Retinaデザインとimgixでの展開
高ピクセル密度ディスプレイの多様性、さまざまなビューポート、および調整可能なレイアウトが増加する中で、Web画像の展開に関する問題が生じています。
これらの問題に対処するために、インターネット上にはさまざまなハックやフラストレーションが氾濫していますが、imgixのAPIは変動するDPR画像の展開プロセスを合理化します。Imgix APIは、追加のエクスポートや時間のかかるファイル管理の必要性を解消します。
imgixを使用すると、単一の大きなRetina対応画像を提供し、必要に応じて他の適切なサイズとDPRに展開することができます。サイトのリフレッシュのために画像ライブラリ全体を更新する必要がある場合でも、imgixを使用すれば、膨大なサイト全体の画像再エクスポートを行う代わりに、数行のテキストを変更するだけで管理できます。

このチュートリアルについて
このチュートリアルの目的は、Adobe Photoshopを使用してグラフィック要素をRetina互換に準備し、その後imgixによるリサイズとDPRサービングのベストプラクティスを概説することです。imgixを使用すれば、サーバー上に1つのファイルを置くだけで、すべてのスケーリングと処理をオンザフライで行うことができます。
このチュートリアルは、ベクターとラスタ資産の混合を含むグラフィック要素やPhotoshop生成のアートワーク向けです。ストレートな写真、カラー編集、およびクロッピングには、Photoshopを完全にバイパスしてImgix APIをフルに活用できます。
背景
デバイスピクセル比(DPR)を理解するためには、まず画面に表示される物理的なピクセルと、同じ画面上でWebブラウザがピクセルを視覚的に解釈する方法の違いを理解する必要があります。
「Retina」と見なされる画面は、特定の距離からはピクセルが個別に見えないほど小さなピクセルを持っています。これは印刷解像度がドットパーインチ(DPI)で動作するのと似ています。Retinaディスプレイはピクセル密度に関するものです。固定された領域に詰め込まれた画像情報が多いほど、より鮮明に見えます。
Webデザインにおけるピクセルのサイズ指定は非常に一般的であるため、高解像度スクリーン用にピクセルが小さくなると、読みやすさに問題が生じることがあります。その結果、ピクセル密度の高いスマートフォンのWebブラウザは、適切な読みやすさを維持するために、CSSレイアウトで定義されたピクセルを物理ピクセルの2倍のサイズでレンダリングする場合があります。これにより、デバイス独立ピクセル(DIPs)またはCSSピクセルの概念が生まれます。
基本的に、DPRはデバイス独立ピクセル(CSSピクセル)を画面の物理ピクセルで割ったものです。異なるデバイスは異なるDPR値を読み取ります。モダンブラウザのDPRはJavaScriptでwindow.devicePixelRatioを使用して読み取ることができます。

Retinaスクリーンは通常DPRが2で表されます。一部のAndroidスクリーンは異なる値を表示する場合があり、中には0.75のように低い値もあります。DPRが2のiPhoneでは、320 CSSピクセル幅のコンテナが640pxの物理画像データを表示します。
ルールとしては、標準画面で表示されるサイズの2倍の大きさでグラフィックを作成し、縮小することです。厳密にベクターでないグラフィックをアップスケーリングすることは避けるべきです。これは、コンピューターがピクセルを発明し、詳細を「推測」することに頼ることになるためです。これは補間と呼ばれ、一般的には画質が低下し、ぼやけた見た目のグラフィックになるため、悪い習慣とされています。
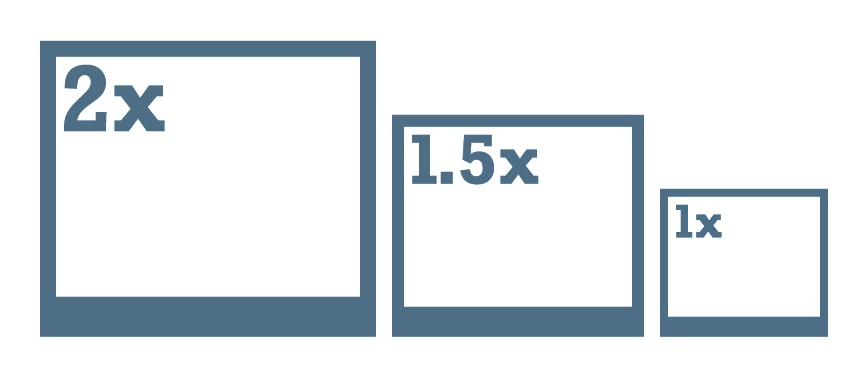
以下は、imgixのホームページにあるグラフィック、そのCSS寸法、および物理寸法の視覚的な例です。

Photoshopの設定
デザイナーのワークフローは常に変化しており、Photoshopレイアウトを完全にバイパスするデザイナーもいます。ただし、写真やラスタ・ベクターハイブリッドのアセットはPhotoshopのようなアプリケーションで作成する必要があり、レイアウトとグラフィックの関係を理解する必要があります。
ドキュメント設定
Photoshopレイアウトを使用する場合、Retinaスクリーンで設計しているかどうかに関係なく、CSSピクセルの観点でレイアウトを明確にするのが最善です。Photoshopの多くのツールは非破壊的またはベクターであり、シェイプやレイヤースタイルなどが含まれます。したがって、多くの場合、標準サイズ(非Retina)で表現することが許容されます。これにより、デザイン意図が示され、開発に伝えやすくなります。
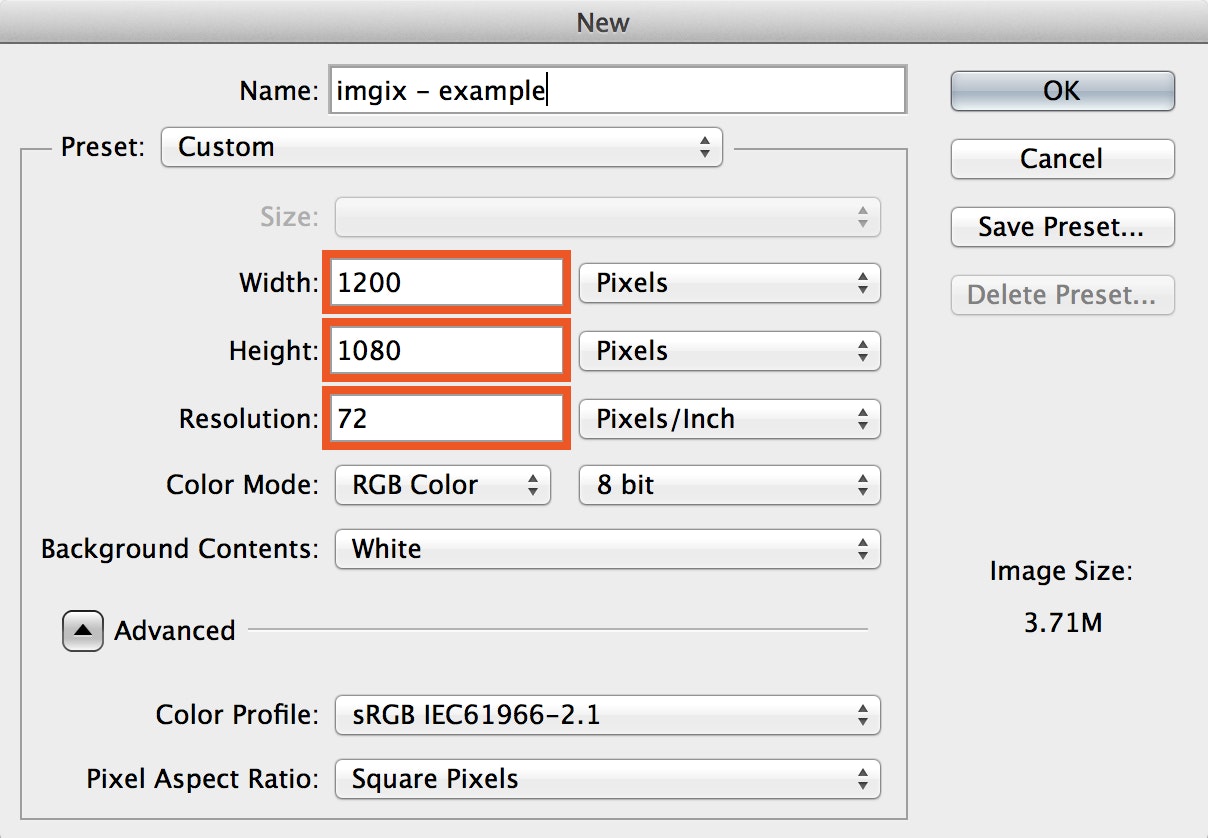
始めるときは、72dpiでドキュメントを作成します。画面は画面、ピクセルはピクセルです。ドキュメントに144のDPI値を与えても、魔法のようにRetinaになるわけではありません。
デザインレイアウトを基本のブレークポイントで開始するのが最善です。デザインはどこかから始める必要があります。この例では、1200 x 1080pxの新しいPhotoshopドキュメントを作成し、960px中心のブレークポイントデザインから始めます。

ガイドとグリッド
ワイヤーフレーム作成時には常にグリッドを使用し、スナップします。要素を変形させるときは、グラフィックの左上から変形し、整数ピクセルにスケールするのが最善です。
この例では、グリッドは10px、2分割で作業します。これにより、5px四方のボックスが得られます。これはプロジェクトやブレークポイントによって異なる場合がありますが、一般的な例です。

- グリッド設定を調整する: Photoshop > 環境設定 > ガイド、グリッド、スライス
- スナッピングを調整する: 表示 > スナップ(選択)、表示 > スナップ先 > グリッド(競合する可能性のある他のオプションを解除)
選択と変形
「自動選択」と「変形コントロールを表示」オプションの使用はお勧めしません。これらはレイアウトの意図を乱し、意図しない入力や変更を引き起こす可能性があります。

代わりに、特定のレイヤーをキャンバスで選択するために右クリック(Ctrlクリック)を使用し、オブジェクトを選択的に変形コントロールを表示するためにCommand + Tショートキーを使用できます。

ワイヤーフレームとグラフィックエリア
ピクセル値としてレイアウトをワイヤーフレーム化することから始めます。これにより、グラフィックの目標となる場所とその配置をよりよく理解できます。長方形のシェイプオブジェクトを作成し、変形ツール(Command + T)を使用してワイヤーフレームオブジェクトを操作および配置します。
ここでの考え方は、「グラフィックエリア」の目的地を定義することです。デザイン全体を完璧にする必要はなく、作成しているグラフィックのコンテキストを提供するのに十分な範囲で行います。

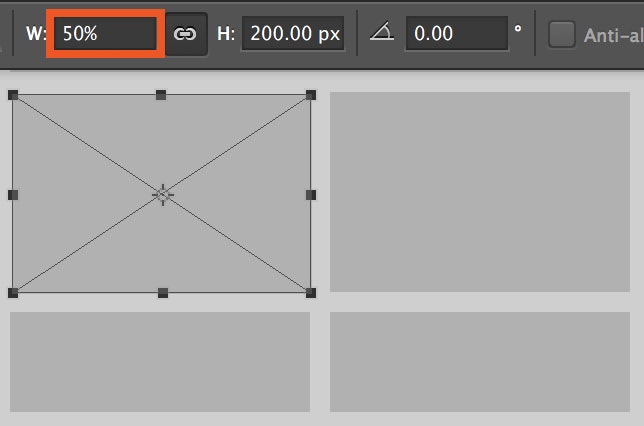
再度、これらのシェイプオブジェクトを左上の原点に従って移動およびスケールします。変形座標を使用してオブジェクトのより正確な配置を行います。変形パネル内で右クリックして、値をパーセンテージとピクセルの間で変更できます。
![]()
このすべてのワイヤーフレームは1xレイアウトとして行います。このレイアウトは、CSSがデバイス独立ピクセルとしてピクセル値を解釈する方法をよく理解するのに役立ちます。
Retinaグラフィックを作成するために、これらのシェイプオブジェクトをスマートオブジェクトに変換し、2xアセットを含むようにします。元のレイアウトでは、1xとして表示するために半分にスケールされます。
スマートオブジェクトワークフロー
スマートオブジェクトは元のスケーリングおよび回転のプロパティを保持し、「スライス」やアセットの収集を簡単にします。Retinaサイズのグラフィックを含むスマートオブジェクトを持ち、1xレイアウトで50%にスケールダウンして文脈内で表示することができます。スマートオブジェクトは基本的にPhotoshopドキュメント内のPhotoshopドキュメントとして機能します。

ステップ1: レイアウト内のグラフィックエリアの1つからスマートオブジェクトを作成する
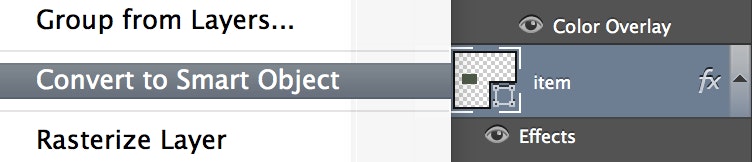
これを行うには、レイヤーメニューでそのシェイプレイヤーを選択し、2つの操作を行います:ラスタライズし、その後スマートオブジェクトに変換します。
Photoshopの一部のバグのため、スマートオブジェクトに変換する前にワイヤーフレームレイヤーをラスタライズするのが最善です。Photoshopは寸法に1pxを追加する習慣があり、スケーリングに影響を与える可能性があります。変形パネル(Command + T)を使用して、レイヤーが正しいサイズと一致することを確認します。
- レイヤーをコントロールクリックしてラスタライズオプションを選択します。
- レイヤーをコントロールクリックしてスマートオブジェクトに変換オプションを選択します。

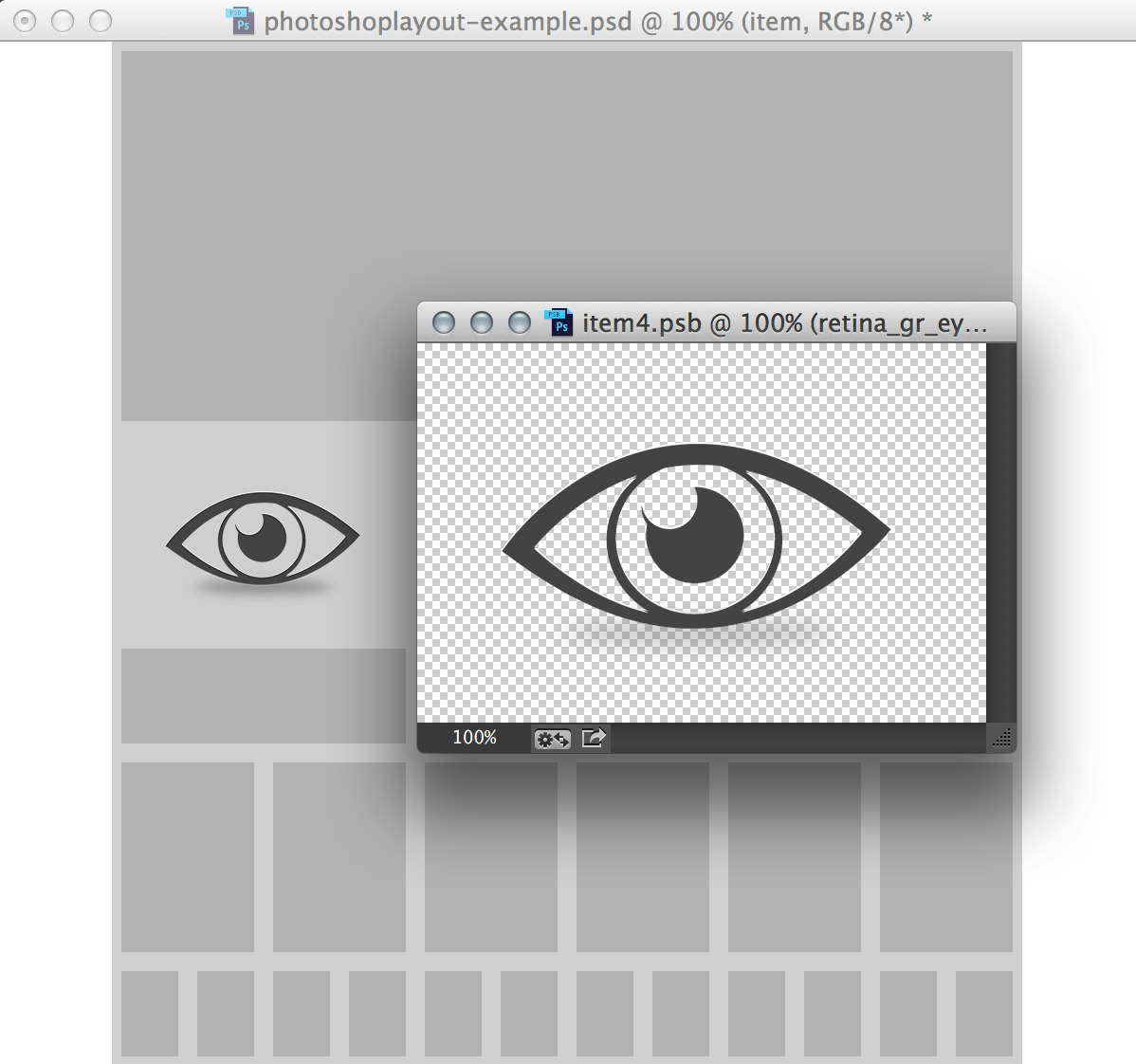
ステップ2: スマートオブジェクトを開く
レイヤーパネルで、変換したレイヤーのスマートオブジェクトアイコンをダブルクリックします。これにより、スマートオブジェクトが別ウィンドウで表示されます。新しく開いたドキュメントを保存して、元のレイアウトに変更を反映させます。

ステップ3: スマートオブジェクトのサイズを2倍にする
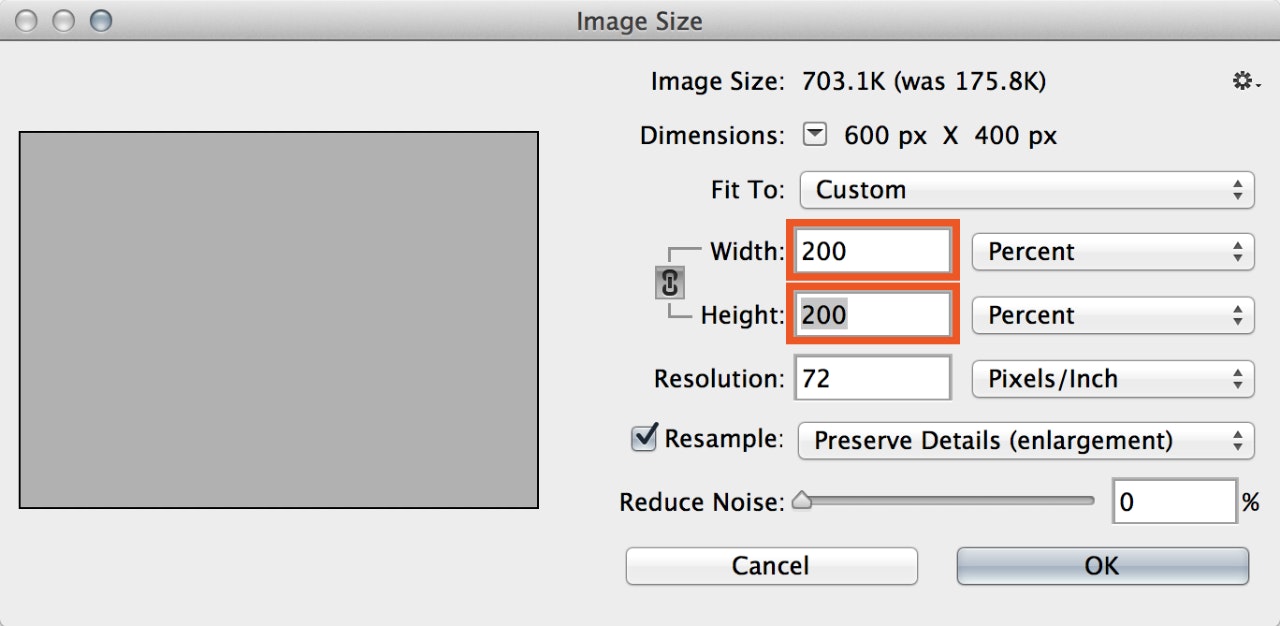
画像サイズパネルを開きます:画像 > 画像サイズ(Command + Option + i)。高さと幅を200%に変更します。アップスケーリングによる補間は気にしないでください—興味があるのはピクセルエリアであり、ワイヤーフレームオブジェクトではありません。ピクセル寸法が2倍になったことに注目してください。

ステップ4: スマートオブジェクトを50%にスケールして位置を調整する
変形パネルと左上の原点を使用して、グラフィックを元の位置に一致するようにスケールダウンします。300x200pxの四角形は600x400pxのスマートオブジェクトの位置になります。変形ツールを使用して後で調整する場合、スマートオブジェクトはこの50%の状態を保持します。レイヤーパネルのそのレイヤーのスマートオブジェクトアイコンをダブルクリックして、いつでもその内容を編集できます。
注意: すべてのソリッドな1pxのエッジと線は2px幅であるべきであり、すべてのピクセル定義のストロークと値は、ダウンサンプリングのピクセルクリスプのために偶数ピクセル値であるべきです。

ステップ5: グラフィックを作成し、レイアウト内で作業する
スマートオブジェクトドキュメントで作業する際、保存するとすべての変更が1xレイアウトに反映されます。

ステップ6: スマートオブジェクトインスタンスからグラフィックをエクスポートする
スマートオブジェクトは基本的にレイアウト内で参照される独自のドキュメントであるため、開いている間に[Web用に保存]ダイアログを使用することで「スライス」の必要性を回避できます。私の推奨は、アートをPNG 24として「ロスレス」に保存することです。後でimgixを使用して、より圧縮されたJPEGや物理的に小さいグラフィックにレンダリングすることができます。
注意: 50%スケールのバージョンが必要であり、Retinaグラフィック処理に多くのファイルメソッドを使用している場合、Web用に保存ダイアログを使用して、より大きなものに加えて50%の画像をエクスポートすることができます。
imgixのスケーリングとDPR
Retinaサイズの画像をimgixで設定されたWebソースディレクトリに配置すると、DPRパラメータと値を使用して、さまざまなデバイスに適したサイズで提供することができます。サイズURL文字列パラメータ(主に幅、w)とDPR値の両方を指定する必要があります。
例1
ここに、DPRが2の280px幅エリアを対象とした画像があります。これはRetinaデバイスでうまく表示されます。画像の幅はCSSピクセルで表されます。したがって、DPRが2の280 CSSピクセルでは、画像の物理幅は560pxになります。
幅: w=280
形式: fm=png
デバイスピクセル比: dpr=2
feature-face-detection.png?w=280&fm=png&dpr=2
例2
同じ画像、CSSピクセル幅280、DPR値が1に設定された場合です。レンダリングされた画像の物理ピクセルサイズは280pxです。
幅: w=80
形式: fm=png
デバイスピクセル比: dpr=1
feature-face-detection.png?w=280&fm=png&dpr=1
例3
モバイルデバイス向けにRetina画像をさらに圧縮する必要がある場合、透明なPNGをグレーの背景でフラットなJPEGとして圧縮することができます。
幅: w=280
形式: fm=jpg
デバイスピクセル比: dpr=2
品質: q=40
背景色: bg=777
feature-face-detection.png?w=280&fm=jpg&dpr=2&q=40&bg=777


