ウォーターマーク画像の URL
mark
画像の右下隅にウォーターマークを追加します。ウォーターマークは、画像の端から5ピクセルの隙間を与えられます。
ウォーターマークの URL は絶対 URL または相対 URL のいずれかを使用できます。絶対 URL には制限がありません。別のホストやパスに存在していても構いません。URL が相対的な場合、計算された絶対 URL は以下の Source タイプに基づいていくつかの制限があります。
- Web フォルダ: 相対 URL は、ソースで定義されたベース URL の外部に絶対 URL が解決されないようにする必要があります。
- Web プロキシ: 相対 URL は、ソース URL のホストを使用して任意のパスで絶対 URL に解決される場合があります。
- Amazon S3
- 相対 URL は同じバケット内のリソースに解決される必要があります。
- 相対 URL は、プレフィックスが設定されている場合はそのプレフィックスの外部のパスには解決されません。
- 解決された URL は、ソース URL と同じ認証情報を使用して署名されます。
imgixで提供されるウォーターマークは、markの入力内で当社のパラメータを取ることができます。全体の入力、URLとクエリ文字列を含めて、mark パラメータに配置する前に、URIエンコードする必要があります。UTF-8文字エンコードのみが受け入れられます。
以下の例では、w=160 を入力に追加してウォーターマークの基本幅を 160 に設定しています。これは、ウォーターマークの URL のクエリ文字列に追加される際に URI エンコードされることに注意してください。
Base64使用を推奨
Imgix は、値をエンコードする際に Base64 変形バージョンを使用することをお勧めします。
テキストウォーターマーク
組版エンドポイントを使用すると、画像にオーバーレイするための事前にフォーマットされたテキストオーバーレイを作成できます。単純な形式では、これはテキストだけですが、テキストブロックが画像として扱われるため、背景色、不透明度、配置を追加することができます。1行のテキストブロックを追加する場合は、標準の txt パラメータを使用してもう1つのテキストブロックを追加できるため、複数のテキストブロックをオーバーレイすることが可能です。
テキストウォーターマークは、ベース画像に適用される前にレンダリングされるため、ウォーターマークのサイズを画像に対して調整するために mark-scale パラメータを使用することはお勧めしません。このようにすると、画像が拡大または縮小されるために画像の鮮明さが低下します。
注意: オーバーレイのテキスト画像を作成する際には、次の点をお勧めします。
txtとtxt-fontパラメータでは、スペースの代わりに+記号を使用します。- テキスト文字列(
txtの値)の文字を事前にエンコードしないでください。これを行うと、全体の~textURL がエンコードされ、テキストが正しく表示されません。 - Imgix Sandbox を使用して初期のテキスト画像を生成する場合、ダブルエンコードエラーを回避するために、
A-Z a-z 0-9 . - _の文字に制限してください。
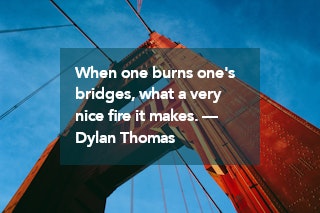
Image Parameters
exp=-3
w=280
fit=crop
mark-align=center,middle
mark=*
Text Block Parameters
w=200
txt-color=fff
txt-lead=2
txt-pad=15
bg=80002228
txt-font=Avenir-Heavy
txt=When+one+burns+one's+bridges,+what+a+very+nice+fire+it+makes.+—+Dylan+Thomas
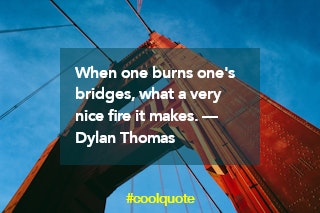
Image Parameters
exp=-3
w=280
fit=crop
mark-align=center,middle
mark=*
Text Block Parameters
w=200
txt-color=fff
txt-lead=2
txt-pad=15
bg=80002228
txt-font=Avenir-Heavy
txt=When+one+burns+one's+bridges,+what+a+very+nice+fire+it+makes.+—+Dylan+Thomas
Text Parameters
txt=#coolquote
txt-align=center,bottom
txt-color=ff0
txt-size=12
txt-font=HelveticaNeue-Medium
- オーバーレイのテキストには、適用されるパラメータとともに URI エンコードされ、マークパラメータの値として追加されます。
~text 出力を合成画像のレイヤーとして使用する方法の詳細については、チュートリアルを読んでください。
パラメーターの優先順位
複数のパラメーターを画像にオーバーレイする場合、パラメーターの優先順位が別のパラメーターの上に表示されるかどうかを決定します。優先順位は次のようになります:
textmarkblend
より高い優先順位を持つパラメーターは、より低い優先順位のパラメーターの上に表示されます。例えば、textは常にmarkの上に表示され、markはblendの上に表示されます。