フォーカルポイントクロッピングによるレスポンシブなアートディレクション

これまで、レスポンシブデザインは画像のサイズ変更と最適化の問題に焦点を当てており、さまざまなデバイスに小さなファイルを提供していました。レスポンシブデザインパターンのベストプラクティスが固まるにつれて、アートディレクションというもう一つの重要な側面にも取り組む時が来ました。
魅力的なレスポンシブ画像を作成するためには、リサイズとクロッピングだけでは不十分です。小さいサイズではディテールとフォーカスが失われやすく、すべてのデバイスで希望するアスペクト比が同じではないため、フォーカルポイントは常にフレーム内に収まらず、縮小するだけでは判読できなくなります。特にメディアや編集サイトでは、画像がコンテンツへの主な引き込みとなるため、フォーカルポイントがフォーカスされていることを確認する必要があります。
imgixはフォーカルポイントを自動的に推定するいくつかの方法を提供しています、しかし、真のアートディレクションを実現するためには、画像の中心を制御し、その寸法とコンテナに合わせてクロッピングすることが最も重要です。このチュートリアルでは、フォーカルポイントクロッピングパラメータを使用して、サポートする必要があるすべてのデバイスに最適な画像を得る方法を紹介します。
画像の中心を見つける
編集用のクロッピングには、画像ごとに複数のサイズとアスペクト比が必要です。これは、複数の用途(ヒーローユニット、サムネイル)やレスポンシブデザインの要件(モバイルビュー用の正方形、デスクトップ用のワイドスクリーン)をサポートするためです。これらすべてが同じオリジナルから来ているため、手動でクロッピングして個別のファイルを保存するのは無駄です。
その代わりに、imgixを使用してオンデマンドで各バージョンを生成し、最も魅力的で関連性のある部分を前面に持ってきて、レスポンシブブレークポイントにそのURLを挿入します。一般的な編集スタイルの写真でこれがどのように機能するか見てみましょう。ここでのクロッピングの各ステップについて詳しく説明します。関連するCodePenをチェックして、レスポンシブHTMLの基礎と、imgix.jsを使用して将来選択する可能性のある任意のサイズをサポートする完全な srcset を生成する方法をご覧ください。
以下は、デスクトップ用にサイズ変更されたヒーローユニット幅のオリジナル画像ですが、クロッピングされていません:
w=2048- 高さは1356(ブラウザによってスケーリング)
単独の写真として、この構図には多くのエネルギーがありますが、コンテナの高さに合わせてクロッピングし、他のサイズやアスペクト比にも対応する必要があります。imgixのフォーカルポイントパラメータ(fp-x、fp-y、fp-z)を使用してスケートボーダーの位置を調整できます。デフォルトのクロップは画像の中心から行われますが、これではスケートボーダーが画像の上部に押し出されてしまいます。
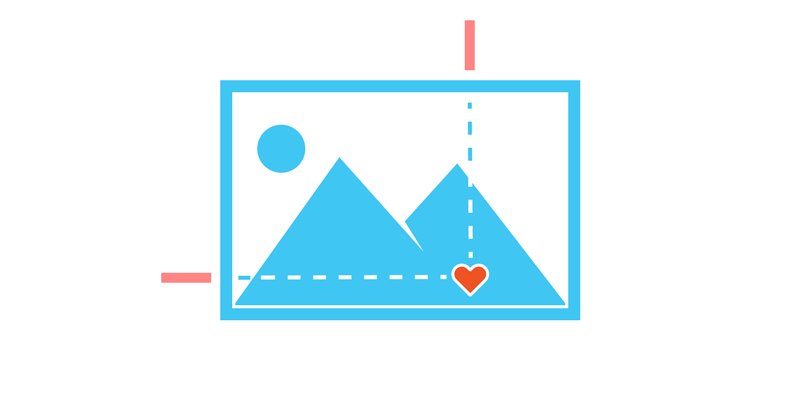
まずフォーカルポイントを設定し、fp-debugパラメータを使用して座標を表示し、スケートボーダーが垂直方向に中心に来るように調整します。最終的にfp-x=0.4 と fp-y=0.35 の値を得ました:
crop=focalpoint(フォーカルポイントクロッピングモードを選択)fp-x=0.4(x座標を左端から全幅の40%に移動)fp-y=0.35(y座標を上端から全高の35%に移動)fp-debug=1(選択したフォーカルポイントを示す十字線を表示—ポイントが選択されたらこのパラメータを削除)
これは最大サイズに必要なすべてのステップです。他のサイズでも視聴者のフォーカスを保つために、ズームインする方法が必要です。
ズームの調整
レスポンシブアートディレクションが手動でのコントロールを必要とする理由の一つは、サイズとアスペクト比の変更が画像の構図にも影響するためです。特に小さなサイズでは、視覚的な興味を維持するためにフォーカルポイントをズームインして、できるだけ判読可能にする必要があります。
デスクトップ版の小さいバージョン(960ピクセルのブレークポイント)の場合、同じfp-x /fp-y 座標を使用すると、良好な構図ですが、小さいサイズではスケートボーダーが背景に埋もれてしまう可能性があります:
これを修正するために、ズームイン(fp-z )してアクションに近づき、スケートボーダーを中心に移動します:
アスペクト比の変更
これでスケートボーダーを中心に配置し、画像のヒーローバージョンを作成しました。次に、デザインで定義された寸法とレスポンシブブレークポイントに基づいて提供する必要のある他のサイズを簡単に作成できます。スマートフォンとタブレット用に、ワイドスクリーンからより正方形に近いアスペクト比に切り替え、スケートボーダーを前面に保つためにさらにズームインします。
同様に、スマートフォン用にはさらにズームインし、正方形の画像にします:
これでクロップとサイズが設定されたので、これら4つのバージョンの画像を1つの <picture> 要素にプラグインして、ユーザーのデバイスに応じた正しいバージョンを常に提供できます。これを行うために、imgix.js JavaScriptライブラリを使用しています。そのため、上記の例のようにURLに直接imgixパラメータを使用する代わりに、JavaScriptに値を渡してURLを生成します。300×300バージョンの場合は次のようになります:
<picture>
<source
sizes="calc(100vw - 40px)"
ix-path="skateboarder.jpg"
ix-params='{
"w": 300,
"h": 300,
"fit": "crop",
"crop": "focalpoint",
"fp-x": ".4",
"fp-y": ".35",
"fp-z": "2.5"
}'
/>
</picture>このパターンを画像ライブラリ全体で使用する方法(およびこの例の背後にあるコード)については、フォーカルポイントクロッピングCodePen をチェックしてください。(注:このデモはSafariではうまく動作しません。これはSafariが srcset を実装する方法によるものです。)
フォーカルポイントクロッピングをワークフローに統合する
フォーカルポイントクロッピングをどのように使用するかは、画像の生成と保存のワークフローに依存します。このレベルのアートディレクションには手動入力が必要なため、完全な自動化は不可能です。ただし、fp-debug パラメータをフィードバックメカニズムとして使用して、各画像のフォーカルポイントを設定して保存するツール(または単一の画像の一連のクロップ設定)を構築することは簡単です。これについてガイダンスが必要な場合は、こちらからお問い合わせください。
imgixのフォーカルポイントクロッピングをワークフローに統合するか、手動で使用するかにかかわらず、それが可能にする真のレスポンシブアートディレクションにより、読者はどのサイズでも最も魅力的な画像を常に得ることができます。





