タイプセッティングエンドポイントを使用した複数行テキストとオーバーレイ

画像上にテキストを重ねるデザインは、保護用の透かしから面白いインターネットミームまで、長い歴史を持っています。ソーシャルメディアやパーソナライズされたユーザー体験がすべてのWebプラットフォームで重要になるにつれて、言葉とイメージを動的に組み合わせることは強力ですが、実装が複雑で、多くの製品にとって重要です。
imgixは長い間、このニーズに対処する単行テキストパラメータのセットを提供してきました。タイプセッティングエンドポイント(~text)は、複数行のテキスト、リーディング、文字間隔などの追加のコントロールを提供します。
フォントサイズとフォント、色、パディング、アウトライン、アラインメント、クロッピング/クリッピングのコントロールを備えたtxtパラメータは、画像にテキストの行を追加するのを非常に簡単にします。しかし、x/y位置指定、複数行のテキスト、コントラストを改善するための背景色の追加といった機能は含まれていません。
タイプセッティングエンドポイントは、既存のテキスト機能とリーディング、文字追跡、複数行、背景色などの高度なタイポグラフィックコントロールを組み合わせています。より重要なことに、ベース画像がなくても直接エンドポイントから画像を作成できます。
~textエンドポイントで作成された画像は新しいオリジン画像としてカウントされます。
タイプセッティングエンドポイントによって作成された新しい画像は、他の画像と同様に扱われ、多数のimgix操作を受け入れます。さらに強力なアプリケーションのために、blendおよびmarkパラメータを使用してリアルタイムで正確な複雑なレイアウトを作成することができます。

タイプセッティングエンドポイントは、テキストと画像を一緒に必要とする任意の製品や機能のためのコンポジションとレイアウトエンジンとして使用でき、テキストオーバーレイを事前に生成する必要はありません。実用的なアプリケーションセクションで、この機能を活用して構築できる新しいユーザーエクスペリエンスの例を紹介します。
注意: タイプセッティングエンドポイントはBase64エンコーディングを優先し、関連するパラメータのBase64バージョンを使用する必要があります。詳細については、Base64ブログ投稿を参照してください。
基本的なタイプセッティング #basic
タイプセッティングエンドポイント(~text)は、完全なタイポグラフィックコントロールに必要なコントロールを追加することで、imgixの既存のテキストパラメータを拡張します。まず第一に、指定した幅に自動的に単語を折り返して複数行のテキストレイアウトを可能にします。高さは柔軟で、高さが指定されていない場合、画像はテキストに合わせて拡大します。
タイプセッティングエンドポイントはまた、行と文字間の間隔を微調整するためのリーディング(txt-lead)とトラッキング(txt-track)を設定することができます。既存のtxt-font、txt-color、txt-pad、txt-align、およびbgパラメータと組み合わせることで、引用オーバーレイなどの人気機能を簡単に作成できます。生成された画像は、定義したテキスト、幅、フォントサイズに合わせて拡大します。デフォルトの幅は200で、高さはwパラメータで制約することができます。
トラッキング | txt-track
トラッキングは、すべての文字間のスペーシングを変更する機能を提供します。
リーディング | txt-lead
リーディングは、テキスト行間のスペース量を制御します。
背景色 | bg
テキストエリアに背景色を設定します。
アライメント | txt-align
テキストの水平アライメントを設定します。可能な値は、left、center、rightです。
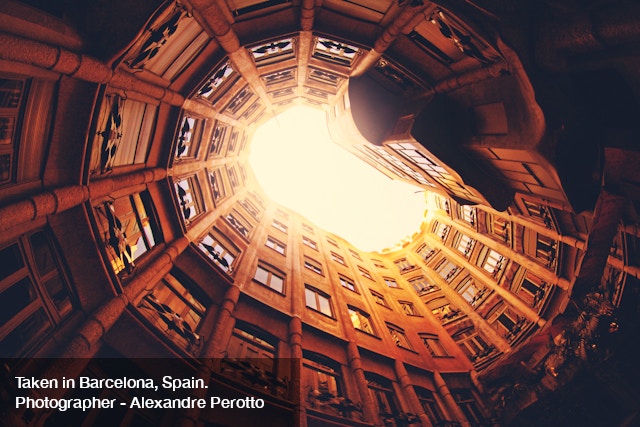
ベース画像に生成されたテキストを使用するには、タイプセッティングエンドポイントによって作成されたURL全体をベース画像URLにmarkまたはblendの値として追加します。テキスト画像URLは最初にBase64エンコードされる必要があり、mark64またはblend64のバリアントのパラメータを使用する必要があります。たとえば、写真家が使用するかもしれないシンプルな2行のキャプションは次のようになります:

以下に、画像に適用されたパラメータとテキストオーバーレイに適用されたパラメータの詳細、そして上記の画像の完全なURLを示します。
ベース画像
https://assets.imgix.net/unsplash/unsplash005.jpg
画像パラメータ
w=600 q=90 mark-pad=0 mark-align=bottom,left mark64=*
テキストウォーターマークパラメータ
Base64エンコードされた文字列全体がmarkに渡されます:
txt-size=16 w=300 bg=70000000 txt-color=fff txt-font=HelveticaNeue-Medium txt64=バルセロナ、スペインで撮影。写真家 - アレクサンドレ・ペロット (このテキスト文字列もBase64で事前エンコードされています)
最終URL
https://assets.imgix.net/unsplash/unsplash005.jpg?q=90&mark-align=bottom,left&mark-pad=0&w=640&mark64=aHR0cDovL2Fzc2V0cy5pbWdpeC5uZXQvfnRleHQ_dHh0cGFkPTE1JnR4dHNpemU9MTYmdz0zMDAmYmc9NzAwMDAwMDAmdHh0Y29sb3I9ZmZmJnR4dGZvbnQ9SGVsdmV0aWNhTmV1ZS1NZWRpdW0mdHh0NjQ9VkdGclpXNGdhVzRnUW1GeVkyVnNiMjVoTENCVGNHRnBiaTRnVUdodmRHOW5jbUZ3YUdWeUlDMGdRV3hsZUdGdVpISmxJRkJsY205MGRHOA