マスクの種類
mask
事前に定義された形状のリストから、または透明な画像のURLから、マスクの種類を設定します。
mask パラメータには、丸い角や楕円の2つの一般的な使用例のための事前定義された形状があります。また、カスタムマスクの形状を定義するには、透明な画像ファイルのURLを指定します。マスクされた画像が PNG ファイルとして出力される場合、マスクされた領域は透明になります。それ以外の場合は、デフォルトで白になります。
注意: パラメータ値が URL または複数のコンマ区切り値の場合、エンコードする必要があります。Base64 エンコードを使用する場合は、パラメータのバージョンとして mask64 を使用します。
mask=corners
mask=corners 操作は、画像の角を corner-radius パラメータで指定された値または値に丸めます。単一の値を指定すると、すべての角に同じ半径が適用され、カンマ区切りの値を指定することで、各角を個別に制御できます。これにより、上部だけを丸めるなど、一般的な使用例を簡単に実装できます。
corner-radius が設定されていない場合、すべての角の半径は、より小さい次元(幅または高さ)の20%にデフォルトで設定されます。
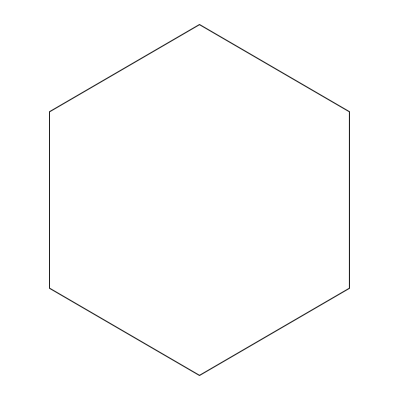
mask=ellipse
楕円を定義する場合、mask は画像の寸法に合わせようとします。円を生成するには、画像の幅と高さが同じでなければなりません。それ以外の場合は、楕円が生成されます。
mask=<url>
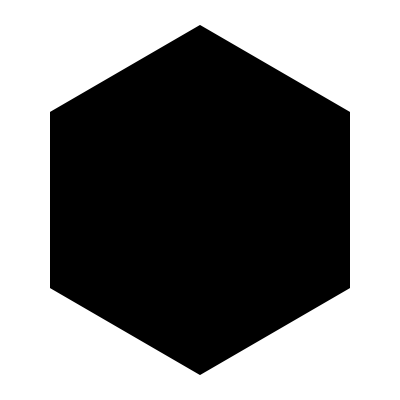
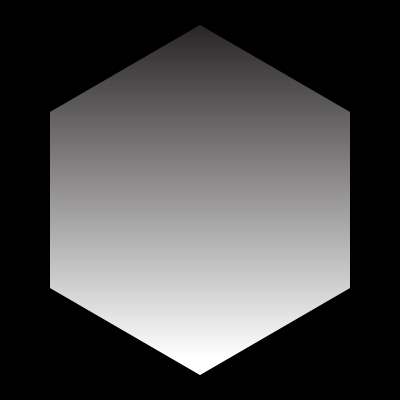
画像をマスクとして使用することもできます。mask パラメータの値として画像の URL が指定されると、その輝度値と既存の透明度データが可視および非表示のピクセルを定義します。楕円と同様に、画像マスクはマスクされる画像のスペースを埋めるために拡張されます。
画像をマスクとして使用する場合、白い領域は可視であり、黒い領域は非表示です。24ビットの透明度がサポートされているため、マスクから変換されたグレーの値は半透明になります。フルカラーの画像をマスクとして使用する場合、各ピクセルの輝度値が透明度を決定します。
以下の例は、画像をマスクとして使用する方法と、サンプル画像にマスクが与える影響を示しています。注意: 灰色のチェッカーボード領域は以下の画像の一部ではありません。透明性をよりよく示すために配置されています。