ベクター画像作成のためのベストプラクティス
ベクター画像は、アイコンやロゴのようなシンプルで形状ベースのグラフィックスを管理するのに適しています。いくつかのシンプルな設定ステップを行うことで、これらのグラフィックスの作成を大幅に効率化し、どのデバイス解像度でもクリーンにスケールできるようにすることができます。
このチュートリアルでは、Adobe Illustrator および Bohemian Coding の Sketch を使用して、PDFからブランドアセットを管理する チュートリアルで使用するためのベクター画像の設定の基本とベストプラクティスをいくつか紹介します。
ベクターファイルをラスタライズに最適化するための方法やアプローチをいくつか強調しています。これらは提案であり、特定のプロジェクトや目的の出力によってアプローチが変わる場合があります。
Adobe Illustrator の使用
ドキュメントの設定
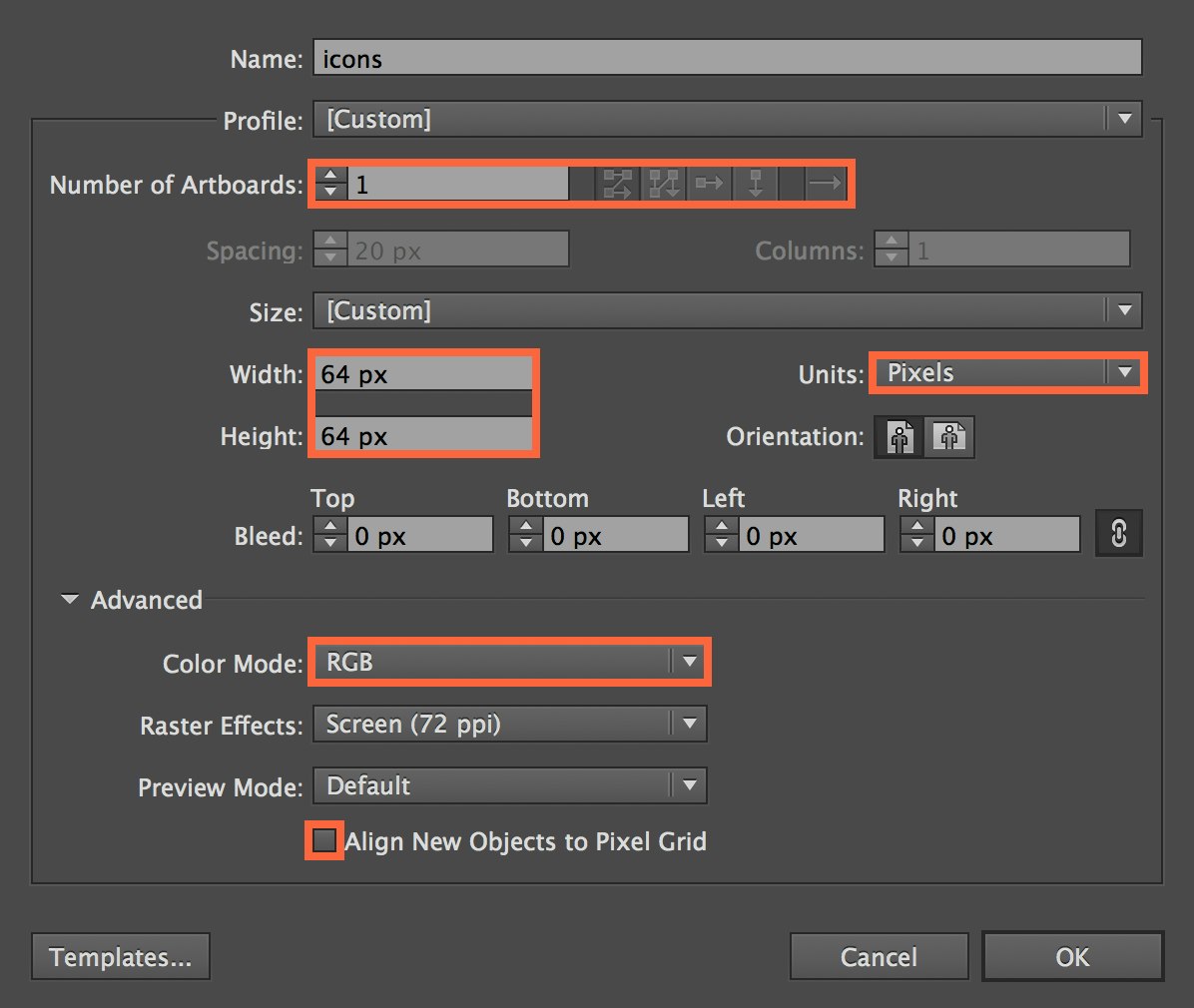
新しいドキュメントを作成する際は、Illustrator が提供する Web プリセットを使用するのが最適です。このウィンドウから、ドキュメントを必要に応じてカスタマイズできます。このウィンドウから、アートボードのデフォルトサイズと順序を設定できます。これについては後で詳しく説明します。

RGB カラーモードで作業していること、単位がピクセルに設定されていることを確認してください。ピクセルグリッドに新しいオブジェクトを揃える オプションは選択解除し、リサイズ、編集、または別のファイルからのアートワークの貼り付けに関して予期しない問題が発生する場合があります。オブジェクトが選択されている間に、トランスフォームパネルからピクセルグリッドに直接影響されるオブジェクトを選択的に選ぶことをお勧めします。
![]()
概要
- Web プロファイルから開始
- カラー > RGB
- 単位 > ピクセル
- 「詳細」の下で「新しいオブジェクトをピクセルグリッドに揃える」の選択を解除
グリッドと単位
Illustrator > 環境設定 > 単位 に進みます。一般とストロークの値をピクセルに設定するのが最適です。


Illustrator > 環境設定 > ガイドとグリッド に進みます。ここでは、Illustrator でグリッドが表示される方法を調整し、オブジェクトの配置と整列をより制御できるようにします。
![]()
私たちは、グリッドライン毎 を 2 ピクセル、細分化 を 2 に設定することをお勧めします。これにより、オブジェクトをグリッドにスナップし、ピクセルの配置をよりよく理解できます。各人が異なるスケールで作業しますが、始点としては良いでしょう。
グリッドを背面に表示 の選択を解除すると、アートワークの上にグリッドが表示されます。

ベクターがどのようにラスタライズされるかを知りたい場合は、ビューメニューの下の ピクセルプレビュー オプションを選択できます。
ショートカット
- グリッドの切り替え: コマンド + ’
- グリッドにスナップ: シフト + コマンド + ’
- ピクセルプレビューの切り替え: コマンド + オプション + Y
注: ピクセルにスナップ を使用している場合は、ビューメニューの下にある ポイントにスナップ をオフにすることをお勧めします。
概要
- ピクセルで作業する
- 適切なグリッドの増分を設定する
- 2px グリッドライン、2 細分化
アートボードとアートボードパネルの使用
アートボードを使用することは、Illustrator でネイティブにマルチページの PDF を作成する簡単な方法です。アートボードはツールバーのアートボードツールとウィンドウメニューのアートボードパネルで最も簡単にアクセスできます。
アートボード編集モード (Shift + O) に入ると、ドキュメント内に新しいアートボードを描画できます。アートボードは、レイヤーと同じようにアートボードパネルを使用して管理および配置できます。

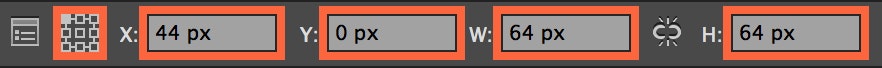
選択されたアートボードは、その周囲に太く黒く線が引かれます。アートボードが選択されると、メインメニューオプションの下にあるオブジェクトプロパティパネルを使用してそのプロパティを調整できます。これには、その物理サイズと原点が含まれます。

原点は適切に管理され、完全なピクセル値に存在する必要があり、ベクターアートワークのピクセル完璧を保証します。
アートボードパネルでのアートボードの配置は、ページの順序を決定します。アートボードパネルの任意のアートボードをダブルクリックすると、そのアートボードに直接移動します。

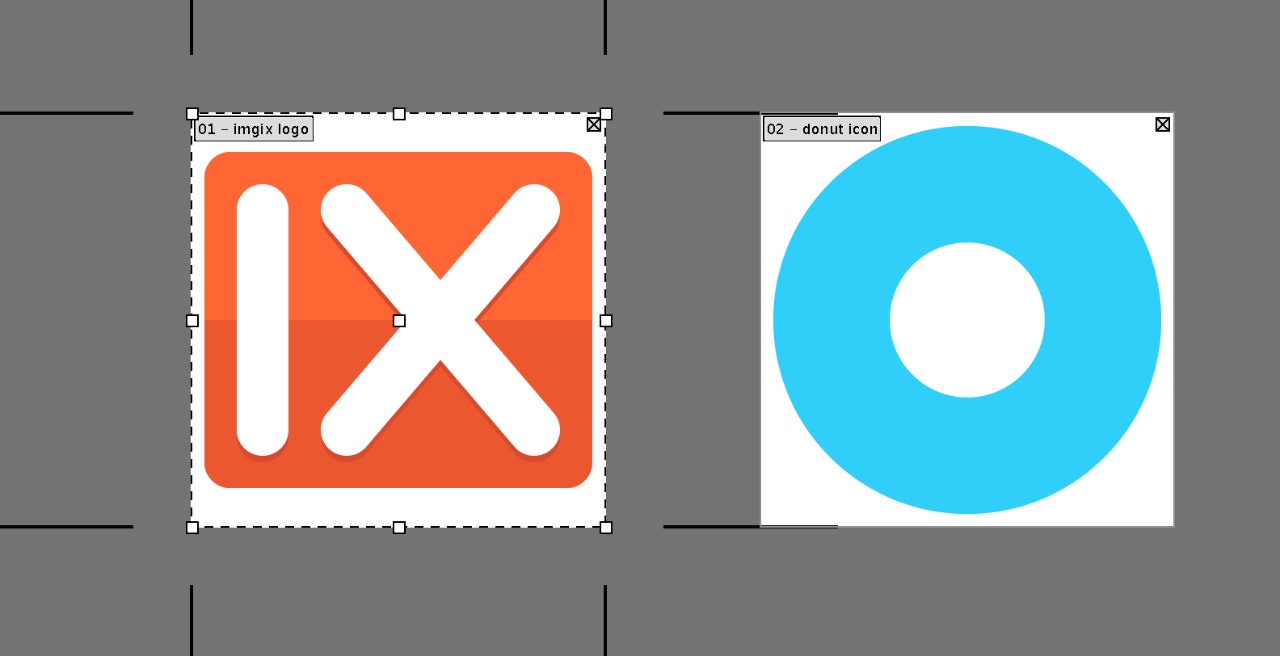
アイコンの場合、64x64ピクセルのアートボードから始めると、32、64、256、512、1024px などの一般的な値へのクリスプで均等なスケーリングと後続のラスタレンダリングが容易になります。適切な開始値と乗数を選択するのに役立つスケーリングプランを心に留めると良いでしょう。
オブジェクトメニューの下には、アートボードを管理および作成するための追加オプションがあります:オブジェクト > アートボード。これらのオプションを使用すると、アートボードを作成、縮小、整理、およびよりよく配置することができます。そのようなツールの一つが、アートボードの配置と配置を自動化する アートボードの再配置 オプションです。

ショートカット
- アートボード編集モード: Shift + O
このモードを終了するには、他のショートカットキーを押します—デフォルトの矢印カーソル選択ツールである「V」は良い選択です。
概要
- アートボードを使用してベクター画像を整理する
- アートボードパネルを使用してアートボードを管理する
- アートボードの原点に偶数、完全なピクセル値を割り当てる
- アートボードの寸法に偶数、完全なピクセル値を使用する
- 指定されたスケールを念頭に置く: 32, 64, 512, 640, 1024ピクセルなど
- ファイルを整理するために アートボードの再配置 ツールを使用する
グラフィックの配置と複雑さ
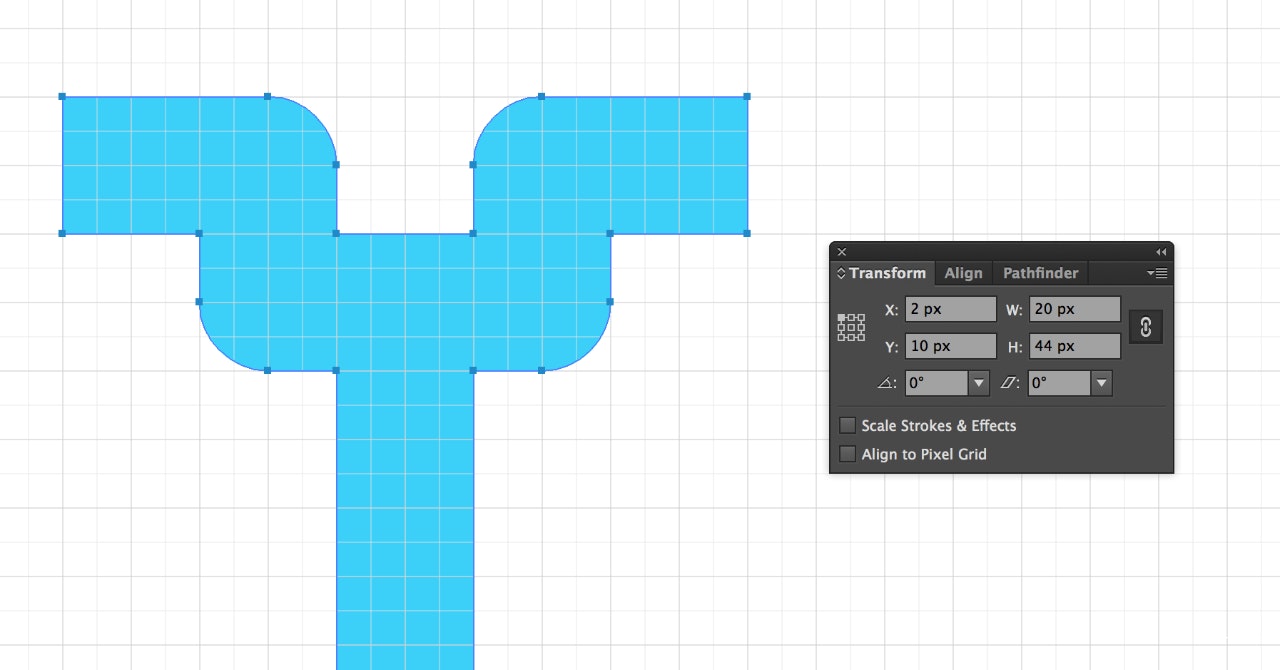
クリスプなアイコンとブランディングビジュアルを得るためには、常に偶数ピクセルを使用し、グラフィックアセットの配置を意図的に行うことが最善です。アートワークをドキュメントに貼り付ける前に、一部のアセットまたはラインに ピクセルグリッドに揃える がオンになっている可能性があり、要素が歪むことがあります。このオプションはトランスフォームパネルで切り替えることができ、オブジェクトごとに動作します。ピクセルグリッドに揃える の代わりに、オブジェクトを移動する際には グリッドにスナップ に依存する方が良いでしょう。
トランスフォームパネルを信頼して使用してください! 一般的に、トランスフォームパネルを使用するときは、すべてのグラフィックを左上から向けるのが便利です。これにより、サイズを変更して配置することがはるかに簡単になります。トランスフォームパネルでグラフィックを監視することで、オブジェクトの配置が正確に確定し、完全な偶数ピクセルに登録されることが保証されます。

Retina ディスプレイを念頭に置いて画像を提供する場合は、常に偶数ピクセル値を使用し、エッジやハードポイントを 2 で割り切れる値に設定する必要があります。Imgix を使用すると、デバイスのピクセル比を設定して、Retina ディスプレイで適切なサイズのアイコンを提供することができます。エッジとポイントを偶数値に設定すると、ラスター画像にレンダリングされた後のピクセルの完璧性が保証されます。
透明度、グラデーション、複雑さのすべてが Imgix の PDF からラスターへの変換でサポートされます。画像をテストする最良の方法は、サーバーに配置して PNG または JPG として処理することです。

与えられたページのパスの数が多くなると、処理時間が増加する可能性がありますが、それでもミリ秒のうちにラスターグラフィックにレンダリングされます。複雑なグラデーション、ブレンドモード、ブラシスタイルを備えたベクターイラストレーションをテストしましたが、デザインの品質に顕著な損失はありませんでした。
概要
- 最適な結果を得るために、偶数ピクセルを使用し、グラフィックアセットの配置を意図的に行う
- Illustrator の複雑な機能はサポートされており、レンダリングについて疑問がある場合は実験する