クライアントヒントを使用した次世代のレスポンシブ画像
警告
バージョン67以降、Chromeは、クライアントヒントをサードパーティのオリジンに送信して、それらが他の方法では利用できない情報にアクセスするのを防ぐために、クライアントヒントの送信をサポートしなくなりました。この機能は後日再導入される可能性があります。

解像度の切り替えの冗長な構文やポリフィル、JavaScriptの要件のため、レスポンシブ画像をサイトに導入するのは難しい場合があります。Client Hintsの一般的な導入により、レスポンシブ画像の配信が容易になりました。これにより、HTTPリクエストヘッダーに含まれる追加情報に基づいて、クライアントやブラウザに最適なサイズの画像をサーバーが送信できるようになります。これらはすべてJavaScriptなしで、初回リクエスト時に行われます。
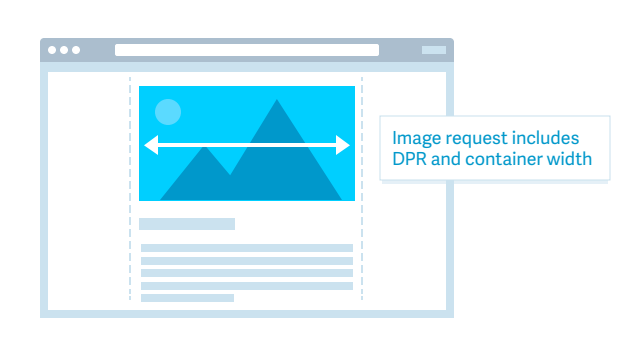
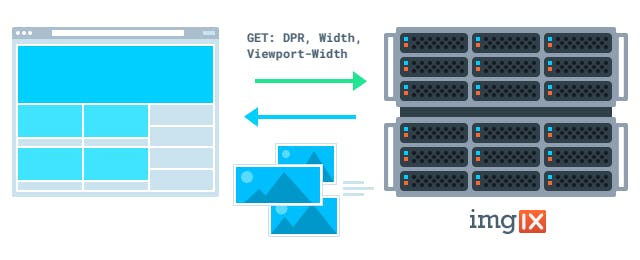
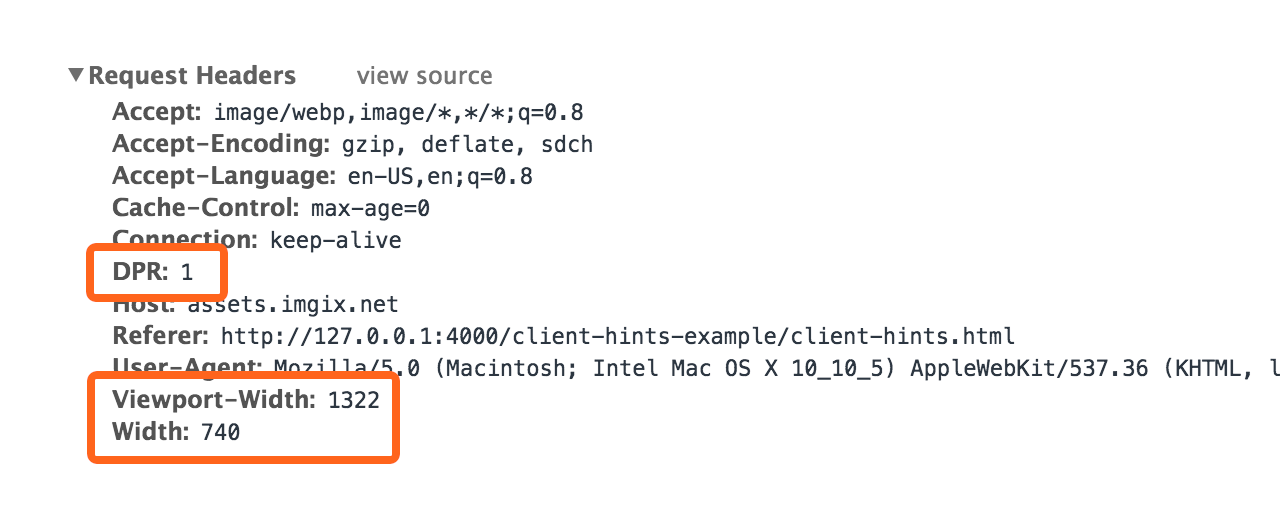
ウェブサイトで有効にすると、クライアントヒントは追加のデバイスピクセル比(DPR)および画像幅情報を送信します。

imgixは一般公開初日からクライアントヒントをサポートしています。クライアントヒントを活用して、エンドユーザーにさらに優れた画像を提供することができます。Chromeの人気のため、今日ではウェブの35%以上がこの機能をサポートしています。
クライアントヒントの実装
サイトでクライアントヒントを設定するのは非常に簡単です。<head>セクションに次のメタタグを含めるだけです:
<meta http-equiv="Accept-CH" content="DPR, Width, Viewport-Width">
この要素は、ブラウザに各画像リクエストとともに関連するDPR、幅、およびビューポート幅情報を含めるよう指示します。imgixは、DPRおよび幅の情報が存在し、URLにchパラメーターが含まれている場合にそれを利用します。
現在、imgixのリサイズ操作を活用する方法は、URLクエリパラメーターを追加することです。これらはimgix.jsを使用して無限に柔軟に使用できますが、クライアントヒントは画像のリサイズに対するよりオープンなインターフェースを提供します。このロジックをブラウザに委ねることで、JavaScriptを必要とせずにデバイスにピクセルパーフェクトな画像を配信することが保証されます。
imgixは完全に構成可能であることを目指しているため、クライアントヒント機能にオプトインするために追加のURLクエリパラメーターが必要です。これにより、クライアントヒントが明示的に適用されます。URLパラメーターが存在する場合、クライアントヒント情報はそれぞれのレンダリングAPIパラメーターを上書きします。例えば:
この場合、送信されたクライアントヒントのWidthとDPRを使用し、デバイスピクセル比2および400デバイス独立ピクセル(つまり800物理ピクセル幅)の画像にフォールバックします。
追加のchパラメーターが必要なのはあまりエレガントではないように思えるかもしれませんが、これにより、クライアントヒントがどのように適用されるかを画像ごとに構成できるようになります。
例
クライアントヒントの実際の動作例を3つ用意しました。
- 最初に、メタタグを含まないためクライアントヒントをオプトインしない例を示します:クライアントヒントなしの例。
- 次に、クライアントヒントの最もシンプルな実装を示す簡単な例を提供します。
- 最後に、クライアントヒントをサポートしていないブラウザでも
srcset値にフォールバックする例を示します:クライアントヒントとsrcsetフォールバックの例。
今後の展望
imgixは現在、WidthとDPRのヒントをサポートしていますが、これはほんの始まりに過ぎません。クライアントのデータレートや速度優先か品質優先かを指定するクライアントヒントなど、将来的にはさらに多くのクライアントヒントが登場する予定です。画像リクエスト時にこのロジックをブラウザに移行することで、クライアントヒントによるメリットは始まったばかりです。新しいヒントが導入されることで、さらに優れたターゲティングとパフォーマンスが可能になります。