デモソースの使い方
imgixデモソースは、新しいユーザーが最初のストレージソース(Amazon S3バケット、Google Cloud Storageなど)を接続する前に、製品の主要な画像レンダリングパラメータをテストすることを可能にします。
デモソースへのアクセス
アカウントを作成すると、imgixダッシュボードの「アセット」タブをクリックするか、こちらをクリックしてデモソースにアクセスできます。

プリロードされた画像アセットの探索
デモソース内には、imgixのレンダリングパラメータを使用して変換する準備ができたプリロードされた画像アセットのコレクションがあります。これらの画像は次の2つの方法で編集できます:
- 画像編集インターフェースを介して
- 画像URLを直接変更することによって
画像編集インターフェースの使用
画像編集インターフェースを使用すると、プラットフォーム内で簡単に画像を変更および強化できます。
画像編集モードに入る
- 写真をダブルクリックします。
- 右側のパネルに表示される「編集」タブをクリックします。

編集タブには、直接画像に適用できるimgixの主要なパラメータがいくつか表示されます。
画像編集によるimgixパラメータの適用
画像エディターでimgixパラメータを利用して、画像を簡単にカスタマイズおよび強化します。
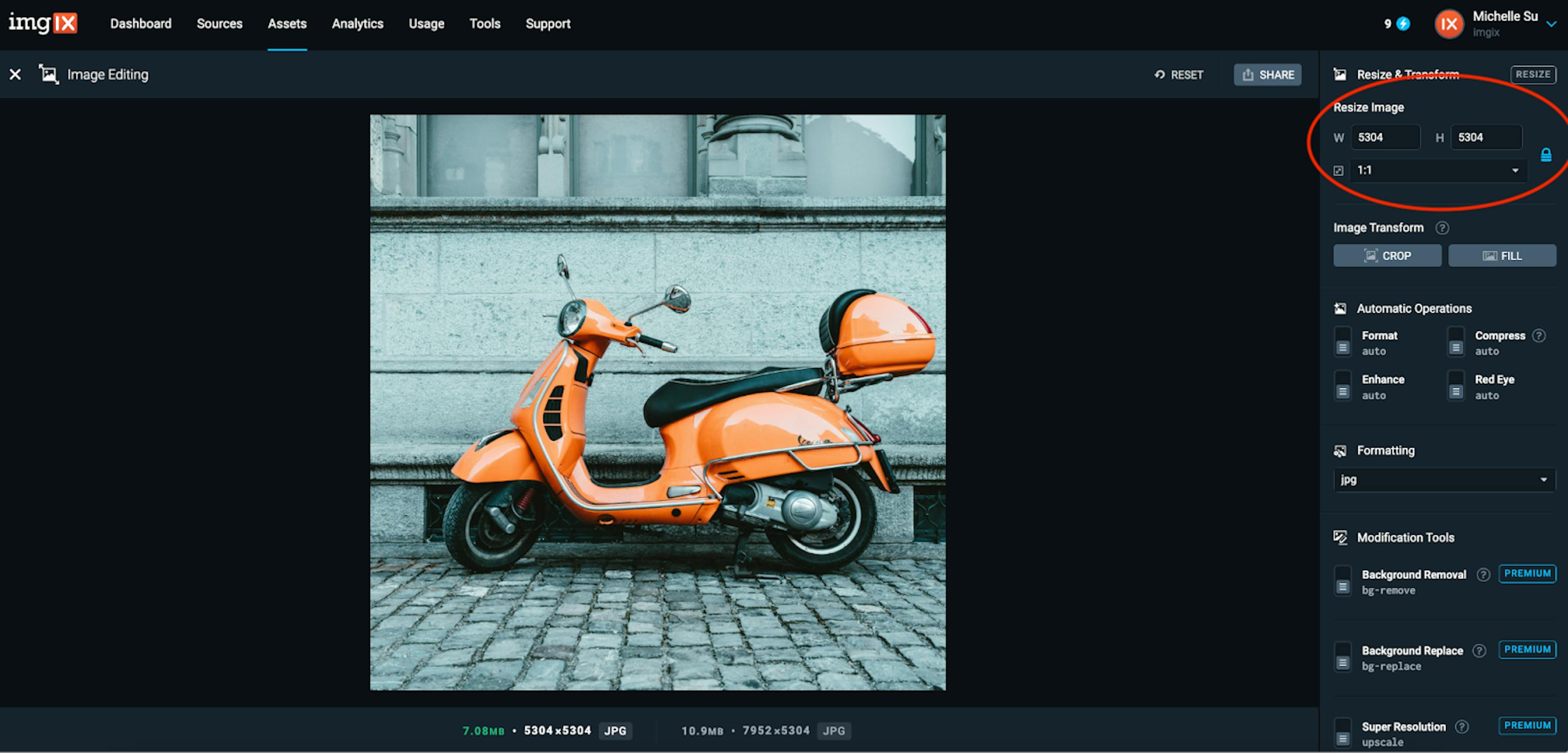
アスペクト比を変更して画像サイズを編集する
オリジナルの写真

アスペクト比を1:1に変更する

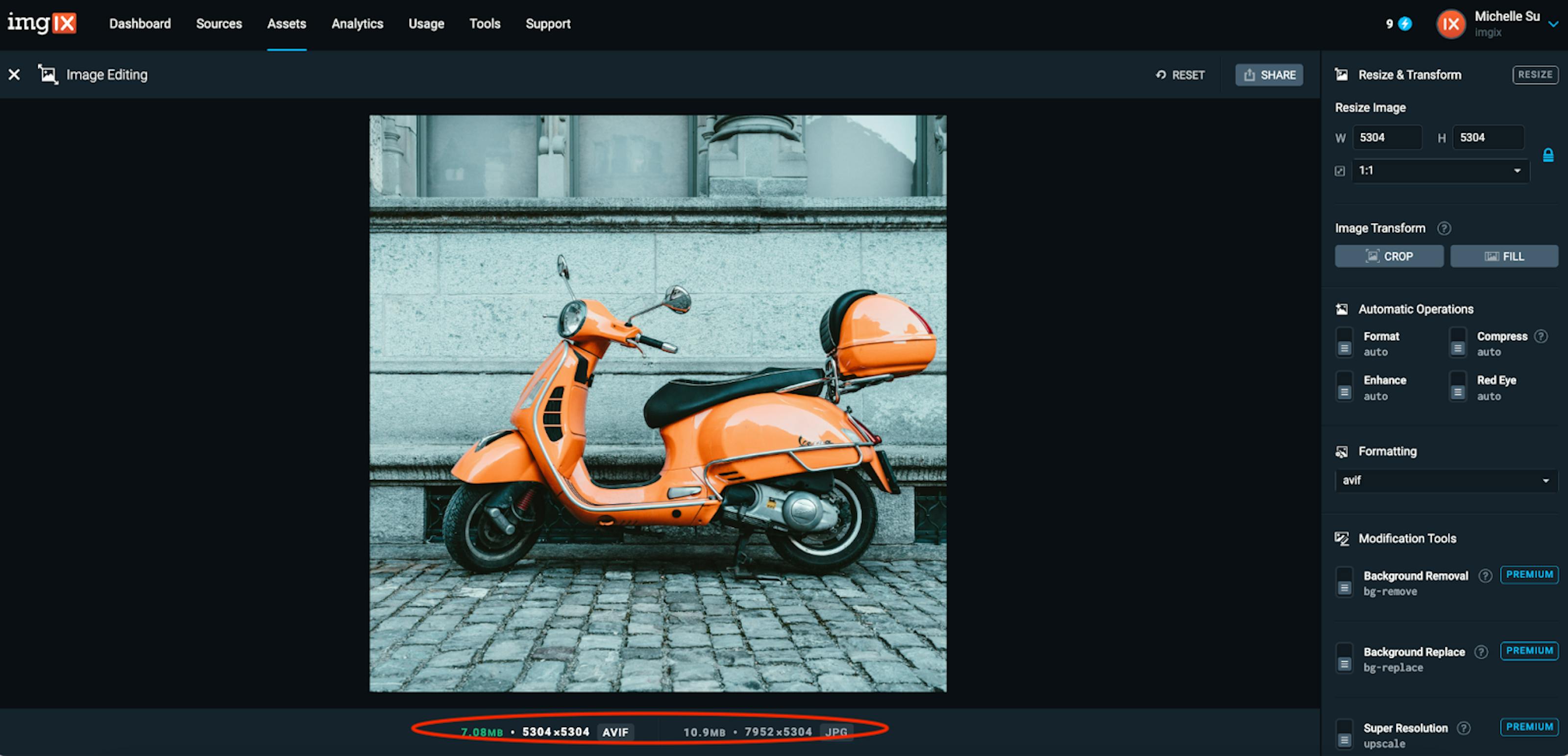
ファイル形式の変更
ドロップダウンメニューからfm(フォーマット)パラメータのファイル形式を選択します。画像のファイルサイズ情報を確認して、各ファイル形式が画像のサイズにどのように影響するかを確認できます。

‘auto’パラメータの適用
auto=format:最も効率的なファイル形式に画像フォーマットを変更します。auto=compress:画像サイズを最小化するためのベストエフォート技術を利用します。auto=enhance:RGBチャネル全体のハイライト、中間色、およびシャドウの分布を調整し、より鮮やかな画像を生成します。auto=redeye:画像内の顔から赤目を検出し、削除します。
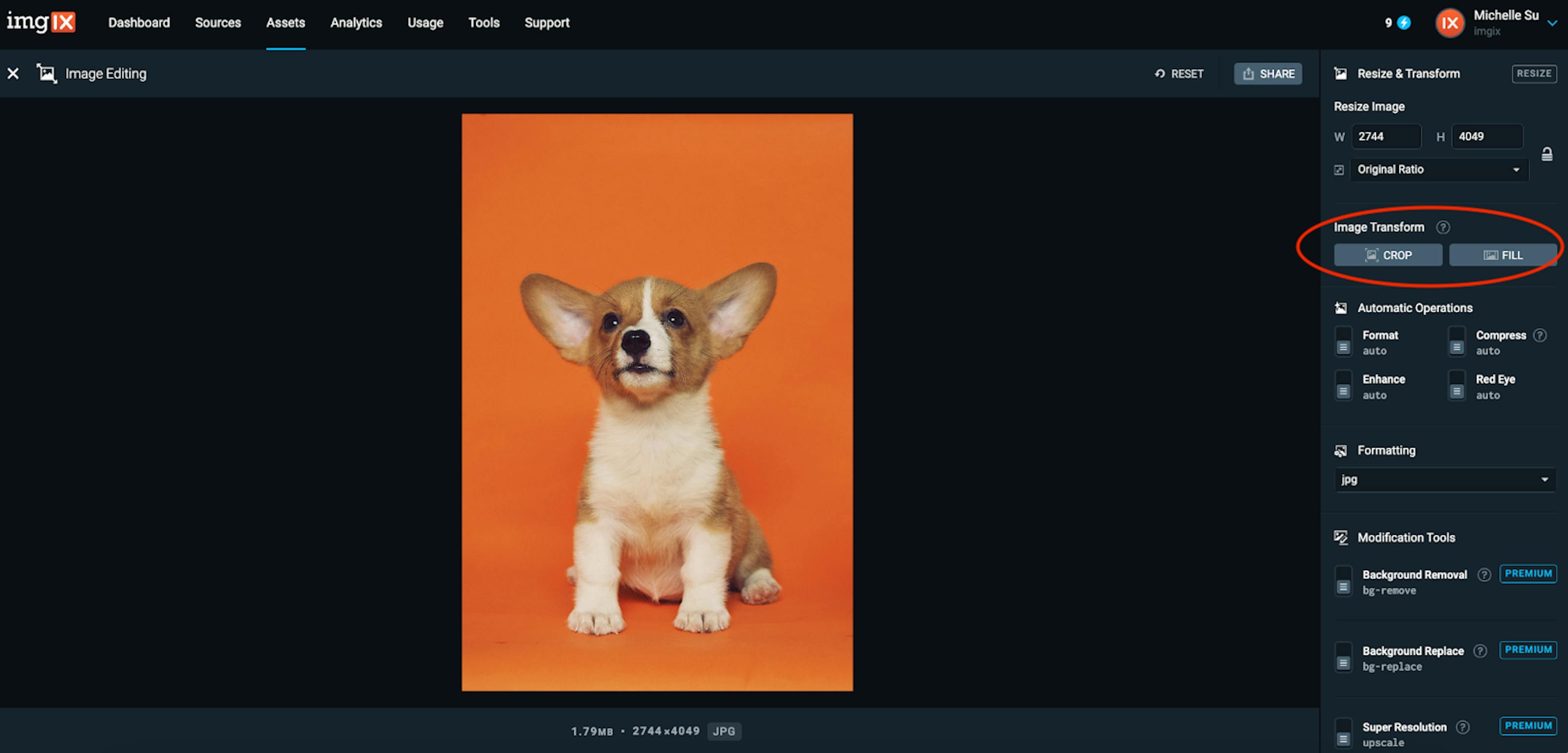
画像の焦点のトリミング
focal point crop機能は、画像のトリミング時に関心のあるポイントを指定することを可能にします。水平(fp-x)、垂直(fp-y)、およびズーム(fp-z)の値を指定します。
例:子犬全体をフレーム内に収めた1:1のアスペクト比にトリミングする

次に「画像のサイズ変更」セクションで1:1のアスペクト比を選択します。

AI機能の使用
AI機能を使用すると、生成塗りつぶし、背景除去、および超解像度など、プラットフォームが簡単かつ正確に画像を強化します。
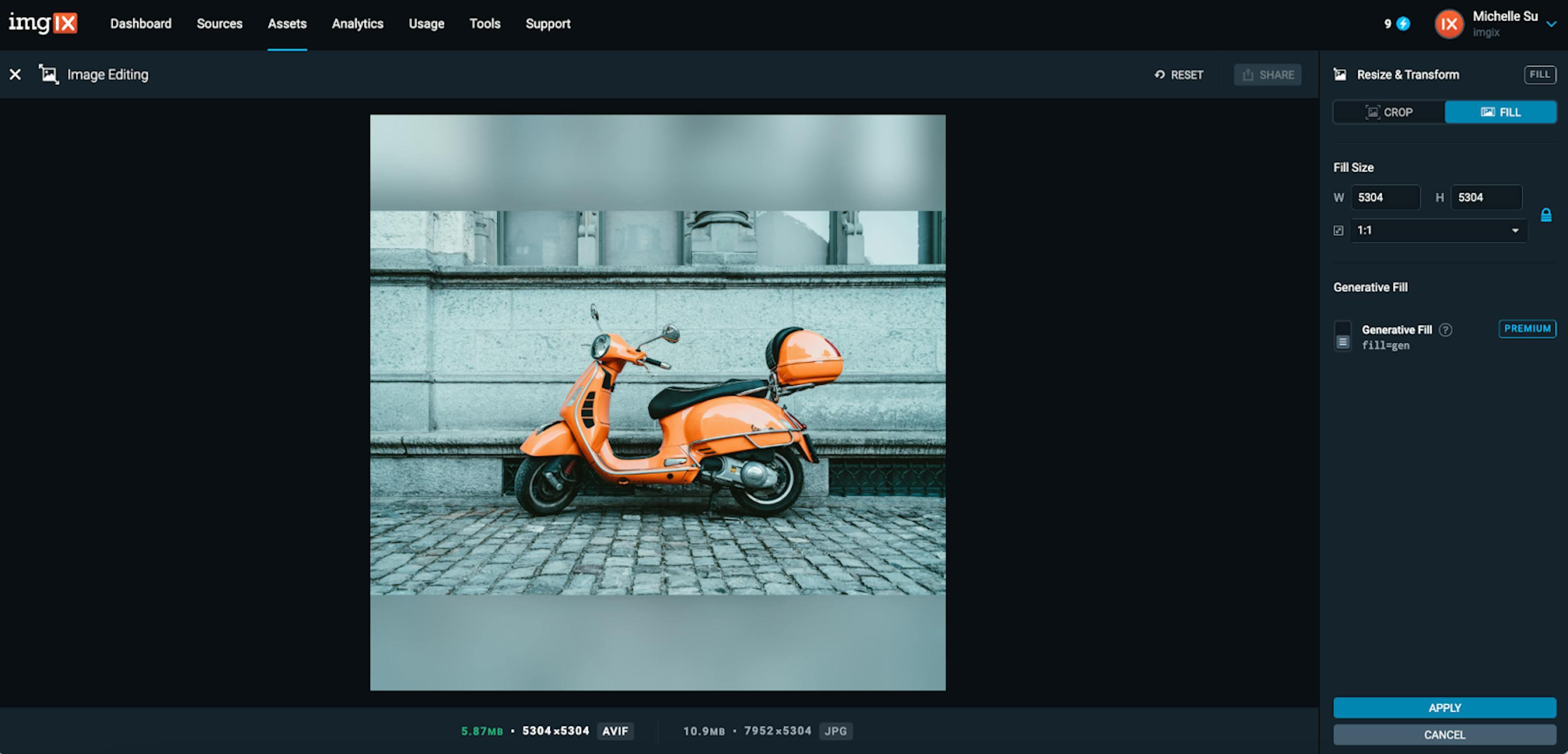
生成塗りつぶし
キャンバスサイズを拡大し、AI生成のイメージで空白を埋めます。 例:「水たまり」というプロンプトを使用して、画像に水たまりを追加します:

次に「トリミングと塗りつぶし」セクションで、「塗りモード」をドロップダウンメニューから選択します。拡張されたキャンバスがぼかされているのがわかります。

次に「生成塗りつぶし」機能をオンにします。拡張されたキャンバス領域が、この写真に適したピクセルで埋められます。

「水たまり」のようなテキストプロンプトを使用して、特定の要素を画像に追加します。生成には数秒かかる場合があります。

背景除去
クリック一つで背景を削除。


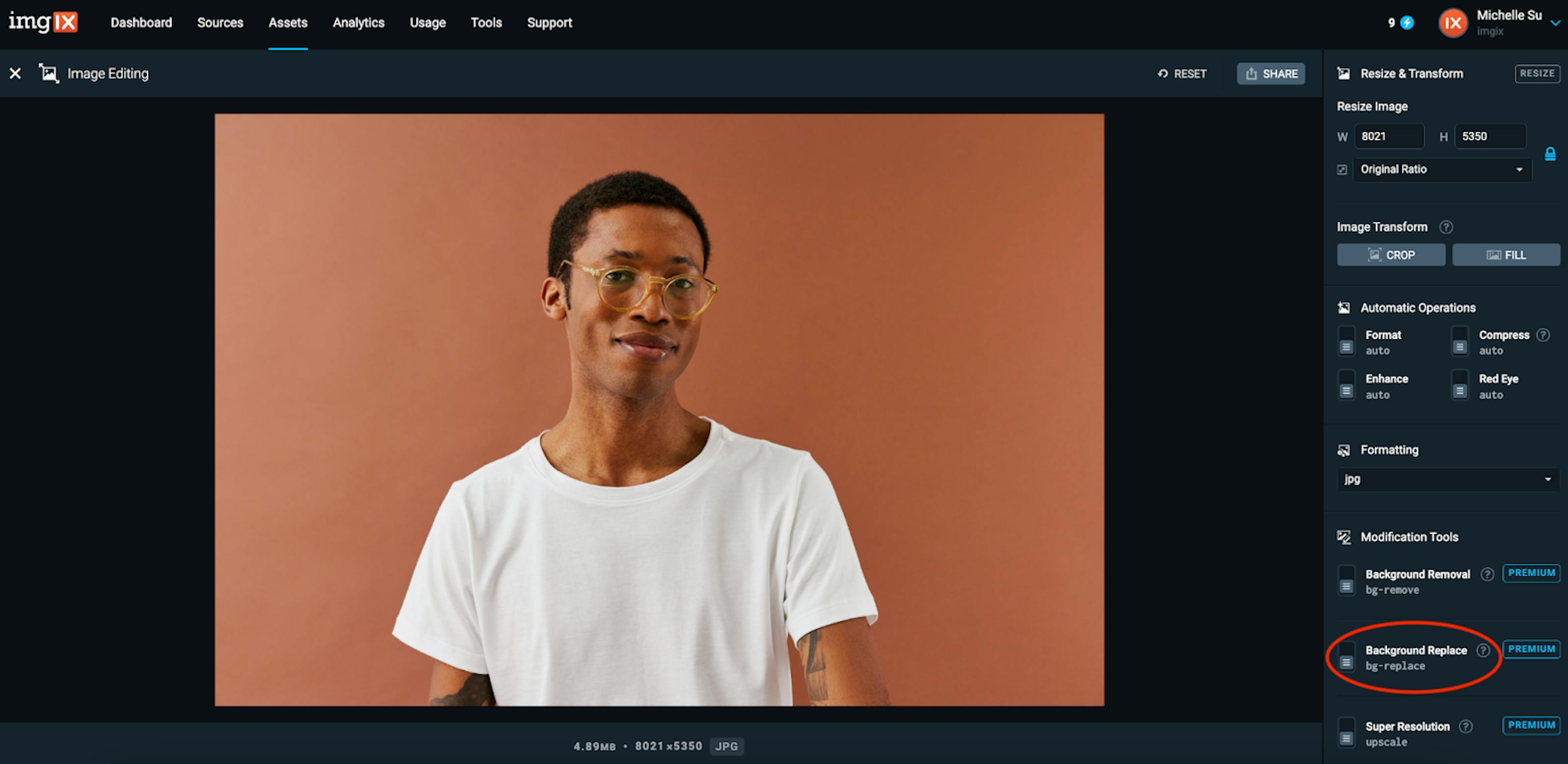
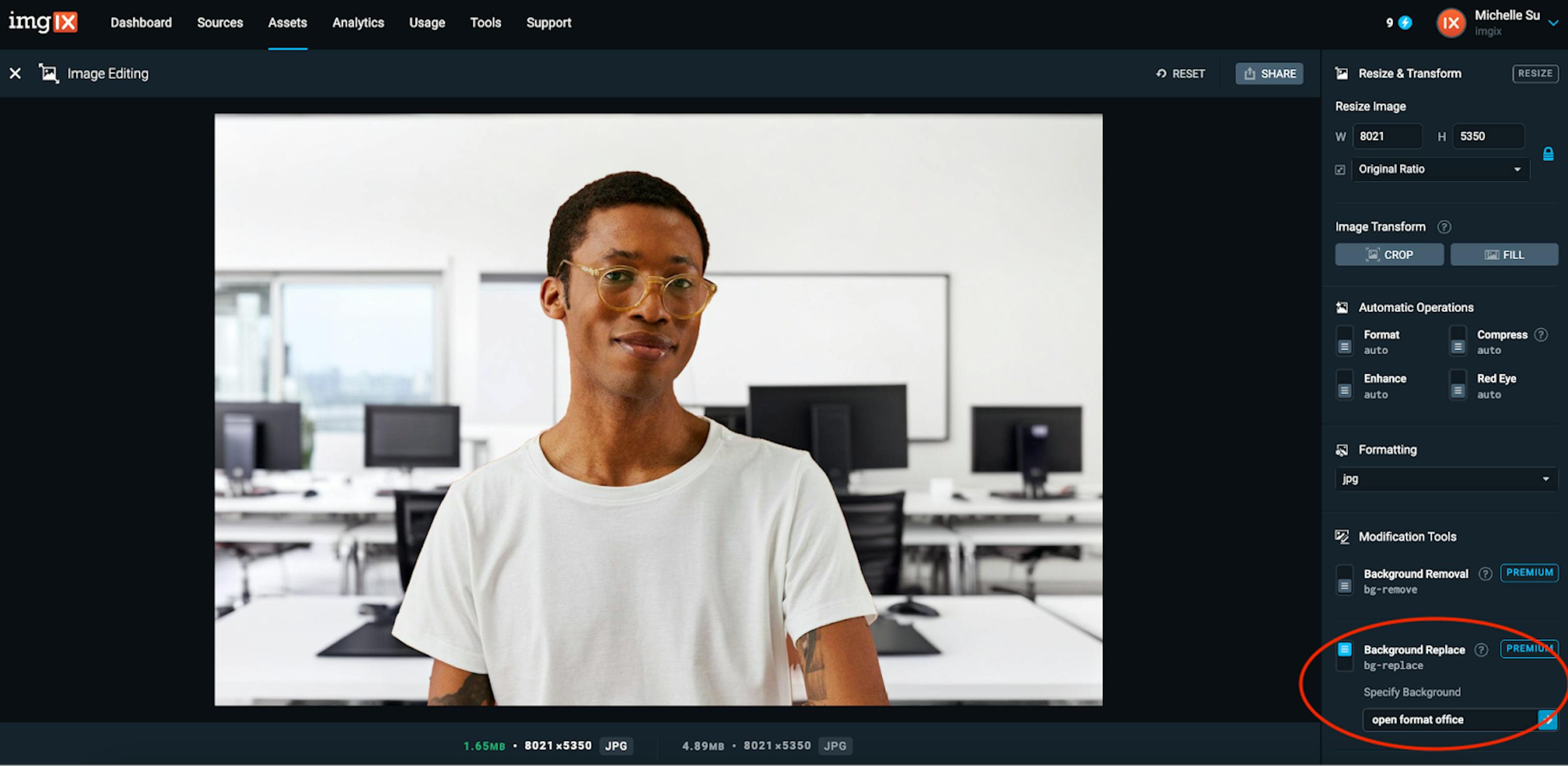
背景置換
背景置換は、画像の背景をテキストプロンプトを使用してインテリジェントに削除および置換する生成AI機能です。
「背景置換」機能をオンにして、プロンプトを入力するだけで完了します。


超解像度
超解像度は、0.25MB以下の画像を元のサイズの最大4倍まで拡大し、画質を維持するAIソリューションです。拡大は、生成AIを使用して画像の解像度を上げる際に画像のディテールを改善することで実現されます。
注意: サンプル画像が既に高解像度であるため、デモではスーパー解像度機能が意図した通りに動作しません。拡大の例については、スーパー解像度のドキュメントをご覧いただくか、アカウントマネージャーにデモを依頼してください。
画像URLを通じた画像の編集
imgixでは、画像に適用できる150以上のレンダリングパラメータにアクセスできます。これらの他のパラメータを画像URLに追加して試すことができます。
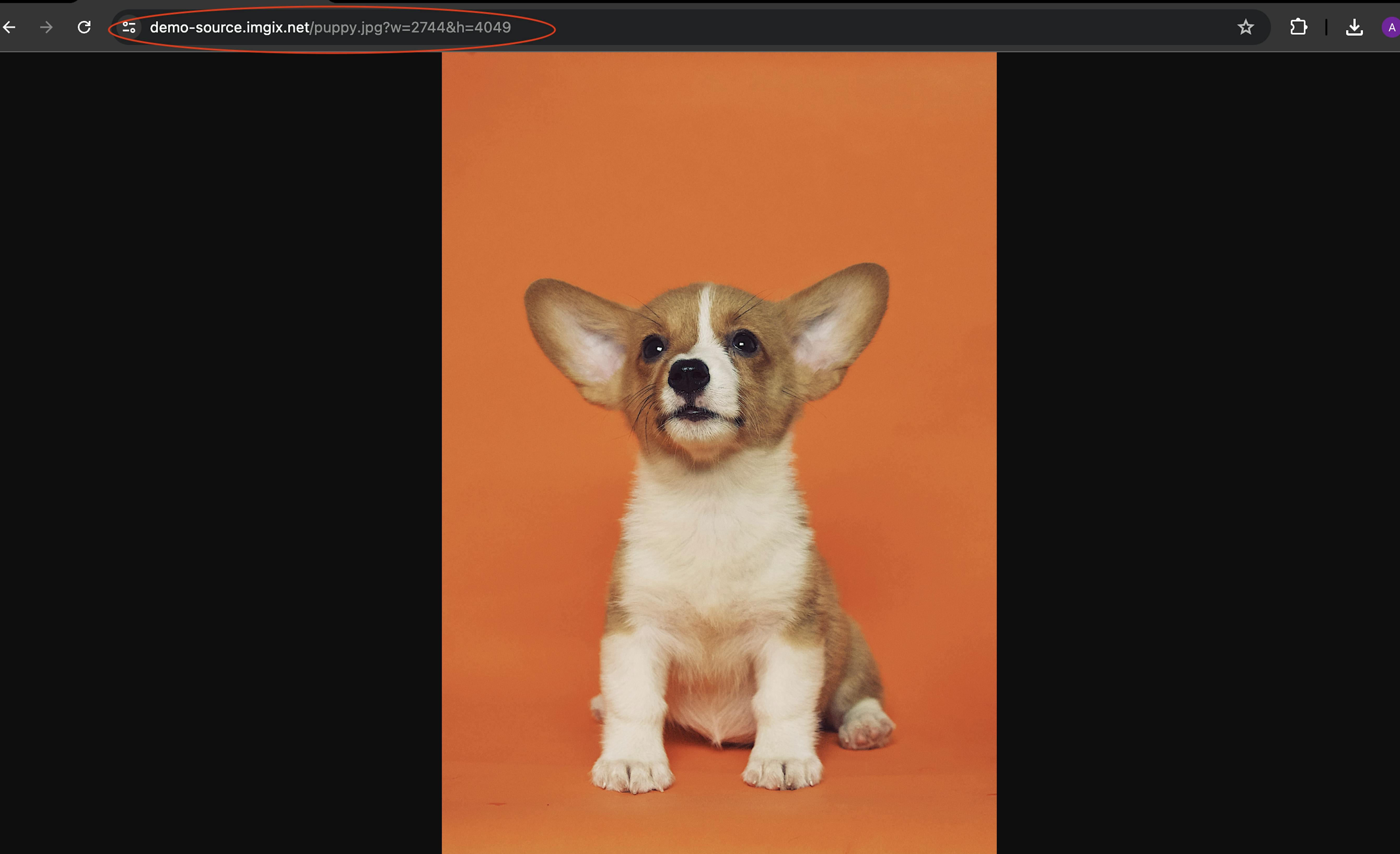
画像URLへのアクセス
画像エディターで画像を開き、「共有」をクリックし、「URLをコピー」をクリックします。

URLパラメータを使用した画像の変換
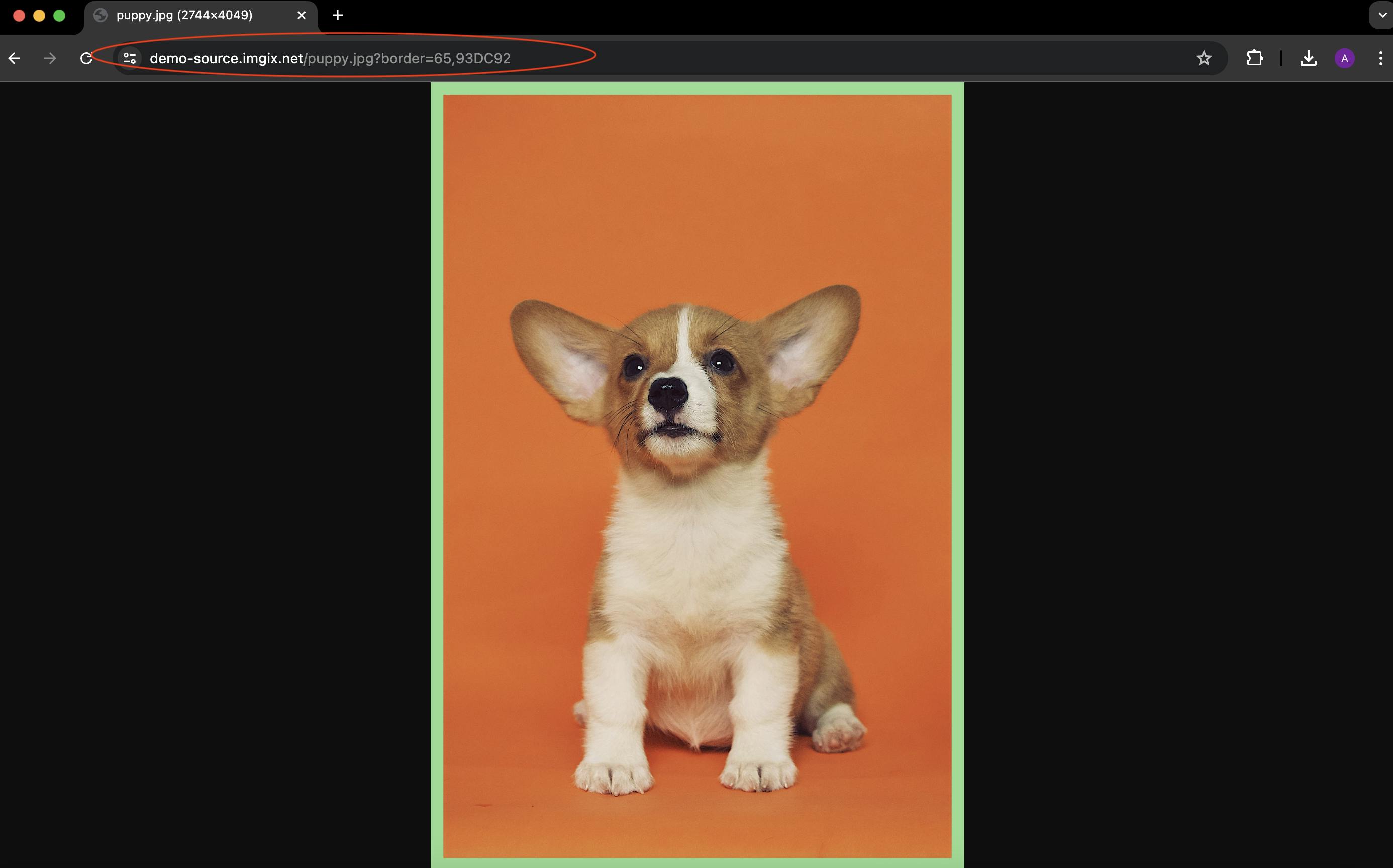
新しいブラウザタブにURLを貼り付け、画像URLにパラメータを適用し始めます。

例:半径65の重みとライムグリーンの色で境界を追加する

例:ライムグリーンの境界に加えて、背景置換パラメータbg-replace=floral wallpaperを追加する。

自分のビジュアルメディアアセットを使用してimgixを始める方法について詳しくは、クイックスタートガイドをご覧ください。