画像の配信
ソース の設定とデプロイが完了したら、Imgix へのアセットリクエストを開始できます。

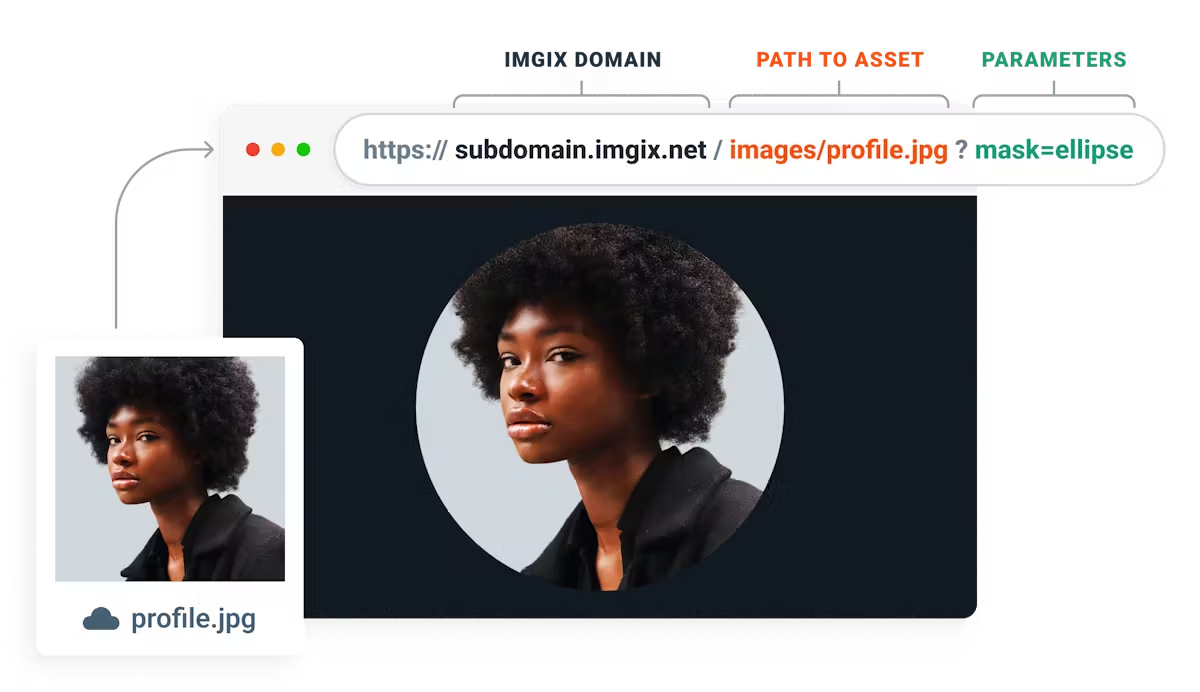
Imgix URLのホスト名またはドメインは YOUR_SOURCE_NAME.imgix.net の形式をとります。上記のURLでは、ホスト名は レンダリングAPI を使用している場合 subdomain.imgix.net の形式をとります。
パスには、アセットストレージ内でアセットを特定するために必要な追加のディレクトリ情報が含まれています(例: 画像用の異なるサブフォルダがある場合)。この例では、/products/desk.jpg がアセットへの完全なパスを完成させます。各ソースタイプの詳細については以下をクリックしてください。
imgixのパラメータはURLのクエリストリングに追加されます。上の例では、クエリストリングは ?w=600 で始まり、その後のパラメータはアンパサンドでつながれています。これらのパラメータはアセットの処理方法を指示します。上記のURLでは、w=600 はアセットの幅を指定し、exp=1 は露出設定を調整します。
非対応のアセットを提供する
パラメーターは、使用するAPIによって異なるサポートされている入力形式にのみ影響します。これには、Rendering APIまたはVideo APIのいずれかを使用しているかによって異なります。非対応のアセットを入力タイプとして使用した場合、422ステータスコードが返されます。有料プランをご利用の場合は、サポートに連絡して、非対応のアセットを変換なしでパススルーできるようにアカウントを設定することができます。
オリジナルアセットのパススルー
オリジナルの品質でアセットを提供したい場合や、画像メタデータを保持したい場合は、URLまたはソースのデフォルト設定にパラメーターを適用せずに画像を提供することができます。これにより、CDNを利用しながらオリジナルのアセットをパススルーすることが可能になります。
Amazon S3 ソース
S3バケット内の各オブジェクトには、Amazonのホスト名とプレフィックスがあります。S3バケットからアセットを処理するには、Amazonのホスト名とS3プレフィックスをimgixのホスト名に置き換える必要があります。URLの他の部分はそのままで構いません。
例えば、Amazon S3のURLが以下のように設定されているとします。S3バケット名は example-bucket で、S3プレフィックスは example-prefix です。
https://s3-us-west-1.amazonaws.comAmazon ホスト名/example-bucketバケット/example-prefixプレフィックス/picture.jpgファイル名ソースを設定する際には、バケット名を入力する必要があります。そのため、デフォルトではimgixのホスト名がAmazon S3のホスト名とバケット名に置き換わります。ソース内のすべてのアセットが同じプレフィックスを共有している場合は、そのプレフィックスをソースで定義してURLをさらに短縮することができます:
https://example.imgix.netImgix ドメイン/picture.jpgパスGoogle Cloud Storage ソース
Google Cloud Storageバケット内の各オブジェクトにはホスト名とプレフィックスがあります。バケットから画像を処理するには、ホスト名とプレフィックスをimgixのホスト名に置き換える必要があります。URLの他の部分はそのままで構いません。
例えば、Google Cloud StorageのURLが以下のように設定されているとします。バケット名は example-bucket で、プレフィックスは example-prefix です。
https://storage.googleapis.comホスト名/example-bucketバケット/example-prefixプレフィックス/picture.jpgファイル名ソースを設定する際には、バケット名を入力する必要があります。そのため、デフォルトではimgixのホスト名がGoogle Cloud Storageのホスト名とバケット名に置き換わります。ソース内のすべてのアセットが同じプレフィックスを共有している場合は、そのプレフィックスをソースで定義してURLをさらに短縮することができます:
https://example.imgix.netImgix ドメイン/picture.jpgパスMicrosoft Azure ストレージソース
Azure コンテナ(Blob)またはファイルシェアの各オブジェクトにはホスト名とプレフィックスがあります。Azure Blobまたはファイルシェアからアセットを処理するには、ホスト名とプレフィックスをimgixのホスト名に置き換える必要があります。URLの他の部分はそのままで構いません。
たとえば、Azure コンテナ(Blob) のURLが以下のように設定されているとします。アカウント名は example-account、コンテナ名は example-blob、プレフィックスは example-prefix です。
https://example-account.blob.core.windows.netホスト名/example-blobコンテナ名/example-prefixプレフィックス/image.jpgファイル名または、Azure ファイルシェア のURLが以下の設定であると仮定します。アカウント名は example-account、ファイルシェア名は example-file、プレフィックスは example-prefix です。
https://example-account.file.core.windows.netホスト名/example-fileファイルシェア名/example-prefixプレフィックス/image.jpgファイル名ソースを設定する際には、Azure ストレージアカウント名とコンテナ名またはファイルシェア名を入力する必要があります。そのため、デフォルトではimgixのホスト名がAzure ストレージアカウント名とコンテナまたはファイルシェア名に置き換わります。ソース内のすべてのアセットが同じプレフィックスを共有している場合は、そのプレフィックスをソースで定義してURLをさらに短縮することができます:
https://example.imgix.netimgixドメイン/image.jpgパス注意: デフォルトでAzureファイルシェアのアセットはapplication/octet-streamのContent-Typeを持っています。これにより、imgixを通じてパラメータなしで配信される際にブラウザで直接開くのではなくダウンロードされます。これを解決するためには、任意のimgixパラメータ(例えばauto=compress)をURLに追加するか、ソースにデフォルトパラメータを追加できます。
Webフォルダソース
Webフォルダソースは、公開URLでアクセス可能な任意のフォルダにあるアセットをimgixソースに接続します。例えば、画像のURLが次のようになっているとします:
https://www.yourcompany.com元のドメイン/images/examples/pic.jpg元のパスソースのベースURLを https://www.yourcompany.com/images/ に設定した場合、このURLの部分をimgix.netのホスト名で置き換えることができます。あなたのimgixソースの名前が example だとすると、上記のURLで画像を提供するURLは次のようになります:
https://example.imgix.netimgixドメイン/examples/pic.jpgパスWebプロキシソース
プレミアム機能
Webプロキシソースは現在、プレミアムプランをご利用のimgixのお客様向けに提供されています。 この機能に興味がある場合は、営業チームにお問い合わせくださいして、詳細情報を入手してください。
Webプロキシソースを使用すると、公開URLを持つ任意のアセットをimgixソースで提供できます。Webプロキシソースを通じてアセットを提供するためには、元のアセットのURLを最初にURIエンコードする必要があります。エンコードされたURLはWebプロキシホスト名の末尾に追加されます。すべてのWebプロキシURLは署名が必要です(URLの署名に関する詳細は画像のセキュリティガイドを参照してください)。
もしWebプロキシソースの名前が example で、提供しようとしているアセットのURLが以下の場合:
https://www.this.com/pic.jpg元のURL結果のURLは以下のようになります(s パラメータの値はセキュアイメージツールまたはあなたのコードによって生成されます):
https://example.imgix.netimgixドメイン/http%3A%2F%2Fwww.this.com%2Fpic.jpgエンコードされた元のURL?s=V5kYnb7bdDaCfgeB署名パラメータの適用
アセットの基本URLが設定されたら、画像やビデオのURL APIパラメータを適用して、あなたの仕様に合わせて画像を操作し配信を開始できます。すべてのパラメータはimgix内で正規化されているため、URL内のパラメータの順序は関係ありません。レンダリングAPIについては、詳しくは操作の順序をご覧ください。
また、APIリファレンスガイドワンシーターを用意しているので、imgixのURLパラメータを一目で確認できます。デスクトップに保存するか、印刷してください。
レンダリングAPIの挙動と例
基本的な使用例を示し、レンダリングAPIのドキュメントで利用可能な機能の全範囲を確認できます。これらの例では、基本URLは以下の通りです:
https://assets.imgix.net/examples
基本的なパラメータの例
例として、デスクトップ、電話、タブレットなどで読まれているオンライン雑誌があるとします。各記事には、ページ全幅にわたるヘッダー画像があります。以下はそのようなヘッダーのための基本画像の外観です:
このセクションの例(およびドキュメント内)では、画像をクリックするとパラメータが適用された状態でSandboxで表示されます。そこで他のパラメータを試してその効果を見ることができます。
リサイズとクロッピング
記事ページでは、ヘッダーが900×300ピクセルの広い短いバナー用のコンテナに収められると仮定しましょう。基本画像をそのコンテナに合わせるために、次元を変更し、上下から一部のデータを切り取る必要があります。
画像の調整には以下の四つのパラメータを適用しました:
w=900&h=300: コンテナに合わせて幅と高さを設定します。fit=crop: 次元の変更によって発生する余分なデータをどのように処理するかをimgixに指示します。crop=entropy: クロップの原点をどのように決定するかをimgixに指示します。entropy値は高コントラストの領域(泳者)に基づいて原点を調整し、クロップされた画像の中央に位置するようにします。
自動コンテンツ調整と強化
今のところ順調です。画像がヘッダーコンテナに収まりました。しかし、画像は少し暗く、元のファイルサイズよりはるかに小さいものの、まだ890kBとかなり大きいです。これらの問題を解決するために、いくつかの自動調整を加えましょう。
imgixのauto設定を2つ追加し、q (品質) の値を下げることで、ファイルサイズをほぼ99%削減し、35kBにし、全体のトーンをかなり明るくしました。以下のように機能します:
auto=format: 対応するブラウザーであれば、画像をAVIF形式に変換して圧縮を向上させます。AVIFが利用できない場合、次にWebP形式に変換します。どちらも利用できない場合は、元のファイル形式か、指定された代替形式を使用します。auto=enhance: 明るさ、コントラスト、その他の設定を改善する一連の画像調整を適用します。q=60: 圧縮を向上させるために画質をわずかに下げます(デフォルトは75です)。
formatとenhanceは両方ともautoの有効な値であるため、コンマで連結することができます。
もし同じ画像を別のサイズで必要な場合は、新しいコンテナに合わせてパラメータを変更するだけです。たとえば、記事が記事リストにも表示される場合、この画像をサムネイルとして必要になるかもしれません。w と h の値を変更するだけで、このバージョンを簡単に生成することができます。
ソースのデフォルトパラメータ設定
画像カタログの全体または大部分に適用されるパラメータのセットがある場合、それらをソースのデフォルトとして設定し、すべての画像に自動的に適用することができます(必要に応じて画像ごとにオーバーライドも可能です)。たとえば、上のヘッダー画像に基づいて標準的なクロッピングを設定したい場合は、ソースのデフォールトにfitとcropパラメータを追加します:

- デフォルトパラメータを設定するには、Sources pageにアクセスします。
- 編集したいソースの
Viewボタンを選択します。 - ギアアイコンにカーソルを合わせ、
Editボタンを選択します。 - Asset Defaultsセクションが見つかるまでスクロールダウンします。
- “Asset Defaults”の下で、ドロップダウンメニューからパラメータを選択し、値を入力します。デフォルトとして設定したいパラメータを追加します。
- 設定が完了したら、Review and Deployボタンをクリックして、新しいソース設定でソースを再デプロイします。
- 変更を確認し、準備ができたら
Deploy this Configボタンを選択します。
注意: auto=format および ch パラメータはデフォルトとして使用できません。デフォルトパラメータでできることについては、私たちのブログポストを参照してください。
操作の順序
画像にパラメータが適用される順序は、私たちのシステム内で正規化されています。URL内の任意の順序でパラメータをリストすることができ、Rendering APIを使用するリクエストを受け取った際に以下のロジックで並び替えます:
- アニメーションGIFフレームとPDFページ選択
- 色調整とコントラスト調整
- トリミング
- サイズ、クロッピング、および回転操作
- ブレンディング
- スタイル化
- パレット抽出
- テキスト、ウォーターマーク、および境界線/パディング合成
オリジナルアセットの提供
Rendering API を使用した場合
キャッシュされていない Imgix の画像URLに適用されたパラメータ(デフォルトパラメータまたはURLパラメータを介して)は、その画像がimgixのレンダリングサービスによって処理されることを意味します。
オリジナルの画像をそのオリジナルの品質で提供したい場合、または画像メタデータを保持したい場合は、パラメータなしで画像を提供することができます。これにより、CDNを活用しながらオリジナルのアセットがそのまま渡されます。
非画像アセットやサポートされていない入力ファイルタイプのアセットの場合、パラメータが適用されているかどうかに関わらず、そのアセットはそのまま渡されます。
Video API を使用した場合
Video API を介して提供されるビデオは、アップロードされたビデオが当社のサービスと互換性がある場合は、常に Imgix によって処理されます。
ビデオが互換性がない場合、ビデオURLはエラーを返し、アセットマネージャーにはerrorフラグが表示されます。
次のステップ
リサイズ、フォーマット、および自動コンテンツ調整と強化は、imgixを使用してできることの始まりに過ぎません。imgixを使用すると、テキストを重ねる、画像をスタイライズする、マスクを適用する、境界線とパディングを追加するなど、さまざまな変換を行うことができます。
これらの変換はすべて、メディアが迅速かつ最高の品質で提供されることを保証するimgixの最先端のアーキテクチャによって処理されます。
最後に、これらすべては、私たちの堅牢なクライアントライブラリを使用して既存のアプリケーションに簡単に統合することができます。利用可能なすべてのパラメータの詳細については、APIドキュメントを読むことができ、特定の問題やユースケースに対するソリューションについては、チュートリアルをチェックしてください。



