ストーリーボードフォーマット
video-storyboard-format
video-generate=storyboard と一緒に使用することで、imgixでエンコードされたビデオからストーリーボードを生成して返します。このパラメータは、video-generate を storyboard に設定している場合にのみ機能します。
使用可能な値は次の通りです:vtt、jpg、png、json。デフォルトは jpg です。
video-storyboard-format=vtt
video-storyboard-format=vtt を設定すると、WebVTT ファイルが返されます。これは多くの人気ビデオプレイヤーでタイムラインのホバープレビューに使用できます。
WEBVTT
00:00:00.000 --> 00:00:00.959
https://image.media.imgix.video/01l1pCNbdLDnFoB9eScrLQ6374SdOhv8t/storyboard.jpg#xywh=0,0,232,160
00:00:00.959 --> 00:00:01.918
https://image.media.imgix.video/01l1pCNbdLDnFoB9eScrLQ6374SdOhv8t/storyboard.jpg#xywh=232,0,232,160
00:00:01.918 --> 00:00:02.878
https://image.media.imgix.video/01l1pCNbdLDnFoB9eScrLQ6374SdOhv8t/storyboard.jpg#xywh=464,0,232,160
...
00:00:22.062 --> 00:00:23.021
https://image.media.imgix.video/01l1pCNbdLDnFoB9eScrLQ6374SdOhv8t/storyboard.jpg#xywh=696,640,232,160
00:00:23.021 --> 00:00:24.080
https://image.media.imgix.video/01l1pCNbdLDnFoB9eScrLQ6374SdOhv8t/storyboard.jpg#xywh=928,640,232,160video-storyboard-format=jpg
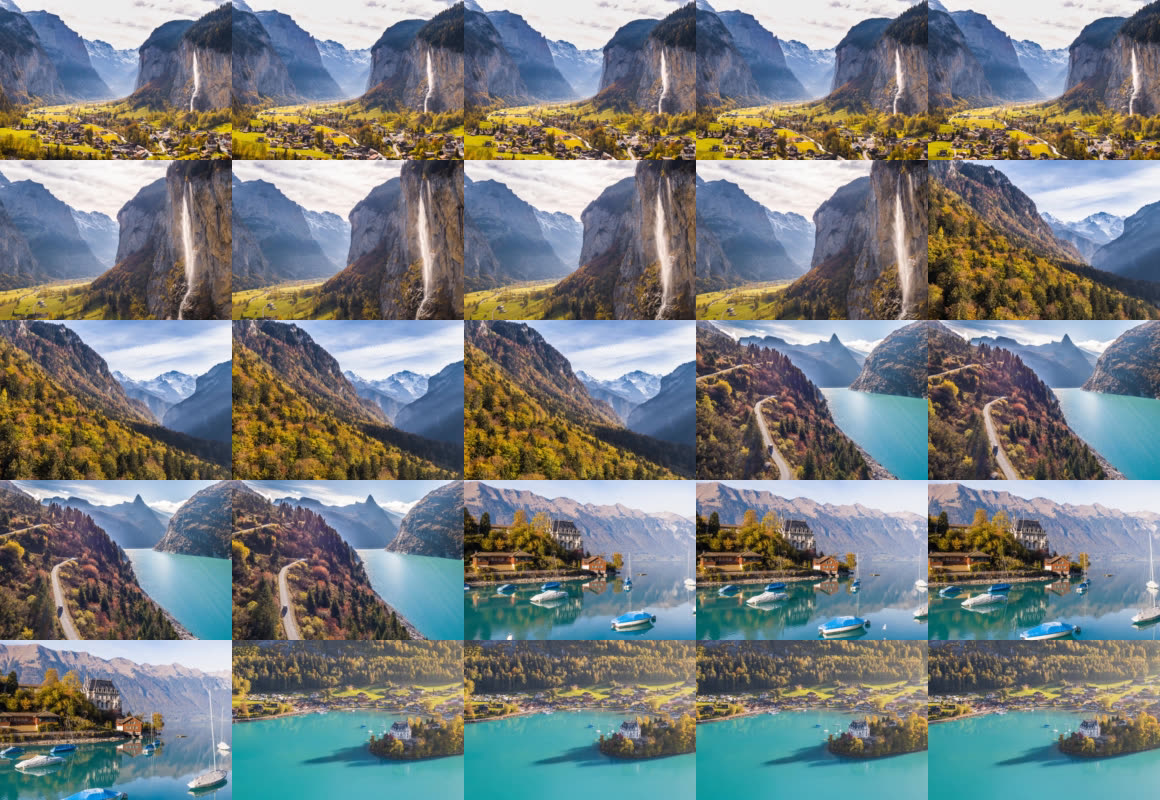
video-storyboard-format=jpg を設定すると、ビデオからの複数のフレームを1つの大きな画像ファイルとしてタイル状に構成した JPG ファイルが返されます。
video-storyboard-format=png
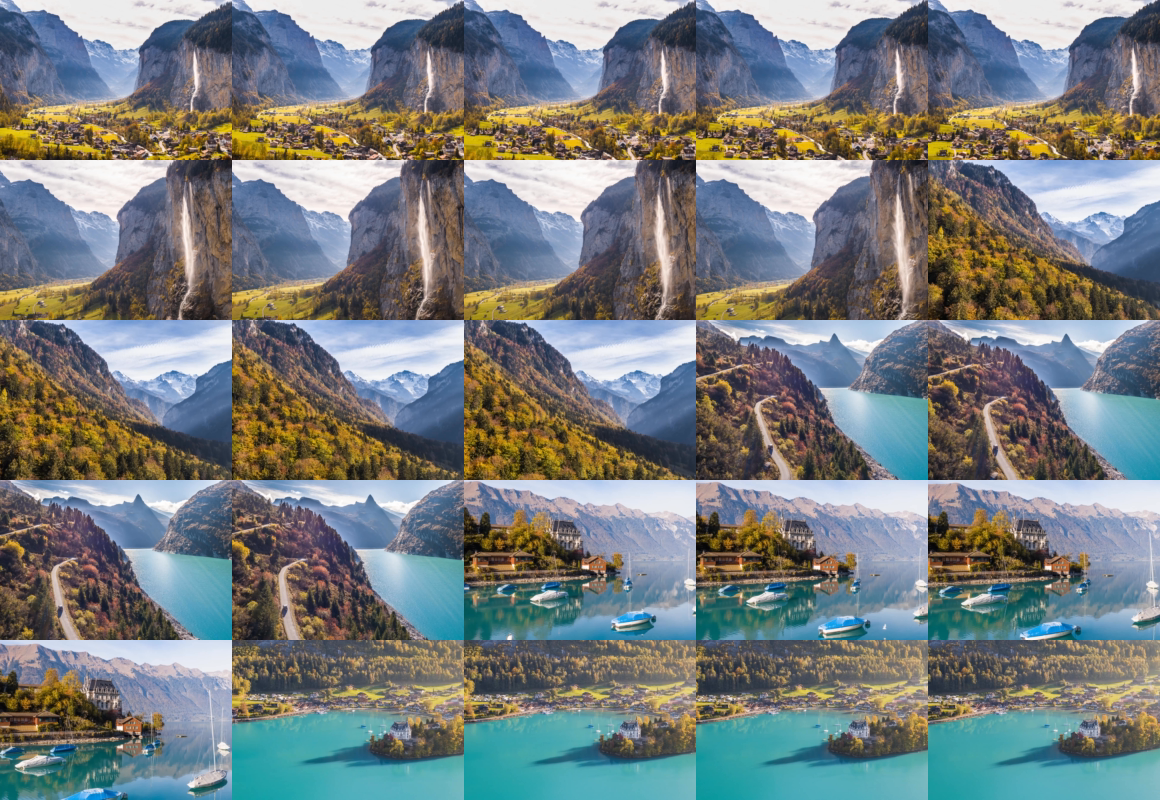
video-storyboard-format=png も JPG と同様に、大量のフレームを1枚にまとめた PNG ファイルを返します。
video-storyboard-format=json
video-storyboard-format=json を設定すると、WebVTT と同様の情報が JSON 形式で返されます。
{
"url": "https://image.media.imgix.video/01l1pCNbdLDnFoB9eScrLQ6374SdOhv8t/storyboard.jpg",
"tile_width": 232,
"tile_height": 160,
"duration": 24.08,
"tiles": [
{ "start": 0, "x": 0, "y": 0 },
{ "start": 0.9591999999999998, "x": 232, "y": 0 },
{ "start": 1.9183999999999997, "x": 464, "y": 0 },
{ "start": 2.8775999999999993, "x": 696, "y": 0 },
{ "start": 3.8367999999999993, "x": 928, "y": 0 },
{ "start": 4.795999999999999, "x": 0, "y": 160 },
{ "start": 5.7551999999999985, "x": 232, "y": 160 },
{ "start": 6.714399999999999, "x": 464, "y": 160 },
{ "start": 7.673599999999999, "x": 696, "y": 160 },
{ "start": 8.632799999999998, "x": 928, "y": 160 },
{ "start": 9.591999999999999, "x": 0, "y": 320 },
{ "start": 10.551199999999998, "x": 232, "y": 320 },
{ "start": 11.510399999999997, "x": 464, "y": 320 },
{ "start": 12.469599999999998, "x": 696, "y": 320 },
{ "start": 13.428799999999997, "x": 928, "y": 320 },
{ "start": 14.387999999999998, "x": 0, "y": 480 },
{ "start": 15.347199999999997, "x": 232, "y": 480 },
{ "start": 16.306399999999996, "x": 464, "y": 480 },
{ "start": 17.265599999999996, "x": 696, "y": 480 },
{ "start": 18.2248, "x": 928, "y": 480 },
{ "start": 19.183999999999997, "x": 0, "y": 640 },
{ "start": 20.143199999999997, "x": 232, "y": 640 },
{ "start": 21.102399999999996, "x": 464, "y": 640 },
{ "start": 22.061599999999995, "x": 696, "y": 640 },
{ "start": 23.020799999999994, "x": 928, "y": 640 }
]
}ユースケース
ストーリーボードは、ビデオ体験を向上させるさまざまな用途で利用できます。以下は主なユースケースの一部です。
トリックプレイ

トリックプレイでは、ユーザーがシークバー上でスクラブする際にサムネイルプレビューを表示して視覚的にナビゲーションできます。
- 長いビデオの視聴時に視覚的な文脈を提供
- 特定シーンへの正確な移動を支援
- タイムスタンプに視覚的な手がかりを追加し、アクセシビリティを向上
この機能は vtt フォーマットで特に有効です。ix-elements はこの機能を内蔵しています。詳細はこちらの記事をご覧ください。
コンテンツレビュー
Slack などへの通知と組み合わせて、アップロードされた動画のビジュアルサマリーを提供し、コンテンツレビューを効率化できます。

サムネイルピッカー
ストーリーボードは、動画の代表的なサムネイルを選ぶインターフェース構築にも役立ちます。
json フォーマットは、時間とフレーム位置の構造化されたデータを提供するため、サムネイルピッカーとの連携に最適です。
video-thumbnail-time と組み合わせた例:
また、長尺動画のチャプター自動作成にも利用可能です。
ビデオ編集リファレンス
編集作業中のリファレンスとして、ストーリーボードは以下の点で有効です:
- シーンの切り替えを素早く把握し、編集判断に活用
- ショットリストや編集プランの作成
- 特定のフレームやシーケンスをチームと共有
- 完成映像の構造を記録
タイル形式の画像は、単一ファイルで全体を俯瞰できるため、この用途に特に適しています。