サイトパフォーマンスの向上
imgixを使用することは、画像の品質を損なうことなくページの重さを減らすことにより、サイトやアプリのパフォーマンスを向上させる素晴らしい方法です。このガイドでは、imgixがサイトを迅速にするための多くの方法について詳しく説明します。
imgixのCDNを使用する
デフォルトでは、imgixは画像をグローバルコンテンツデリバリーネットワーク(CDN)を通じて提供し、96個のPOPを通じて画像ができるだけ速くロードされるようにします。自分のCDNを持ち込んだり設定する必要はありません。画像は常にできるだけ速く提供されます。
画像データの削減
カメラやディスプレイの機能は常に向上しており、画像のサイズも増加しています。圧縮されたサンプルのスマートフォンカメラ画像でも1.4MB、3264×2448ピクセルになります。画像データとファイル形式の違いによりファイルサイズがさらに増加することがあります。結果として、画像に含まれる生データの量を必要なものだけに減らすことが、そのファイルサイズを減らす最も簡単な方法です。
生のピクセルの観点から見ると、画像から100x100ピクセルを削除すると、ほぼ40KBが減少します。同様に、同じ色の大きな領域を含む画像では、色パレットを減らすことで品質に明らかな違いがないまま、かなりのサイズ節約ができます。不要なデータを取得しないことで、サイトやアプリケーションのページはずっと早くロードされ、表示されます。画像SEOの向上ガイドで、節約可能なポテンシャルを確認できます。
画像のリサイズ
画像から不要なデータを削除する最も簡単な方法は、リサイズです。画像はしばしばページに必要なサイズよりも大きく提供されるため、ページの重さが大幅に増加します。imgixで画像をリサイズすることにより、デバイスやビューポートのサイズに対して複数のバージョンを作成することなく、必要なデータ量だけを提供し、余分なピクセルは一切提供しません。
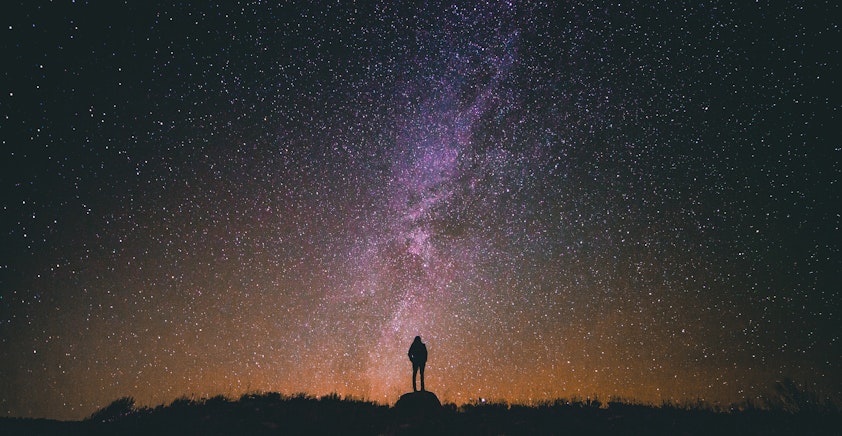
imgixで画像をリサイズする最も一般的な方法は、幅(w)と高さ(w)パラメータを使用したピクセルベースのサイズです。imgixを通じて提供される任意の画像は動的にリサイズできます。wまたはwパラメータが設定されていて値が1以上の場合、画像は新しいピクセル寸法にリサイズされます。例えば、この元の画像はほとんどの用途には大きすぎます。
オリジナル(ここでは表示用に30%にリサイズ)
- ファイルサイズ: 1.99MB * 寸法: 1942×2913ピクセル
これをより使いやすいものにリサイズするには、wまたはwをアプリケーションに適した値に変更するだけです。
Web用にリサイズ — 高さ600ピクセル
- ファイルサイズ: 95kB * 寸法: 400×600ピクセル
同様に、モバイルブラウザやサムネイル表示用にリサイズして、さらに節約できます。
モバイル用にリサイズ — 高さ200ピクセル
- ファイルサイズ: 15kB * 寸法: 133×200ピクセル
ピクセルベースのサイズは、特定のコンテナサイズと画像コンテンツのさまざまなサイズを扱う際に、fitおよびcropパラメータと組み合わせて使用すると効果的です。これにより、画像の最も関連性の高い部分をコンテナの中心に配置できます。
imgixは、wおよびwパラメータを使用したパーセンテージベースのサイズもサポートしています。この方法は、大量の画像を同じ割合で縮小する場合に特に便利です。たとえば、元の画像の寸法の10%に縮小します。
パーセンテージで画像をリサイズするには、wまたはwパラメータを0から1の間の値に設定します。たとえば、1000ピクセルの画像にw=0.5を設定すると、画像の幅は500ピクセルになり、高さもそれに応じて50%減少します。
アスペクト比の維持
画像をリサイズする際にアスペクト比を維持することが重要な場合は、fit=clipパラメータを使用します。fit=clipを設定すると、画像はwおよびwで指定されたサイズに収まりながら、そのアスペクト比を維持します。これを実際に見てみましょう:
オリジナル(ここでは表示用に15%にリサイズ)
- ファイルサイズ: 7.0MB * 寸法: 5615×2907ピクセル
今、この画像をアスペクト比を維持しつつ、最大600×400に縮小したいと思います:
600×400のコンテナに収まるようにリサイズ
- ファイルサイズ: 55kB * 寸法: 600×311ピクセル
結果の画像は600×311ピクセルです。元の画像の正確なアスペクト比が維持されていることに注意してください。要求された寸法が既存のアスペクト比と一致しない場合、wパラメータは最大サイズを定義し、wパラメータはアスペクト比を正しく保つために要求されたサイズから調整されます。
コンテナに合わせて画像をトリミングする
画像内のデータ量を減らす別の方法は、最も意味のある部分だけに画像をトリミングして、余分なコンテンツが表示されないようにすることです。実際には、元の解像度に十分なデータがあれば、画像にズームインすることができます。この方法では、画像のアスペクト比を簡単に変更して、特定のセクションを強調表示することもできます。
例として、fitとcropの値が画像にどのような影響を与えるかを見てみましょう。まず、上記のセクションの画像を800ピクセルの幅にリサイズし、Webページに適合させます。
幅800ピクセルにリサイズ
- ファイルサイズ: 105kB * 寸法: 800×414ピクセル
次に、画像の人物がいる部分に注目し、縦向きのコンテナに合わせたいとします。これを行うには、高さパラメータを幅よりも大きく変更し、fit=cropパラメータを設定して画像の残りの部分を除外します。
縦向きのコンテナに合わせてトリミング
- ファイルサイズ: 46kB * 寸法: 250×414ピクセル
これで、より視覚的に印象的な画像が得られ、同じ高さの完全な画像に比べてファイルサイズが58%削減されました。
HiDPI環境のサポート

大規模なメディアライブラリで高密度スクリーンをサポートするのは難しいことがあります。新しいピクセル密度が絶えず導入されており、最適な体験を保証するために画像ライブラリ全体を再処理する必要が生じることがあります。imgixのdprパラメータは、同じ画像を異なるデバイスピクセル比で配信するためのより簡単な方法を提供します。これにより、低DPI環境のためにより大きな画像を縮小したり、異なる画面密度をサポートするために画像の複数のサイズを維持する必要がなくなります。
実際にこれがどのように機能するか見てみましょう。標準的なモニターでWebページに合わせた長時間露光の夜景を開始します(設定されていない場合はデフォルトでdpr=1)。
オリジナル(600×400ピクセル)
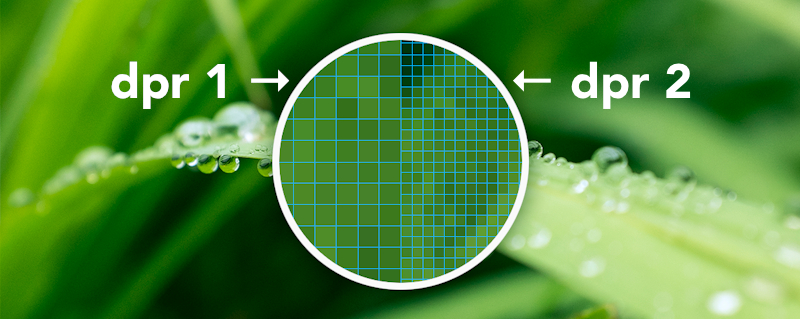
たとえば、iPhone 6のようなApple Retinaデバイスでこの画像を提供したいとします。これらのデバイスのデバイスピクセル比は2です。論理ピクセルごとに画面上に横幅と縦幅に2ピクセルずつあります。これらのデバイスにより多くのピクセルを提供するには、単にdpr=2パラメータを追加します。(このバージョンはRetinaディスプレイで鮮明に見えます。)
dpr=2(1200×800ピクセル)
結果の画像は1200×800で、各原寸大で2倍の大きさです。これは600×400の論理ピクセルにサイズ設定された既存のコンテナに簡単に収まります。
dprパラメータは、0.75や1.5のようなサブピクセル値でも機能します。これは、Androidなどの他のプラットフォームを扱う際に便利です。srcset属性を使用すると、複数のピクセル密度を簡単に管理できます。簡単に言うと、上記のすべてのプラットフォームを1行のコードで管理できます:
<img
srcset="
https://assets.imgix.net/guide-site-perf-ocean.jpg?w=400 1x,
https://assets.imgix.net/guide-site-perf-ocean.jpg?w=400&dpr=2 2x,
https://assets.imgix.net/guide-site-perf-ocean.jpg?w=400&dpr=3 3x
"
src="https://assets.imgix.net/guide-site-perf-ocean.jpg?w=400"
/>imgixを使ったsrcsetの使用についての詳細は、こちらのチュートリアルをご覧ください。
画像の圧縮
必要なピクセルだけを配信するようにしたら、次のステップは画像を圧縮してファイルサイズをさらに削減することです。Imgix は、単独または組み合わせて使用できる複数の圧縮方式を提供しています。
ファイルフォーマットの選択
異なる画像フォーマットは、異なる種類の画像圧縮に適しており、特定のブラウザでのみサポートされているものもあります。たとえば、透過は GIF、PNG、WebP、および AVIF フォーマットでのみサポートされています。また、WebP や AVIF はすべてのデバイスやブラウザでサポートされているとは限りません。
サポートの構築は難しい場合がありますが、auto=format パラメータを使用することで、ユーザーにとって最適なフォーマットへの変換を自動化することができます。
画像 URL に auto=format を追加することで、Imgix は自動的にユーザーのブラウザに最適なフォーマットへ画像を変換します。これにより、最適なフォーマットへの変換にかかる手間を省くことができます。
自動コンテンツネゴシエーション
Imgix は、auto=format URL パラメータを使用して、ユーザーのブラウザに最適な画像を配信できます。これにより、追加の依存関係やレンダリングステップなしに、新しいフォーマットを活用できます。ユーザーのブラウザが新しいフォーマットをサポートしているかを自動で確認し、可能であればその形式に変換されます。サポートされていない場合に備えて、フォールバックフォーマットを指定することもできます。詳しくは、この機能に関するチュートリアルをご覧ください。
画像品質の調整
損失あり圧縮(画像データの一部を破棄する)を許容するフォーマットでは、q パラメータを使用して圧縮品質を制御できます。有効な値は 0 から 100 までで、値が低いほど圧縮率が高くなります。デフォルト値は 75 で、画質とファイルサイズのバランスが良好です。
サイトやアプリで損失あり圧縮が許容される場合は、q 値を下げることで画像サイズを数キロバイト削減できます。JPEG、JPEG XR、プログレッシブ JPEG、WebP、または AVIF フォーマットで使用できます。Imgix は他のソリューションよりも低い品質設定でも多くのディテールを保持できる品質スケールを採用しており、通常よりも低い q 値を試すことをお勧めします。
モダンフォーマットによるロスレス圧縮
上記のような損失あり圧縮が用途に合わず画像が劣化しすぎる場合でも、ロスレス圧縮を使用すれば画像を圧縮しつつ読み込み時間を短縮できます。JPEG XR、WebP、AVIF などロスレス圧縮をサポートするフォーマットに対応しています。ただし、ファイルサイズの削減を目的とする場合は、q=90 に設定した損失あり圧縮の方が、ロスレス圧縮よりも大幅な効果が得られます。
圧縮、フォーマット、品質調整の自動化
上記すべてを考慮すると、auto パラメータを使うことで、これらすべての最適化を簡単に適用できます。auto=compress,format を URL に追加することで、Imgix が最適なフォーマット、品質、圧縮率を自動で調整し、画像品質とファイルサイズのバランスを最適化します。
imgix.jsを使用した遅延読み込みとレスポンシブ画像
画像の遅延読み込みを行いたい場合は、lazysizesとimgix.jsを組み合わせて使用することをお勧めします。標準のsrc、srcset、sizesの代わりにlazysizes互換の属性をimgix.jsで生成するように、いくつかの設定を変更するだけです:
<meta>タグを使用する場合:
<head>
<meta property="ix:srcAttribute" content="data-src" />
<meta property="ix:srcsetAttribute" content="data-srcset" />
<meta property="ix:sizesAttribute" content="data-sizes" />
</head>JavaScriptを使用する場合:
imgix.config.srcAttribute = "data-src"
imgix.config.srcsetAttribute = "data-srcset"
imgix.config.sizesAttribute = "data-sizes"結論
imgixは、ユーザーに適切なサイズの画像を提供することで、サイトの速度を向上させるいくつかの方法を提供します。ソフトウェア開発の他の領域と同様に、imgixに切り替える前にベースラインを設定し、常に測定を行ってください。私たちのサービスが提供できる改善を楽しんでいただけると確信しています。
まだアカウントをお持ちでない場合は、無料で作成することができます。何か質問があれば、遠慮なくメールを送ってください。
さらなる読み物とリソース
画像はページの重さ、そしてサイトのパフォーマンスに大きく影響する部分ですが、それだけが要因ではありません。パフォーマンスに関連して他のサイトの側面を改善するための詳細情報は、以下のリソースをチェックしてください。