画像タイプの理解に関する開発者ガイド
今日使用されているすべてのイメージファイルタイプを追いつくことは挑戦であることがわかっています。この状況を単純化するために、各一般的なイメージフォーマットについて詳しく説明したガイドをまとめました。私たちは特にウェブ開発者が使用するイメージのタイプに焦点を当てています。ウェブ上にはさまざまなファイル形式がありますが、これらはウェブ上で最も人気のあるものです。
この記事の最後まで読んでいただくと、私たちが議論するすべてのイメージファイルフォーマットをいつ、どのように使用するかを理解し、適切なものを選択する自信を持つことができます。ファイルサイズを低く保ちながらイメージ品質を最大限に活用し、ウェブサイトやアプリケーションのパフォーマンスを向上させる方法を学びます。
この記事で取り上げるイメージファイルタイプのリストは次のとおりです。
- GIF
- PNG
- APNG
- TIFF
- JPG/JPEG
- JPEG XL
- JPEG2000
- JPEG XR
- BMP
- SVG
- EPS
- HEIC/HEIF
- WEBP
- WEBM
- AVIF/AV1
imgixで提供されるイメージ形式はどれですか?
ファイルタイプは、imgixが入力形式または出力形式として相互作用できます。
入力形式は、imgixのパラメーターで受け入れられるファイルです。たとえば、imgixのAPIを使用して画像を変換できます(たとえば、w=600)。
出力形式は、imgixが任意の入力形式を変換できるファイル形式です。たとえば、fm=pngを使用してjpgをpngに変換できます。
サポートされていない入力形式は、変換なしで提供されます。
| ファイルタイプ | 入力形式としてサポートされているか | FMを使用して出力形式としてサポートされているか |
|---|---|---|
| AI | X | |
| APNG* | X | |
| AVIF | x | X |
| BMP | X | |
| EPS* | X* | |
| GIF | X | X |
| HEIC | X* | |
| ICO | X | |
| ICNS | X | |
| JPEG | X | X |
| JPEG2000 | X | X |
| JPEG XL | X | |
| JPEG XR | X | |
| JSON | X | |
| PCT | X | |
| X | ||
| PJPEG | X | X |
| PNG | X | X |
| PNG8 | X | X |
| PNG32 | X | X |
| PSD | X | |
| SVG | X* | |
| TIFF | X | |
| WEBP | X | X |
| AVI | X | |
| H.264 | X | |
| HLS | X | |
| MOV | X | |
| MPEG-4 | X | |
| MP4 | X | X |
| WMV | X | |
| WEBM | X | X* |
レンダリング可能なファイルタイプの制限
imgixは、レンダリング可能なファイルタイプのみに処理を制限する機能を提供しています。これにより、APIパラメータに対応するファイルへのリクエストを制限したい場合に役立ちます。この機能は、画像やメディアファイルタイプのみが提供され、テキストドキュメントなどのレンダリングできないファイルが不必要に処理されることを防ぎます。
サポートされているレンダリング可能なファイルタイプには以下が含まれます:
image/webpimage/heicimage/gifimage/bmpimage/pngimage/jpegimage/jp2image/tiffimage/pictimage/x-pictimage/x-icnsimage/x-iconimage/vnd.microsoft.iconapplication/pdfapplication/vnd.adobe.photoshopimage/vnd.adobe.photoshopapplication/illustratorimage/avifimage/avif-sequenceimage/jxlimage/svg+xmlimage/x-eps
このリストに含まれていないファイルは処理されず、エラー(例: 422)が返される場合があります。この機能により、効率的な画像処理が保証され、オリジンサーバーへの不要な負荷が軽減されます。
レンダリング可能なファイルタイプの制限
デフォルトでは、imgixは入力形式としてサポートされていないアセットを処理しません。サポートされていないアセットを入力として使用しようとすると、imgixは422 Precondition Failedエラーを返します。
もし有料プランをご利用の場合は、support@imgix.comに連絡することで、サポートされていないアセットの配信を有効にできます。この機能により、imgixを通じてレンダリング不可能なアセットをCDNからパススルー形式で配信でき、グローバルに分散されたCDNを介して他のアセットを配信するメリットを享受できます。
なぜ多くのイメージフォーマットがあるのですか?
イメージフォーマットの多様性の最も単純な説明は、それぞれが異なる目的に役立つということです。さまざまなイメージフォーマットは、圧縮の異なる方法も使用しており、これはファイルの情報を符号化してその総サイズを減らし、ウェブページでのダウンロードを高速化します。圧縮アルゴリズムの違いにより、同じ画質でファイルサイズが小さくなるイメージフォーマットもありますが、透過画像の機能などの機能は犠牲になります。
一部のフォーマットには、特定の種類のイメージにのみ役立つ特性があります。たとえば、SVG形式はベクトル形式であり、アイコンに非常に適していますが、写真はラスターとして知られる異なるイメージフォーマットを使用しているため、適していません。
イメージフォーマットについて話すとき、イメージの種類について深入りする前に、ラスターとベクターイメージフォーマット、および非圧縮と圧縮の違いについて簡単に説明しましょう。
ラスター vs ベクター
ベクターフォーマットは、情報をピクセルごとの色ではなく、形状の連続として定義します。この特性により、SVGなどのベクターイメージは、アイコン、ロゴ、チャート、およびその他のデジタル優先のグラフィックに非常に適していますが、各イメージに非常に少ない帯域幅を使用します。
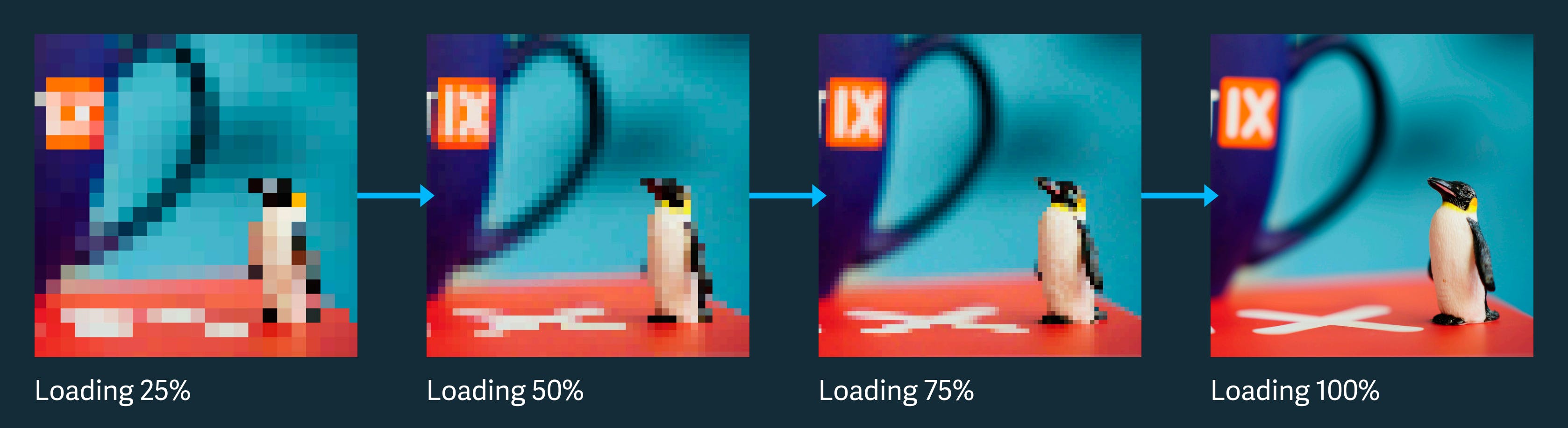
一方、ラスターフォーマットは個々のピクセルで構成され、効率的な圧縮アルゴリズムを使用しているため、ウェブで広く使用されています。ラスターフォーマットとベクターフォーマットの主な違いの1つは、ラスターフォーマットは元の解像度から拡大されることができず、ピクセル化したりぼやけたりすることです。次のグラフィックは、イメージを拡大することがピクセル化を引き起こす方法を示しています。
損失圧縮 vs 非損失圧縮
イメージを表示するには膨大な量のデータが必要です。インターネット経由またはハードディスクに保存する際に、そのデータを生の状態で転送するのは非常に非効率的です。イメージを効率的にするために、基礎データに「圧縮」を適用します。圧縮は、数学とパターンマッチングアプローチを使用して、イメージを転送するために必要なデータ量を減らします。これまでに「LOL」という頭字語を使用して「大声で笑う」と言ったことがあれば、非常に単純な形式の圧縮を行ったことになります。
圧縮が機能するには、送信者と受信者が圧縮が適用されていることと、どの圧縮アルゴリズムが使用されているかを知っている必要があります。送信者はイメージデータを圧縮する方法を知っていなければならず、受信者は圧縮を元に戻すか、「圧縮を解除」してディスプレイ可能な形式にイメージデータを取得する方法を知っていなければなりません。
データを圧縮するためのさまざまな方法がありますが、すべてが非損失または損失のいずれかのカテゴリーに属します。検討されている圧縮アルゴリズムが「非損失」である場合、データは圧縮される前とまったく同じように保持されます。非損失アルゴリズムは効率的ですが、イメージデータを圧縮しやすくする方法で事前に調整できればさらに効率が向上します。たとえば、イメージにわずかにオフホワイトのピクセルが多数ある場合、それらを完全な白に変更すると、イメージをより簡単に圧縮できる場合があります。イメージを表示するエンドユーザーはその違いに気づかないでしょう。ただし、データが変更されるため、一部の元の詳細が圧縮の利益を得るために「失われます」。これを「損失圧縮」と呼びます。
要するに、非損失圧縮はイメージのファイルサイズを低下させることなくその品質を維持します。逆に、損失圧縮は回復できないファイル内の特定の情報(通常は冗長な情報)を削除します。
これらの用語をカバーしたので(各イメージタイプを進行する際に出てくる用語です)、ウェブで最も一般的に使用されるイメージタイプについて詳しく話しましょう。
GIF (Graphic Interchange Format)
説明: グラフィックインターチェンジフォーマット(GIF)は、1987年に作成されたラスターイメージフォーマットであり、現在でも広く使用されている最古のファイル形式です。GIFイメージは、簡単なストレージと高圧縮された画像品質を実現するためのLZWエンコーディングという圧縮アルゴリズムを使用します。GIFは、技術的にはより多くの色のバリエーションをサポートできますが、ほぼ常に画像に256色の制限を課します。
今日、GIFは、アニメーションイメージの形式として最も有名です。アニメーションイメージは、いくつかのイメージ(またはフレーム)を1つのファイルに組み合わせ、フレームが連続して再生されます。 GIFがアニメーションに使用される理由の1つは、それらがイメージを模倣していることです。ビデオプレーヤーを必要とせずにページにアニメーションGIFをアップロードできます。 GIFは一般的にアニメーションに使用されていますが、低解像度品質とフレームが圧縮される方法(大きなファイルサイズになる)のため、理想的なオプションではありません。
最適な用途: シンプルな透明度が必要なグラフィックやロゴなどの単純なイメージ。
パフォーマンス: ページに表示されるGIFのフレーム数によってパフォーマンスが異なります。フレーム数が多いと、ファイルサイズが大きくなるため、ウェブページでのGIFの読み込みが遅くなります。 GIFイメージを作成する際には、各フレームの解像度と表示される秒数のフレーム数を調整できます。秒あたりのフレーム数(FPS)の値が高く、各フレームの解像度が高いほど、GIFファイルのサイズは大きくなります。異なるFPS値と異なる解像度を使用して、使用ケースに最適な組み合わせを見つけてください。
一般的に、GIFは、各アニメーションシーケンスが独立したイメージのセットであるため、非常に圧縮するのが難しいです。 GIF内のフレーム間の一部のイメージが同じでも、圧縮アルゴリズムがそれらの部分を識別するのは難しいです。この制限は、GIFイメージのファイルサイズが通常、MP4ビデオ内の同じシーケンスのフレームよりも大きい理由の1つです。
品質: GIFは非損失圧縮アルゴリズムを使用しますが、ダイザリング、クランプ、およびカラー量子化を含む事前フィルタリングにより、画像品質が低下することがあります。これらは、フルカラーの24ビットイメージをパレット化された8ビットのGIFに変換する関連するものです。
ブラウザの互換性: Chrome、Edge、Firefox、Internet Explorer、Opera、Safariのすべてのバージョン。
imgixを使用したGIFの使用
私たちはGIFを入力および出力フォーマットとしてサポートしています。
PNG (Portable Network Graphics)
説明: Portable Network Graphics(PNG)は、非損失圧縮を使用するファイル形式です。鮮明な遷移と大きな塗りつぶし領域(たとえば、グラフィックやテキストを含む画像)の画像は、JPG形式よりもPNG形式でより良く圧縮できます。その結果、スクリーンショットやイラストなどのPNG画像が頻繁に見られます。
PNG画像は、ウェブ上で標準となっています。なぜなら、画像透過性を提供しているためです。透明なPNG画像を別の画像の上に配置し、奥行きや複数のレイヤーの効果を作成できます。PNGはまた、完全なアルファをサポートしており、画像が半透明になる可能性があります。半透明の効果により、PNG画像に透明な影を持たせることができます。
最適な用途: グラフィック、イラスト、バナー、ロゴ。
パフォーマンス: PNGファイルは一般的にJPEGやSVGよりも大きなファイルサイズを持っていますので、高解像度の画像を小さなファイルサイズで必要とするウェブにはあまり適していません。
品質: PNG画像は非損失圧縮を使用し、ピクセルパーフェクトな表現が高コントラストのグラフィックに最適です。一部のPNGファイルには、24ビットカラー深度のために最大で1600万色の色が含まれています。
ブラウザの互換性: Chrome、Edge、Firefox、Internet Explorer、Opera、Safariのすべてのバージョン。
imgixを使用したPNGの使用
私たちはPNGを入力および出力フォーマットとしてサポートしています。
APNG (Animated Portable Network Graphics)
説明: APNGは、アニメーション画像をサポートするPortable Network Graphics(PNG)形式の拡張機能であり、高品質で非損失のアニメーションを可能にします。GIFとは異なり、APNGは24ビットの画像と8ビットの透明度をサポートしています。
最適な用途: 高品質なアニメーションアイコン、ロゴ、ユーザーインターフェース要素、または非損失の画像と透明性が必要な場合。
パフォーマンス: APNGファイルは通常、GIFよりもはるかに大きくなります。
品質: 24ビットカラーと8ビットのアルファ透明度をサポートし、優れた画像品質を提供します。APNGは、より複雑なアニメーションに特に、GIFよりもシャープさと詳細をより良く維持します。
ブラウザの互換性: APNGは、Google Chrome、Microsoft Edge、Firefox、Safari、Operaなど、ほとんどの主要なウェブブラウザでサポートされています。
imgixを使用したAPNGの使用
APNG(アニメーションPNG)は現在、imgixでサポートされていますが、デフォルトでは有効になっていません。APNGを使用したい場合は、サポートまでお問い合わせください。
TIFF (Tagged Image File Format)
説明: Tagged Image File Format(TIFF)は、最初にスキャンされた写真を保存するために作成された画像形式です。この形式は、写真家、画像編集者、および出版社の間で最も人気がありますが、主に歴史的な理由からです。
最適な用途: ファイルサイズが問題ではない高解像度のグラフィックやグラフィックアート。
パフォーマンス: TIFFファイルは圧縮されるか、されないかのどちらかです。この形式は複数の圧縮オプションをサポートしています。TIFF画像は通常、ウェブブラウザではサポートされていないため、ウェブ上で画像を表示するために使用することはできません。
品質: TIFFファイルは非常に高品質です。圧縮が全くないか、非損失圧縮が使用されているため、写真やスキャン画像に最適です。
ブラウザの互換性: 現在、TIFFはどのブラウザもサポートしていません。ダウンロード形式としてのみ使用されます。
imgixを使用したTIFFの使用
私たちはTIFFを入力タイプとしてのみサポートしています。
JPG/JPEG (Joint Photographic Experts Group)
説明: Joint Photographic Experts Group(JPEG/JPG)ファイルは、損失圧縮画像に最も一般的に使用される形式です。多くの人々がJPGとJPEGファイルの違いを疑問に思っていますが、実際には違いはありません:これらの2つの略語は完全に交換可能です。
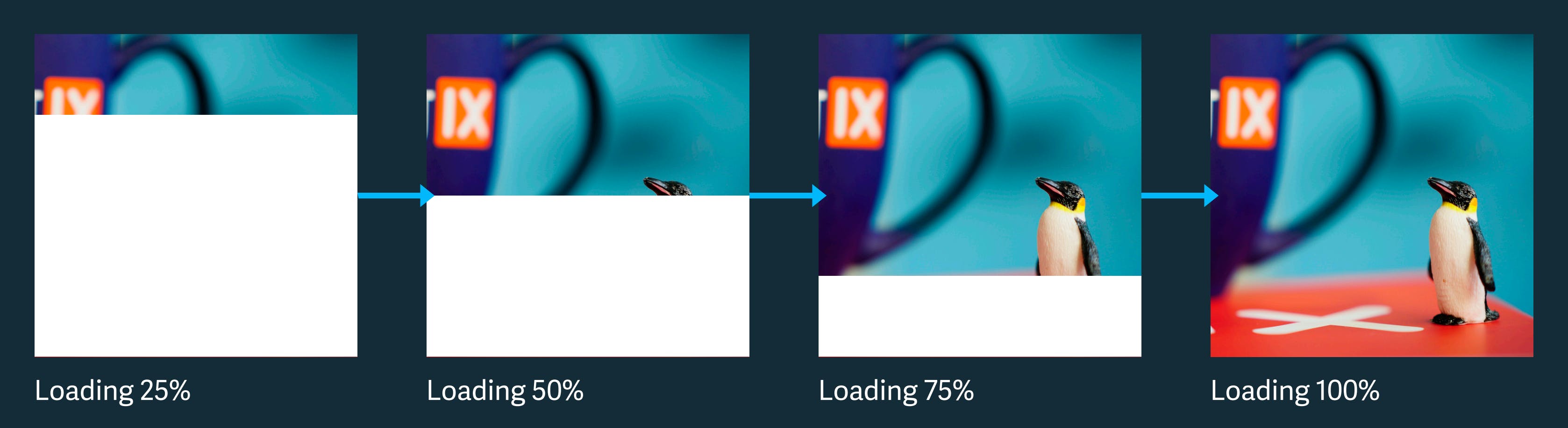
特徴: JPG形式の貴重な機能の1つは、進行形式です。ほとんどのJPG画像はベースラインモードで作成されます。これらの2つのモードの違いを理解するために、テキストのページを1行ずつ読むことを想像してみてください。上から下に向かって1行ずつ進みます。ページ全体を読むのに1分かかる場合、半分のページを読むのには30秒かかります。
ベースラインモード
JPG画像をベースラインモードでウェブ上で読み込む場合、上から下に向かって1行ずつピクセルを読み込みます。ファイルサイズが大きいか、接続が遅いために画像の読み込みが遅い場合、ウェブサイトの訪問者は画像の一部しか表示されず、完全に読み込まれるまで待たなければなりません。
進行モード
しかし、進行モードでは、低解像度の画像を読み込んでから、より高解像度の画像を読み込みます。ウェブサイトの訪問者は、品質が低いかもしれませんが、すぐに完全な画像を見ることができ、画像がページに読み込まれると品質が向上します。進行形式のJPG画像は、初期のページ描画時間を最小限に抑えるため、高速なウェブサイトに最適です。
最適な用途: 静止画像や写真、スクリーンショット。
パフォーマンス: 小さなファイルサイズで高性能な画像。ダウンロードやアップロードが簡単です。
品質: JPEGは損失形式であり、画像がリサイズされるときに品質が低下します。JPEG画像はかなりシャープさが失われる傾向があるため、高いシャープさが必要なチャートや他のグラフィックではうまく機能しません。ただし、JPEGは写真や色彩豊かな画像に使用すると優れています。JPEGはPNGと比較してファイルサイズが小さいため、スクリーンショットにも適しています。
ブラウザの互換性: Chrome、Edge、Firefox、Internet Explorer、Opera、Safariのすべてのバージョン。
JPEGminiとMozJPEGの違いは何ですか?
JPEGminiとMozJPEGの目的は、エンドユーザーに見えないようにJPG画像サイズを縮小することです。
JPEGminiは、人間がそれを気付かない場所で画像の品質を低下させる手動で調整されたアルゴリズムを使用します。このユニークなアルゴリズムにより、プログラムはJPEG画像のサイズをかなり縮小することができ、場合によっては80パーセントまでです。
MozJPEGは、Mozillaによって開発されたJPGエンコーダであり、画像品質を維持しながらJPGファイルサイズを大幅に削減するための多数の自動調整を使用しています。
imgixを使用したJPG/JPEGの使用
私たちはJPG/JPEGを入力および出力フォーマットとしてサポートしています。
JPEG XL
説明: JPEG XLは、従来のJPEG形式の制限を改善するために設計された次世代の画像形式です。非損失圧縮と損失圧縮の両方をサポートし、圧縮効率の大幅な向上を提供します。これにより、画像品質を損なうことなくファイルサイズを小さくすることができます。さらに、レガシーのJPEG画像との後方互換性があります。
最適な用途: ウェブ画像、プロの写真、デジタルアーカイブなど、さまざまな用途に適しています。改良された圧縮と品質を活用できるため、高解像度のディスプレイやHDR、ワイドカラーガミュット技術をサポートするデバイスにも適しています。
パフォーマンス: JPEG XLは改良された圧縮効率を提供し、従来のJPEGと比較してファイルサイズを大幅に削減できます。この効率性により、ウェブサイトの読み込み時間が短縮され、ストレージと帯域幅の要件が低減されます。
品質: 非損失および高品質の損失圧縮の両方を行うことができ、JPEG XLは低いファイルサイズでも優れた画質を維持します。高ダイナミックレンジとワイドカラーガミュットをサポートしており、最新のディスプレイ技術に適しています。
ブラウザの互換性: 現時点(2024年)では、すべての主要なブラウザで普遍的にサポートされているわけではありません。そのため、まだJPEG XLをサポートしていないブラウザに対応するために、フォールバックフォーマット(JPEGやWebPなど)を提供することが重要です。
JPEG XLを効果的に使用する方法:
JPEG XLを効果的に使用するには、対象のアプリケーションとファイルサイズと画質の重要性を考慮してください。ウェブでの使用の場合、まだJPEG XLをサポートしていないブラウザ用にフォールバックが設定されていることを確認してください。さまざまなツールやライブラリが、画像をJPEG XLに変換したり、ウェブプラットフォームにサポートを統合したりするために利用可能です。
imgixを使用したJPEG XLの使用
現時点では、JPEG XLは入力ファイルフォーマットとしてのみサポートされています。ただし、JPEG XLの代わりに(AVIF)[#AVIF]を使用することをお勧めします。両者はウェブでの使用において同等に最適ですが、AVIFの方がより広くサポートされています。
JPEG2000
説明: Joint Photographic Expert Group 2000(JPEG2000)は、JPEGの代わりに使用されることがある標準です。JPEG2000は洗練されたエンコード方法を使用します。通常のJPEGファイルと比較して、画質を著しく損なうことなくより優れた圧縮性能を提供します。
最適な用途: 静止画像や写真。
パフォーマンス: 小さなファイルサイズのため、高いパフォーマンス。ダウンロードとアップロードが容易です。
品質: 圧縮方法がより効果的であるため、品質は通常のJPEGファイルよりも高いです。
ブラウザの互換性: この形式は後方互換性がなく、Chrome、Firefox、Internet Explorer、Microsoft Edgeなどの主要なブラウザでサポートされていません。Safariブラウザではバージョン5-13.1までサポートされています。
imgixを使用したJPEG2000の使用
JPEG2000を入力および出力フォーマットとしてサポートしています。
JPEG XR
説明: JPEG XR(Extended Range)は、マイクロソフトによって開発されたファイル形式で、HD Photoとしても知られています。この形式は主にWindowsシステムで使用され、他のプラットフォームでは一般的にサポートされていません。JPEG XRは、JPEGと比較して非損失圧縮、完全なアルファサポート(半透明のオプション)、およびより高い色の精度などの機能を追加しています。
特徴: JPEG XRのユニークな機能の1つは、タイル構造のサポートです。画像はタイルに分割され、独立した領域であるため、それぞれの領域は別々にデコードされ、画像の残りの部分をデコードする必要なしに表示できます。
最適な用途: Internet Explorer(バージョン9から11)およびMicrosoft Edge(バージョン18まで)のユーザーに表示される写真。
パフォーマンス: より効果的な圧縮アルゴリズムにより、高いパフォーマンスが実現されます。タイルのサポートにより、ブラウザでのレンダリングが高速化されます。
品質: JPEG XRは損失圧縮と非損失圧縮の両方を使用できるため、選択した圧縮オプションに応じて画像の品質が異なります。一般的に、損失圧縮を使用するとJPG画像よりもファイルサイズが小さくなり、非損失圧縮を使用するとPNGよりもファイルサイズが小さくなります。
ブラウザの互換性: IE 9から11およびMicrosoft Edgeのバージョン18までのみサポートされています。新しいバージョンのEdgeでは、JPEG XR画像のサポートが削除されています。
imgixを使用したJPEG XRの使用
現時点では、JPEG XRを入力および出力フォーマットとしてサポートしています。
BMP(Bitmap)
説明: ビットマップ(BMP)ファイル形式は、Windowsシステムで最も一般的なラスター画像形式です。
最適な用途: 圧縮がなぜか不可能な場合に、Windowsマシンのスクリーンショットで主に使用されます。
パフォーマンス: ビットマップ画像は、多くの色を含む場合に特に多くのストレージを占有します。その結果、ウェブサイトで使用する際に読み込みが遅くなることがあります。これは、BMPファイルをウェブで使用することをお勧めしない理由の1つです。
品質: ビットマップ画像は、PNGと同様に非損失で、ピクセル完璧な品質を提供します。
ブラウザの互換性: すべてのバージョンのChrome、Edge、Firefox、Internet Explorer、Opera、およびSafariでサポートされています。
imgixを使用したBMPの使用
現時点では、BMPは入力タイプとしてのみサポートしています。
SVG(スケーラブルベクターグラフィックス)
説明: スケーラブルベクターグラフィックス(SVG)ファイルは、XMLベースのベクター画像形式であり、一般的にウェブで使用されます。ベクターフォーマットは、GIF、PNG、JPG、BMPなどのラスター形式よりもはるかに多目的で使いやすく、何よりも、品質を失うことなくスムーズに拡大縮小できます。
最適な用途: アイコン、バナー、チャートなど、拡大縮小しても一貫した品質が必要なグラフィック。
パフォーマンス: SVG画像は、PNG、BMP、TIFFなどのラスターフォーマットよりもはるかに小さなファイルサイズを持つため、ウェブページのパフォーマンスにプラスの影響を与えます。
品質: SVG画像は、大きくても小さくても品質が維持されます。これは、ウェブサイトのファビコンとしても、ヘッダー画像としても使用される企業ロゴなどのグラフィックにとって重要です。
ブラウザの互換性: IE 6-8(2009年3月以前にリリースされた)およびAndroid Browser 2.1-2.3(2010年12月以前にリリースされた)を除くほぼすべてのブラウザがSVG形式をサポートしています。
imgixを使用したSVGの使用
入力タイプとしてSVGを有効にする
SVGは、support@imgix.comに連絡して入力パラメータとして有効にできます。アカウントにまだ有効にされていない場合は、正しいXML宣言がファイルの先頭にある限り、SVGをパススルーとして渡すことができます。
ストレージにアップロードされるアセットを制御できない場合は、SVGをレンダリング形式として有効にすることで、ブラウザを介してSVGがインラインJavaScriptの実行を許可するセキュリティの脆弱性を防ぐことができます。
imgixは、すべてのSVGファイルを自動的にサニタイズするため、潜在的なセキュリティ脆弱性を防止します。詳細については、SVGのサニタイズドキュメントをご覧ください。
SVGを入力パラメータとして有効にすることで、必要に応じてファイルをラスタライズできます。
SVGファイル内でBase64エンコードを使用することはお勧めしません。Base64チャンクは、レンダリングスタックで処理されず、出力レンダーに表示されません。
最適なパフォーマンスのためには、SVGをパススルーとして提供することをお勧めします。SVGは、ラスタライズされたものよりもパフォーマンスが高く、品質が高いことが多いためです。
EPS(Encapsulated PostScript)
説明: EPSは、PostScriptデータをカプセル化するファイル形式で、テキストとグラフィック情報の両方を含みます。EPSは、専門的な印刷および出版ワークフローでベクターベースの画像に主に使用されます。ウェブ用のフォーマットとは異なり、EPSは高品質の印刷出力に最適化されており、複雑なベクターグラフィックスやテキスト要素をサポートしています。
最適な用途: ポスターやチラシ、名刺などの印刷物。また、品質を損なうことなくサイズを変更する必要があるロゴやグラフィックデザインにも使用されます。
パフォーマンス: EPSファイルのパフォーマンスは、デザインおよび印刷プロダクションでの使用に関連しています。グラフィックコンテンツに依存するファイルサイズと複雑さによって異なります。
品質: EPSは高品質のグラフィックス基準を維持し、高度で複雑なデザイン要素を失うことなくサポートします。特に、レイアウトとタイポグラフィの正確な制御が必要な印刷に効果的です。
ブラウザの互換性: EPSファイルは通常、ウェブやデジタル表示用には使用されません。印刷やグラフィックデザインソフトウェア向けです。
EPSファイルを表示または変換するにはどうすればよいですか?
EPSファイルをプロフェッショナルなデザインソフトウェア以外で表示または変換するには、特定のプログラムやコンバーターが必要です。Adobe IllustratorなどのツールはEPSファイルを開いて編集できます。他のソフトウェアやオンラインサービスを使用して、EPSをPDF、JPG、PNGなどのより広く使用される形式に変換することもできます。
EPS(Encapsulated PostScript)
説明: EPSは、PostScriptデータをカプセル化するファイル形式で、テキストとグラフィック情報の両方を含みます。EPSは、プリントおよび出版ワークフローでベクターベースの画像に主に使用されます。imgixでは、EPSを出力フォーマットとしてサポートしていません。代わりに、EPSのラスタライズされたバージョン(デフォルトではpng)を提供します。
HEIC / HEIF(High-Efficiency Image File Format)
説明: High-Efficiency Image File Format(HEIC / HEIF)は、Moving Picture Experts Groupによって開発された画像形式です。これは、Appleによって最近iPhoneやiPadの写真保存形式として導入された新しい画像形式です。Appleがこの形式をモバイルデバイスに選んだ理由の1つは、画像のシーケンス(例:ライブ写真や写真のバースト)を単一のファイルとして保存できる能力です。このような状況では、HEICファイルは完全な画像を保存するのではなく、写真の差分を保存するため、大幅に小さなファイルサイズになります。
最適な用途: 写真、アニメーション画像。
パフォーマンス: HEICファイルは、HEIC形式が無効な圧縮を使用するため、JPEGファイルよりもファイルサイズが大きくなります。ただし、HEIC画像はPNGと比較してファイルサイズが小さく、比較可能な無効なフォーマットです。
品質: 非常に高いです - HEIC画像は、JPEG画像の2倍以上の詳細を保存できます。
ブラウザの互換性: 現代のブラウザはすべて、HEIC形式をサポートしていません。
HEICはJPEGより優れていますか?
HEICは、ファイルサイズを低く保ちながら、JPEG画像の2倍以上の詳細を保存できるため、JPEG形式よりもパフォーマンスが高く、品質が高いです。 HEICの小さなファイルサイズは、ウェブでの提供時にHEICファイルを他の形式に変換できる場合、クラウドストレージコストを削減するのに特に役立ちます。 HEIC形式は現在、ブラウザのサポートが不足しているため、ウェブで広く使用されていません。 ただし、いくつかの画像CDNソリューションでは、HEICファイルをブラウザがサポートする形式に自動的に変換します。
HEIC画像をJPEG形式に変換するにはどうすればよいですか?
HEIC to JPGなどのオンラインツールを使用して行うことができます。
HEICを使用するためにライセンスが必要ですか?
非商用の場合、HEIC形式を使用するためにライセンスは必要ありません。
imgixでのHEICの使用
HEICは、imgixでの入力形式としてサポートされていますが、出力形式としてはサポートされていません。
HEICは、元の画像がiOSデバイスから作成された場合にのみ機能します。
WEBP(Web Picture Format)
説明: Web Picture Format(WebP)は、Googleによって開発された画像形式です。損失のある圧縮または無圧縮を使用することができるため、ファイルサイズと品質のバランスを選択できます。WebPは、一般的にウェブページの読み込み時間を短縮するより小さな、より美しく見栄えのする画像を作成することを目指しています。WebPはGIFと同様にアニメーションとループをサポートしています。この形式は人気があり、サポートが拡大しています。
最適な用途: 写真、バナー、アニメーション画像。
パフォーマンス: 圧縮を使用すると良好です。
品質: 一般的には良好で、特に無効な圧縮を使用する場合はそうです。
ブラウザの互換性: 2018年時点で、WebPはIEを除くすべての主要なウェブブラウザで広くサポートされており、Appleは将来のSafariバージョンでのWebPのサポートを発表しています。 WebP画像をウェブサイトに追加する場合は、ChromeやFirefoxを使用するクライアントにはWebP形式で、他のブラウザにはPJPG(プログレッシブJPG)形式で提供されるように、JPEGまたはPNGのフォールバックを推奨します。
Google Chromeから画像をWebP形式で保存しないようにするにはどうすればよいですか?
デフォルトでは、Google ChromeはWeb画像をWebP形式で保存します。Macの場合、システムのデフォルトのプレビューアプリを使用して、WebP画像をJPG形式にエクスポートできます。Windowsの場合、Save Image as PNGなどの拡張機能をダウンロードすることができます。別のオプションは、imgixを使用して、クライアントがChromeまたはFirefoxを使用している場合はWebP形式で、その他のブラウザを使用している場合はPJPG(プログレッシブJPG)形式で画像が提供されるようにすることです。
imgixでのWebPの使用
WebPは、入力と出力の形式としてサポートされています。
WEBM(Webメディア形式)
説明: WebMは、Googleによって開発された、ウェブ用に特別に設計されたビデオ形式です。WebMファイルは、VP8またはVP9ビデオコーデックで圧縮されたビデオストリームと、VorbisまたはOpusオーディオコーデックで圧縮されたオーディオストリームで構成されています。この形式は、比較的小さなファイルサイズで高品質のビデオコンテンツを提供することを目指しており、品質をあまり犠牲にせずにストリーミングに最適です。
最適な用途: 映画、テレビ番組、ウェブ動画を含むストリーミングビデオコンテンツ。
パフォーマンス: 帯域幅の使用量を減らす効率的な圧縮アルゴリズムにより、ストリーミングアプリケーション向けに優れたパフォーマンスを提供します。
品質: 低ビットレートでも高品質なビデオコンテンツを提供できます。これにより、WebMは品質とファイルサイズのバランスが取れており、ウェブビデオでの選択肢となっています。
ブラウザの互換性: WebMは、Google Chrome、Mozilla Firefox、Microsoft Edge、Operaを含むすべての主要なブラウザで広くサポートされています。 Safariの一部のバージョンでは、完全なサポートには追加のプラグインや設定の調整が必要です。 WebMをネイティブでサポートしていないブラウザにはMP4のフォールバックを提供することが推奨されます。
imgixでのWebMの使用
WebMは、入力および出力の形式としてサポートされています。透明性は、GIFをWebMに変換する際に失われます。代替として、GIFをAPNGに変換して透明性をサポートすることができます。
AVIF(AV1 Image File Format)
説明: AVIF形式は、AV1ビデオエンコーディング形式に基づいた画像形式です。AV1は、Mozilla、Google、Cisco、Netflix、Amazonなどの企業によって形成されたAlliance for Open Mediaによって作成され、開発されています。 AVIFの背後にある主なアイデアは、元々ビデオのために開発された圧縮アルゴリズムを画像形式で活用することです。Netflixは、この形式が優れた品質を提供しながら画像サイズを低く保つため、同社のアプリケーション全体でAVIFが可能性を持つと考えています。
最適な用途: 特定の詳細を保持する必要がある画像、例えばグラデーション、映画ポスターのテキストやグラフィックスなど。
パフォーマンス: 圧縮を使用すると優れています。
品質: 圧縮を使用すると優れています。
ブラウザの互換性: AVIF形式は、Google Chromeのバージョン85以降でサポートされています。Firefoxはバージョン77以降でAVIFをサポートしていますが、AVIF機能はデフォルトで無効になっており、設定で有効にする必要があります。その他のブラウザは現在、AVIF形式をサポートしていません。
imgixでのAVIFの使用
AVIFは入力および出力の形式としてサポートされています。ブラウザがサポートしている場合は自動的にAVIFを使用するように、パラメータauto=formatを使用することをお勧めします。
どの画像形式を選択すべきですか?
このセクションでは、特定のユースケースに基づいて画像形式の推奨事項を提供します。
写真
ウェブサイト上の写真については、ファイルサイズの小さいJPGをお勧めします。他の形式は透明度などの追加機能を提供しますが、写真にはこれらが必要ありません。より良いオプションは、ユーザーが実行しているブラウザに応じて静的な画像を最適な形式に変換するスマートなサービスを使用することです。たとえば、imgixはChromeやFirefoxを使用している場合はWebP形式で画像を提供し、Internet Explorer、Safari、およびMicrosoft Edgeを使用している場合はPJPG形式で提供します。
線画や漫画
漫画やアートワークについても、同様の理由からJPG形式を使用することをお勧めします。JPG画像はファイルサイズが小さく、アートワークは通常、透明度を必要としません。
グラフィックデザイン要素
グラフィックデザイン要素に関する私たちの推奨事項は次の通りです。
- 可能な限りSVGを使用してください。ファイルサイズが小さく、品質を失うことなく画像のサイズを変更できます。
- それ以外の場合は、PNGを使用してください。PNGの無劣化圧縮は、シャープな遷移や大きな塗りつぶし領域を持つ画像に適しています。
アイコン
アイコンにはSVG形式をお勧めします。この形式は小さなファイルを生成し、品質を損なうことなく画像のサイズを変更できます。アイコンをSVG形式で作成することが最善です。なぜなら、PNGやGIF形式の画像をSVG形式に変換することは難しい場合があるからです。
ウェブサイトのロゴ
ウェブサイトのロゴについては、再びSVGが勝ちます。この形式は他の形式よりも帯域幅を少なく使用し、簡単にリサイズできます。アイコンと同様に、ロゴをSVGとして作成することをお勧めします。
アニメーション画像
アニメーション画像についての私たちの推奨事項はMP4形式です。これは画像形式ではなく、ビデオ形式であり、GIFに比べてMP4アニメーションは約10分の1のサイズです。imgixを使用すると、GIFファイルが自動的にMP4に変換されます(注意:アニメーションGIFのサポートはimgixのプレミアム機能です)。
imgixで非サポートのアセットを提供する
imgixは画像を提供するために最適化されていますが、SourceからJavaScriptやCSSファイルなどの他の静的アセットを渡すことも可能です。これにより、グローバルに配信されるCDNを介して他のアセットを提供する利点が得られます。
ただし、このようなアセットの挙動を保証することはできません。レンダリングパラメータ(特にデフォルトのパラメータ)は出力に影響を与え、意図しないレンダリングエラーを発生させる可能性があります。
非サポートのファイルタイプを提供する場合、URLにパラメータを適用しないことが重要です。通常、非サポートの入力タイプにパラメータを使用する際に問題はありませんが、一部の稀なケースでは、特定のファイルタイプでパラメータが予期しない動作を引き起こす可能性があります。
Sourceにデフォルトパラメータが設定されており、それがサポートされていない入力アセットで問題を引き起こす場合は、以下の方法で回避することができます。
- imgixを使用せずにこれらのアセットを提供する
- それらのアセットを提供するために別のSourceを使用する
よくある質問(FAQ)
ウェブサイトの画像に適した適切なサイズと解像度は?
その答えは、ウェブサイトの訪問者がどのようなデバイスを使用しているか、および各画像をどのように使用するかに依存します。各デバイスの画面サイズに最適化された画像サイズを使用することをお勧めします。これにより、画像は高品質を保ちながら、できるだけ少ない帯域幅を使用します。
例えば、iPhone 11 Pro Maxの画面解像度は1242x2688ピクセルです。デバイスの画素密度(DPR)を考慮すると、画像はブラウザウィンドウの幅を全体的に占有する場合、これらの寸法の3倍のサイズを考慮する必要があります。画像を大きすぎると余分な帯域幅を消費し、画像を小さくすると画像がピクセル化され、ページ上で品質が低下します。同じ原理は、単一または複数の画像がウィンドウ幅の全体ではない場合にも比例して適用されます。
ブラウザでは、<img>要素のsrcset属性は、画面サイズに基づいて異なる画像サイズを表示する便利な方法です。詳細や有用性については、srcsetを使用したレスポンシブイメージガイドを参照してください。
まとめ
この記事では、主流の画像形式について、それぞれのパフォーマンスとブラウザの互換性について説明しました。ウェブ上のすべての画像に適した1つの形式はありません。最適な画像形式を選択するには、各画像の使用方法、ユーザーに異なる形式で表示する必要があるかどうか、およびサポートする予定のブラウザを考慮してください。
 出典:
出典: