srcsetでのレスポンシブ画像

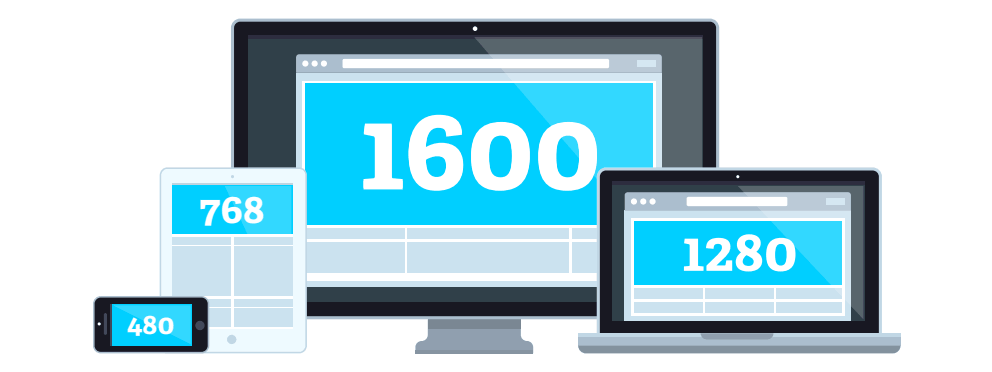
レスポンシブウェブデザインの分野では、さまざまなデバイスで異なる画面サイズと解像度でアクセスされるため、高画質の画像を維持することが重要です。
高解像度ディスプレイで画像を鮮明に見せる一方で、低解像度のデバイスでの読み込み時間やパフォーマンスを損なわないようにすることが課題です。このバランスは、ユーザー体験の最適化にとって重要であり、画像の品質とウェブサイトのパフォーマンスはユーザーの満足度とエンゲージメントに大きく影響します。
このチュートリアルでは、画像の品質を保持しながら画像を最適化する方法について説明します。
品質とパフォーマンス
高品質の画像は見栄えが良い反面、ファイルサイズが大きくなります。これにより、特に遅いインターネット接続やモバイルデバイスではダウンロードに時間がかかります。この増加した読み込み時間は以下の問題を引き起こします:
- 直帰率の増加:読み込みが遅いサイトからはユーザーが離れる可能性が高くなります。
- 検索エンジンランキングの低下:Googleなどの検索エンジンは、読み込みが速いウェブサイトを優先してランキングします。
- ユーザー体験の低下:読み込み時間が長いとユーザーが苛立ち、サイトに対する印象が悪くなります。
したがって、ウェブサイトを魅力的に見せるために最高品質の画像を使用したくなるのは当然ですが、このアプローチはサイトのパフォーマンスとユーザーの満足度を逆効果で損なう可能性があります。
典型的なページの重量のほぼ50%が画像で占められています、そのため、提供される画像を最適化することは、画像の品質を保持することと同様に重要です。
ウェブ上の画像を最適化するために、適切なデバイスに対して適切なサイズの画像を提供することをお勧めします。適切なサイズの画像を提供することは、転送されるバイト数とCPUオーバーヘッドを最小限に抑えるために重要です。今日の最良の方法の一つはsrcset属性を使用することです。
srcsetについて話す前に、デバイスピクセル比 (DPR)とは何か、そしてそれが画像の品質にどのように影響するかについて説明します。
デバイスピクセル比
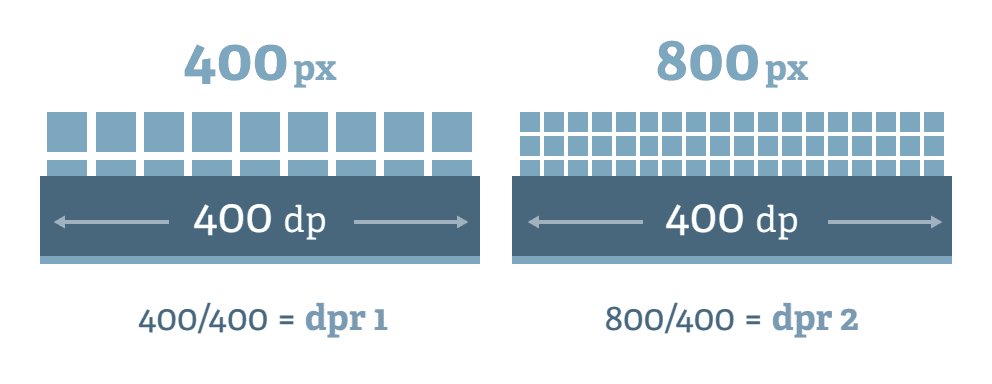
デバイスピクセル比 (DPR)は、画面が画像やテキストをどれだけ鮮明に表示できるかを測る単位です。これは、画面上で見える小さなドット(物理ピクセル)とウェブデザイナーがウェブサイトを作成する際に使用するピクセル(論理ピクセル)の2種類のピクセルを比較することに関するものです。電話、タブレット、コンピュータなどの異なるデバイスは、同じスペースにより多くのドットを詰め込むことができるため、画像がより鮮明で詳細に見えるように異なるDPRを持っています。
デバイスピクセル比(DPR)は、1ピクセルの倍率として表示されます。たとえば、DPR値が2.5のデバイスは、画面上のピクセルが通常より2.5倍密集していることを意味します(2.5倍のDPR)。DPRの値はデバイスの解像度によって異なり、1から5の範囲になります。以下に、お使いのデバイスのピクセル比が表示されます:
Loading your device pixel ratio...
画像要素がウェブサイトに配置されると、ページ上の論理ピクセルを占有します。CSSを使用して、定義された論理ピクセル内に画像をスケールすることができます。たとえば、1000px幅の画像を500px幅のレンダリングコンテナに配置することができます。
ウェブサイト上の500px幅の画像コンテナには500px幅の画像が必要だと考えるかもしれません。今日のデバイスの解像度の違いのため、ウェブ上で画像の品質を維持するためには、画像コンテナの解像度よりも高い解像度を使用する必要があります。このデモでこれを確認できます:
Rendered Width: 500px
Intrinsic Width: 500px

上記のデモでは、画像コンテナは500px幅です。デフォルトでは、画像は500px幅で読み込まれるため、最新のデバイスを使用している場合(ほとんどのノートパソコンのDPRは1倍以上)、画像の品質が低くなります。次の解像度(1000px幅)に切り替えると、品質の大きな違いに気付くでしょう。
ウェブサイトを閲覧するとき、デバイスは定義された論理ピクセルの数をデバイスのDPRで掛け合わせて画像を表示します。上記の画像コンテナが500px幅でDPRが2.0の場合、画像の品質を維持するために1000px幅の画像が必要です。
デバイスにはさまざまなDPR値があります。デバイスピクセル比に一致するレスポンシブ画像を作成するために、srcsetを使用します。
srcsetの使用とDPR
srcset(ソースセットとも呼ばれます)は、ウェブ開発者がユーザーのDPRに基づいてブラウザが選択する画像ソースのリストを指定できるようにします。以下は、“1x, 2x, 3x”パターンを使用した<img>タグでのsrcsetの簡単な例です:
<img srcset="asset.png 1x, asset-2x.png 2x, asset-3x.png 3x" src="asset.png" />これにより、ブラウザはユーザーのデバイスピクセル比に応じて異なるファイルを選択します。伝統的には、オンラインで複数の異なるバージョンのファイルを保存し、各DPRに対して異なるファイルを指定することでこれが達成されます。これは、srcsetを実装するために多くのアセットサイズのバリエーションを保存および管理する必要があるため、維持が難しい場合があります。
**レンダリングAPI**を使用することで、srcset属性を生成するために必要な労力を簡素化できます。複数のバージョンのファイルを保存する代わりに、1つのファイルからさまざまな解像度を作成します。以下の例をご覧ください:
<img
srcset="
https://assets.imgix.net/examples/bluehat.jpg?w=400&dpr=1 1x,
https://assets.imgix.net/examples/bluehat.jpg?w=400&dpr=2 2x,
https://assets.imgix.net/examples/bluehat.jpg?w=400&dpr=3 3x
"
src="https://assets.imgix.net/examples/bluehat.jpg?w=400"
/>See the PenPicture Element & Art Direction with imgixby imgix (@imgix) onCodePen.
これにより、デバイスのピクセル比(DPR)に基づいて各デバイスに最適な解像度の画像が提供されます。 DPRパラメーターは画像のwを乗算します。デバイスのDPRが3の場合、出力画像は800pxになり、これは鮮明な画像を表示するために必要なピクセル数と一致します。
これにより、対応するデバイスに対して最高の解像度が提供され、必要以上のデータが送信されることはありません。imgixを使用することで、元のアセットを保存し、それを使用して動的に異なる解像度の画像を作成できます。これにより、将来的に4xデバイスが登場した場合の頭痛の種も解消されます。imgixは現在、dpr=5までサポートしています。
この方法は、固定画像レイアウト、つまり画像要素のレンダリングサイズが変更されないレイアウトに最適です。dprを使用したsrcsetは現在広くサポートされています。srcsetパターンとして”1x, 2x, 3x”を使用する場合、解像度が上がるにつれて画像の品質を変更するために可変品質を使用することを強くお勧めします。
可変品質の使用
imgixでdprを設定する際には、画像の品質を調整することを検討してください。高いDPRに対してqパラメーターを低い値に設定することで、ファイルサイズを削減しながら画像のピクセル密度を維持できます。
この一般的な方法は、レンダリングAPIを使用することでより簡単になります。品質を調整することは、WebPやJPEGのような不可逆フォーマットに特に効果的です。
srcsetとsizesをメディアクエリとともに使用する
流動的なレイアウトに対するレスポンシブ画像の処理方法の一つは、srcsetと共にサイズ定義を使用することです。このソリューションは、sizes属性内でメディアクエリの定義に基づいてサイズをターゲットにする能力を提供します。これは、画像のサイズがブラウザのサイズに応じて変わる可能性がある柔軟な画像レンダリングに最適です。ブラウザは、ページのレンダリング時に指定されたサイズに対して最も適切な画像を要求します。または、ブラウザによっては、利用可能な場合、最適な画像をキャッシュからロードします。
以下の例では、imgixで1024、640、480ピクセル幅の3つの画像をサイズ設定しています。sizes属性を使用して、画像の動作を対象とする2つのクエリをターゲットにしています。
ビューポートが36em以上の場合、画像はビューポート幅の1/3で表示されます。それ以下のサイズでは、画像はビューポートの全サイズで表示されます。これらのサイズでは、ブラウザはページが指定されたターゲットサイズでレンダリングされるときにロードする画像を決定します。
<img
sizes="(min-width: 36em) 33.3vw, 100vw"
srcset="
https://assets.imgix.net/unsplash/bridge.jpg?w=100&h=100&fit=crop 100w,
https://assets.imgix.net/unsplash/bridge.jpg?w=116&h=116&fit=crop 116w,
https://assets.imgix.net/unsplash/bridge.jpg?w=134&h=134&fit=crop 134w,
https://assets.imgix.net/unsplash/bridge.jpg?w=156&h=156&fit=crop 156w,
https://assets.imgix.net/unsplash/bridge.jpg?w=182&h=182&fit=crop 182w,
https://assets.imgix.net/unsplash/bridge.jpg?w=210&h=210&fit=crop 210w,
https://assets.imgix.net/unsplash/bridge.jpg?w=244&h=244&fit=crop 244w,
https://assets.imgix.net/unsplash/bridge.jpg?w=282&h=282&fit=crop 282w,
https://assets.imgix.net/unsplash/bridge.jpg?w=328&h=328&fit=crop 328w,
https://assets.imgix.net/unsplash/bridge.jpg?w=380&h=380&fit=crop 380w,
https://assets.imgix.net/unsplash/bridge.jpg?w=442&h=442&fit=crop 442w,
https://assets.imgix.net/unsplash/bridge.jpg?w=512&h=512&fit=crop 512w,
https://assets.imgix.net/unsplash/bridge.jpg?w=594&h=594&fit=crop 594w,
https://assets.imgix.net/unsplash/bridge.jpg?w=688&h=688&fit=crop 688w,
https://assets.imgix.net/unsplash/bridge.jpg?w=798&h=798&fit=crop 798w,
https://assets.imgix.net/unsplash/bridge.jpg?w=926&h=926&fit=crop 926w,
https://assets.imgix.net/unsplash/bridge.jpg?w=1074&h=1074&fit=crop 1074w,
https://assets.imgix.net/unsplash/bridge.jpg?w=1246&h=1246&fit=crop 1246w,
https://assets.imgix.net/unsplash/bridge.jpg?w=1446&h=1446&fit=crop 1446w,
https://assets.imgix.net/unsplash/bridge.jpg?w=1678&h=1678&fit=crop 1678w,
https://assets.imgix.net/unsplash/bridge.jpg?w=1946&h=1946&fit=crop 1946w,
https://assets.imgix.net/unsplash/bridge.jpg?w=2258&h=2258&fit=crop 2258w,
https://assets.imgix.net/unsplash/bridge.jpg?w=2618&h=2618&fit=crop 2618w,
https://assets.imgix.net/unsplash/bridge.jpg?w=3038&h=3038&fit=crop 3038w,
https://assets.imgix.net/unsplash/bridge.jpg?w=3524&h=3524&fit=crop 3524w,
https://assets.imgix.net/unsplash/bridge.jpg?w=4088&h=4088&fit=crop 4088w,
https://assets.imgix.net/unsplash/bridge.jpg?w=4742&h=4742&fit=crop 4742w,
https://assets.imgix.net/unsplash/bridge.jpg?w=5500&h=5500&fit=crop 5500w,
https://assets.imgix.net/unsplash/bridge.jpg?w=6380&h=6380&fit=crop 6380w,
https://assets.imgix.net/unsplash/bridge.jpg?w=7400&h=7400&fit=crop 7400w
"
src="https://assets.imgix.net/unsplash/bridge.jpg?w=640&h=640&fit=crop"
/>生成する画像のリストが圧倒されるかもしれませんが、多くのimgixライブラリは最適なsrcsetを自動的に生成できます。これにより、1行のコードで最適なsrcsetを作成できます。以下のCodePenをご覧ください。
See the PenPicture Element & Art Direction with imgixby imgix (@imgix) onCodePen.
srcsetをsizesとともに使用する場合、少なくとも12種類の画像サイズを使用することをお勧めします。これにより、ブラウザがユーザーに表示する画像を最も正確に選択できるようになります。
<img
ix-src="https://assets.imgix.net/unsplash/bridge.jpg?w=640&h=640&fit=crop"
sizes="(min-width: 36em) 33.3vw, 100vw"
/>正しいsizes属性を指定することが非常に重要です。そうしないと、ブラウザはデフォルトでウェブページ全体にフィットする画像を選択します。sizes属性は、ピクセル単位で期待されるレンダリング幅のサイズに設定する必要があり、変動するレンダリング幅を持つ要素をターゲットにするためにメディアクエリを使用できます。
imgixでのsrcsetのベストプラクティス
srcsetとimgixを使用して最高の画像を提供するためには、さらに考慮すべき点があります。imgixは、出力画像に対するコントロールを増やすための追加操作を追加する機能を提供し、URLで定義されるため、設定を微調整したり、決定が変更された場合に後期段階で編集することができます。
最適なバリエーション数を使用する
srcsetの使用における課題の一つは、ユーザーが画面で見ているサイズに近い画像をほとんどのユーザーがダウンロードできるように十分なサイズを生成することですが、多すぎるサイズを生成するとキャッシュ性に影響を与え、パフォーマンスに悪影響を及ぼす可能性があります。
“1x, 2x, 3x”パターンを使用したsrcsetの場合、すべての異なるデバイスタイプをカバーするために最大5x DPRを使用することをお勧めします。
sizes属性を使用したsrcsetの場合、ライブラリの一つを使用してsrcsetを生成することをお勧めします。適切なsizes属性を指定することが必要です。
大量の画像をブラウザに提供することはDOMサイズの増加を引き起こし、Google Pagespeedに警告として表示されることがあります。画像要素ごとに24未満の画像バリエーションを提供している限り、Pagespeedの警告を無視することができます。ブラウザはセットから1つの画像しか使用しません。さらに、増加したDOMサイズによるパフォーマンスの損失は、ブラウザからの正確な画像出力によって相殺されます。
fit=maxを使用する
Imgix URLでfit=maxパラメーターを使用すると、画像が元のサイズよりも大きく配信されることはありません。これにより、dpr=3画像を要求する際に画像の拡大が発生しません。ドキュメントでfitについてさらに読むことができます。
auto=compress,format&cs=srgbを使用する
パラメーターの組み合わせauto=compress,format&cs=srgbは、サポートしているブラウザ(Chrome、Firefoxなど)に対してAVIF画像を圧縮して提供し、他のケースでは元のフォーマットにフォールバックします。AVIFのような最新のフォーマットは、クライアントに送信される画像データの量を大幅に削減することができ、場合によっては最大35%削減できます。
srcsetsは画像の品質を維持するため、auto=compressを使用してアセットをさらに最適化することが安全です。また、cs=srgbを追加して圧縮中の色の変化を防ぐことをお勧めします。
ドキュメントで自動コンテンツネゴシエーションについてさらに読むことができます。
使用するsrcsetはどれか
srcsetの2つの異なる作成方法について説明しました:
これらはどちらも、画像の使用を最適化するために任意のサイトに適用できます。最適な画像を使用するためにsrcsetとsizes属性を使用することをお勧めします。これにより、適切なsrcsetとsizes値が提供されると、ブラウザが最適な画像を使用します。
それ以外の場合、1x、2x、3xパターンのsrcsetを使用する方が実装が簡単で、特に非常に短期間のキャッシュ戦略(30日未満のTTL)や低トラフィック(個人ブログなど)の場合には、キャッシュのパフォーマンスが向上する可能性があります。これは、キャッシュから保存および提供される画像のバリエーションが少ないためです。このパターンを使用する際には、サイトのパフォーマンスをさらに最適化するために、可変品質を使用することを忘れないでください。