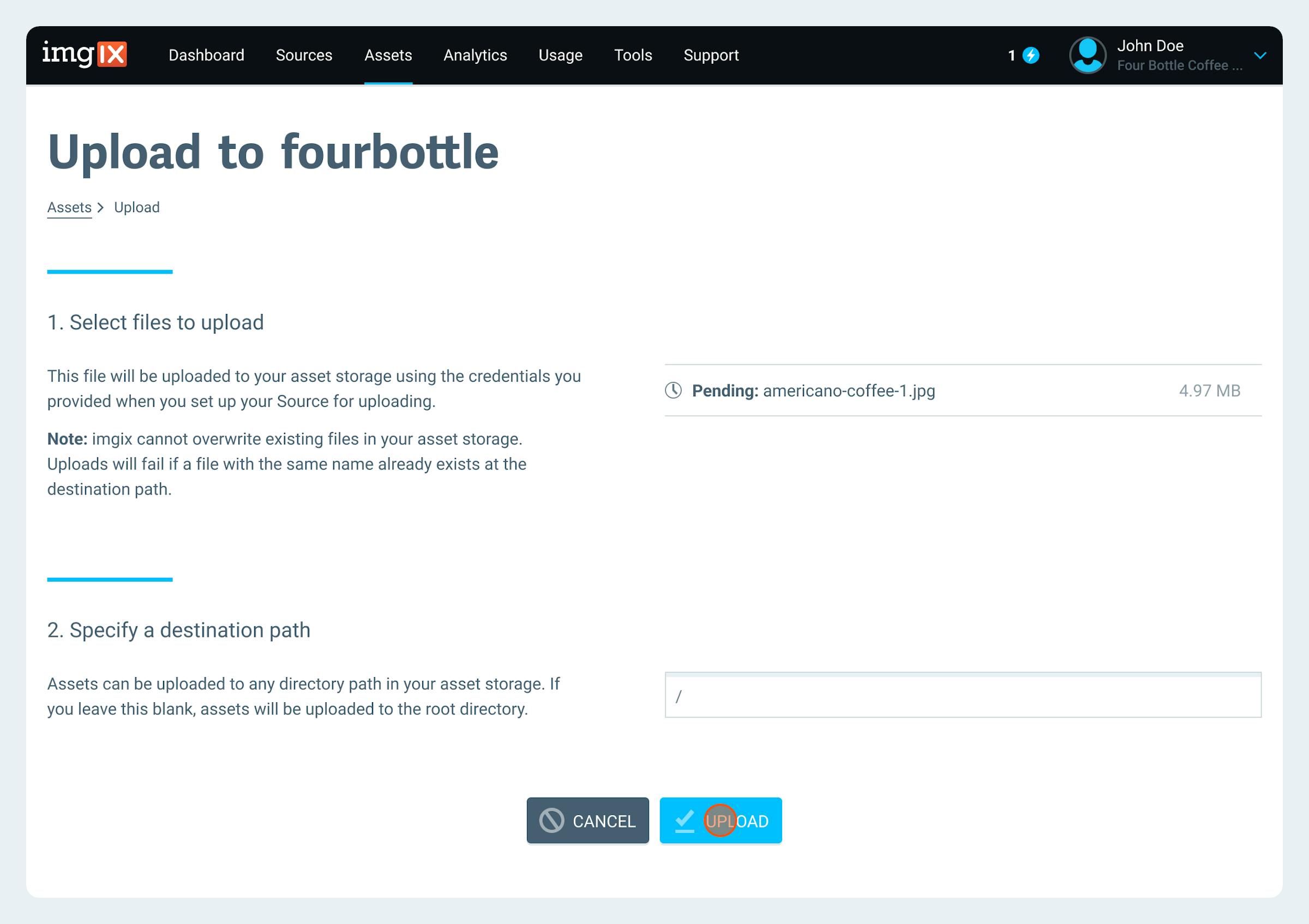
Choose the asset you would like to upload.
-
Click the Upload button.

Uploading via the Management API
The Imgix Management API allows you to upload directly to your cloud-storage-backed Source (Azure, GCS, S3, CloudFlare R2, DigitalOcean, Linode, or Wasabi). The API will upload to the same bucket your Source is configured to read from, which will then be added to your Asset Manager.
Note: The Asset Manager does not support Web Folder and Web Proxy Sources.
To get started with uploading via the API, you must first ensure that you have your upload credentials configured.
Once configured, you can upload assets less than 30MB in size by making a POST request to the path api/v1/sources/:source_id/upload/:origin_path, and include the raw binary data in the body of your request. See here for more information.
Uploading with Upload Sessions
We recommend using the upload session flow for uploading assets larger than 50MB, such as videos. This is a multi-part, sequential flow that involves creating a session, uploading a file for that session, and finally closing the session.
The Upload Session Flow:
- Create an upload session. One session should be created per uploaded file. The session and presigned URL will stay open for 8 hours.
- Use the session’s presigned URL to perform an HTTP PUT to upload the file.
- Close the session when the upload is complete. Closing the session is not required, but it will expedite asset processing and is strongly recommended. Unclosed sessions will close after 8 hours.
- Check upload status to follow processing states. See below for valid upload session states.
Adding assets using the Add endpoint
The add endpoint queues a path from your Origin to be added to the Asset Manager. Note that this endpoint does not upload any asset to your Origin, but it tells our Asset Manager to fetch a single asset from your Origin to be added into Asset Manager.
For an asset to be added successfully:
- The asset path must exist.
- The asset path must return a
200response from the Origin. - Your Source must have sufficient read permissions.
The add endpoint is helpful if you want to bypass the 2-3 hour crawling interval by crawling assets individually from your Origin.
To add an asset, issue a POST request to sources/:source_id/assets/add/:origin-path with an empty POST body.
Here’s an example:
# Request
POST api/v1/sources/5ae507164b595f0001e048bc/assets/add/marketing/logo.png
{}Also see this related article: Automatically adding an Asset using AWS Lambda
Using Asset Refresh
Assets that have been changed at the Origin get automatically refreshed every 24-48 hours. This means that we will “refresh” the file in Asset Manager to reflect what is hosted at your Origin.
The refresh endpoint allows you to refresh an asset in Asset Manager without waiting for our automated process.
Making a request to refresh the asset will:
- Refetch the asset from the Origin.
- Reprocess the asset if the ETag has changed since the last time the asset was processed.
- If the asset has never been pulled into the Asset Manager, the refresh endpoint will pull the asset into the Asset Manager.
- Purge the asset from all Imgix caches. You may still have to refresh your browser to see any updated assets.
To refresh an asset, issue a POST request to sources/:source_id/assets/refresh/:origin-path with an empty POST body.
Here’s an example:
# Request
POST api/v1/sources/5ae507164b595f0001e048bc/assets/refresh/marketing/logo.png
{}