ストーリーボード形式
video-storyboard-format
video-generate=storyboard と一緒に使用して、imgixでエンコードされた動画から生成されたストーリーボードを返します。このパラメータは、video-generate が storyboard に設定されている場合にのみ機能します。
可能な値は vtt、jpg、png、json です。デフォルトは jpg です。
video-storyboard-format=vtt
video-storyboard-format=vtt を設定すると、WebVTT ファイルが返されます。これは多くの人気のあるビデオプレイヤーでタイムラインのホバープレビューを有効にするために使用できます。
WEBVTT
00:00:00.000 --> 00:00:00.959
https://image.media.imgix.video/01l1pCNbdLDnFoB9eScrLQ6374SdOhv8t/storyboard.jpg#xywh=0,0,232,160
00:00:00.959 --> 00:00:01.918
https://image.media.imgix.video/01l1pCNbdLDnFoB9eScrLQ6374SdOhv8t/storyboard.jpg#xywh=232,0,232,160
00:00:01.918 --> 00:00:02.878
https://image.media.imgix.video/01l1pCNbdLDnFoB9eScrLQ6374SdOhv8t/storyboard.jpg#xywh=464,0,232,160
...
00:00:22.062 --> 00:00:23.021
https://image.media.imgix.video/01l1pCNbdLDnFoB9eScrLQ6374SdOhv8t/storyboard.jpg#xywh=696,640,232,160
00:00:23.021 --> 00:00:24.080
https://image.media.imgix.video/01l1pCNbdLDnFoB9eScrLQ6374SdOhv8t/storyboard.jpg#xywh=928,640,232,160video-storyboard-format=jpg
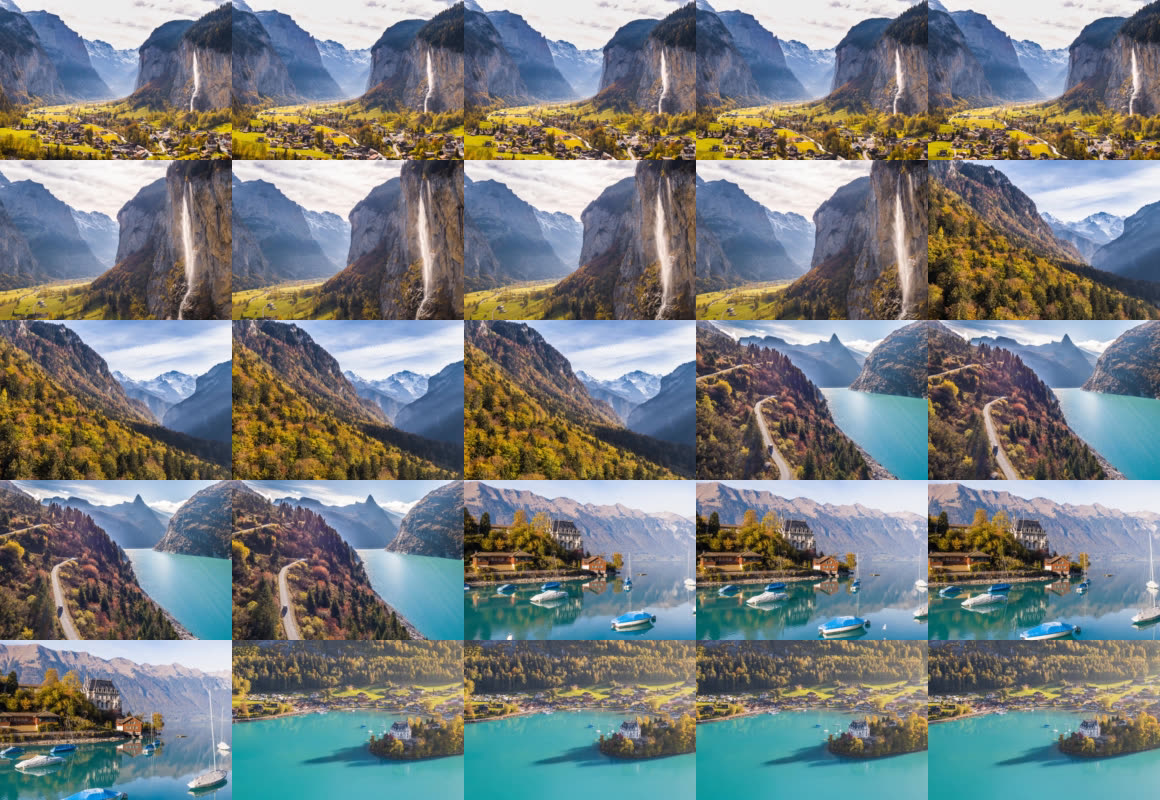
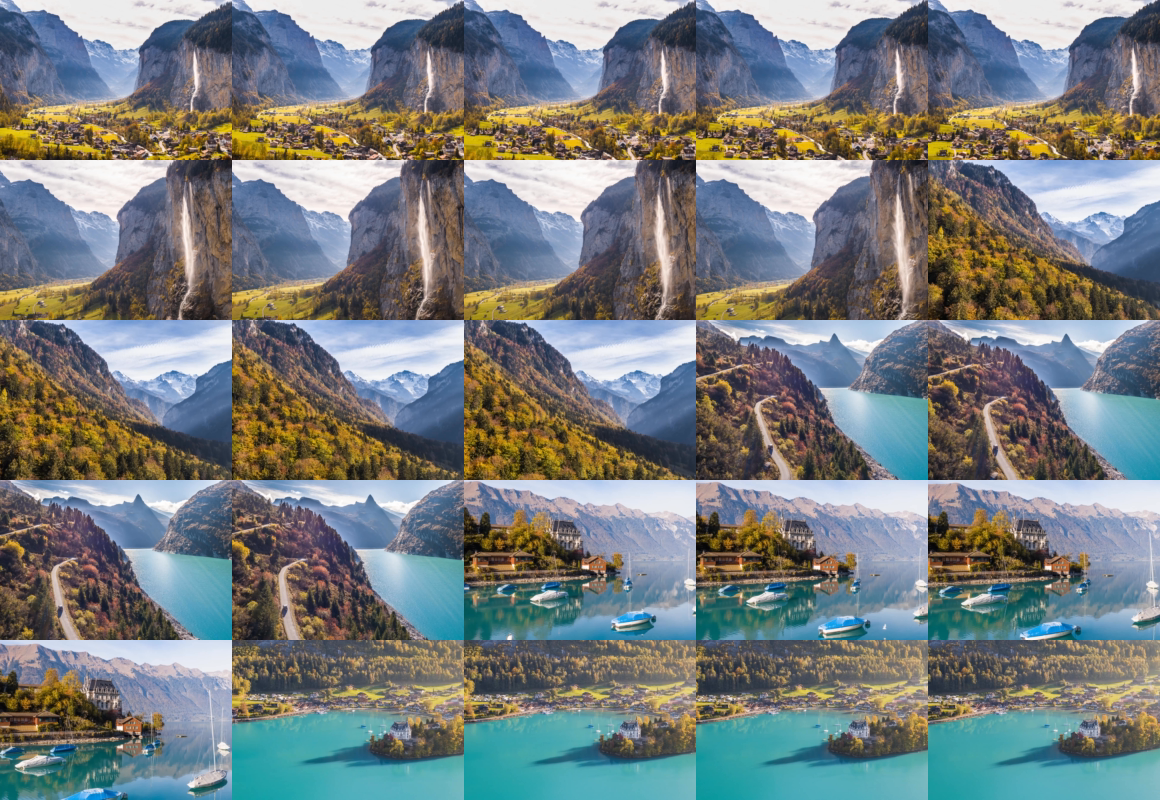
video-storyboard-format=jpg を設定すると、動画の多数のフレームをタイル状に配置した大きな JPG ファイルが返されます。
video-storyboard-format=png
video-storyboard-format=png を設定すると、JPGと同様に多数のフレームを一つの画像にまとめた大きな PNG ファイルが返されます。
video-storyboard-format=json
video-storyboard-format=json を設定すると、WebVTT ファイルと同様の情報が JSON 形式で返されます。
{
"url": "https://image.media.imgix.video/01l1pCNbdLDnFoB9eScrLQ6374SdOhv8t/storyboard.jpg",
"tile_width": 232,
"tile_height": 160,
"duration": 24.08,
"tiles": [
{ "start": 0, "x": 0, "y": 0 },
{ "start": 0.9591999999999998, "x": 232, "y": 0 },
...
{ "start": 23.020799999999994, "x": 928, "y": 640 }
]
}ユースケース
ストーリーボードは、動画コンテンツの強化やユーザーエンゲージメントの向上に役立つ多用途なツールです。以下に日常的な使用例をいくつか紹介します:
トリックプレイ

トリックプレイでは、サムネイルプレビューを表示することで視覚的に動画をナビゲートできます。この機能により、以下のような点でユーザー体験が大きく向上します:
- 長い動画の再生位置検索に視覚的な手がかりを提供
- 特定のシーンへの精密な移動を可能に
- タイムスタンプと合わせた視覚的なナビゲーションによりアクセシビリティ向上
WebVTT 形式(video-storyboard-format=vtt)は、人気のあるビデオプレイヤーでトリックプレイ機能を実装するのに最適です。VTT出力と組み合わせて、インタラクティブなタイムラインを作成し、ユーザーがシークバーにマウスを乗せたときにフレームプレビューを表示できます。
ix-elements には、ビデオプレイヤー内でトリックプレイをサポートする組み込み機能があります。こちらの記事 で詳細をご覧ください。
コンテンツレビュー
ストーリーボードは、動画コンテンツの視覚的要約を提供することで、コンテンツレビューのプロセスを効率化できます。例えば、Slack 通知付きのアップロードに対してストーリーボードを使って視覚的な要約を提供することができます:

上記の例は、jpg または png の形式を使用して実現可能です。
サムネイルピッカー
ストーリーボードを使用することで、コンテンツ作成者や管理者が動画のサムネイルに最適なフレームを選べるようなインターフェースを自動化できます。
JSON 形式(video-storyboard-format=json)は、フレーム位置やタイムスタンプに関する構造化されたデータを提供するため、カスタムのサムネイルピッカー構築に非常に便利です。これに video-thumbnail-time パラメータを組み合わせることで、下記のようなサムネイルピッカーを実現できます:
さらに、長尺動画コンテンツのナビゲーションを容易にするチャプターの自動作成にも活用できます。
動画編集のリファレンス
動画編集者やプロデューサーは、ストーリーボードを編集時の参考資料として利用できます:
- 編集判断のためのシーントランジションの迅速な識別
- 視覚的な概要に基づくショットリストや編集プランの作成
- 特定のフレームやシーケンスをチームに伝達
- 最終コンテンツの視覚構成をドキュメント化
タイル状の画像形式は、単一ファイルで包括的な視覚リファレンスを提供するために非常に有用です。