localhost上のimgixをNgrokで使用する 手順
時々、imgixを使用してテストや実験を行いたいが、画像がパブリックなクラウドストレージプロバイダーにアップロードされていない場合があります。
例えば、自宅のサーバー、ラズベリーパイ、またはローカルマシンにある画像を使用したいとします。
これらの画像をimgixを通して配信する一つの方法は、ngrokを使用することです。
Ngrokを使用すると、ローカルで実行されているアプリケーションをパブリックインターネット上のURLにプロキシ転送することができ、このURLをWebフォルダーソースのベースとして設定できます。
手順:
ngrokのインストール
ngrokのインストールガイドに従って、マシンにngrokをインストールします。
ローカルアプリの準備
デモのために、以下の構成を持つexpressを使用した簡単な例を見てみましょう:
- app.js
- imgix-logo.png
app.js
const express = require("express")
const app = express()
const port = 3000
app.use(express.static("public"))
app.get("/", (req, res) => {
res.send("<h1>Welcome to our local App</h1>")
})
// サーバーの起動
app.listen(port, () => {
console.log(`Server is running on http://localhost:${port}`)
})ローカルホスト:3000でアプリを起動
#cd ngrok_demo_app
node app.jsngrokを使用してローカルサーバーをプロキシし、パブリックURLを取得
ngrok http 3000これにより、imgixのソースとして使用できるパブリックURLが出力されます。
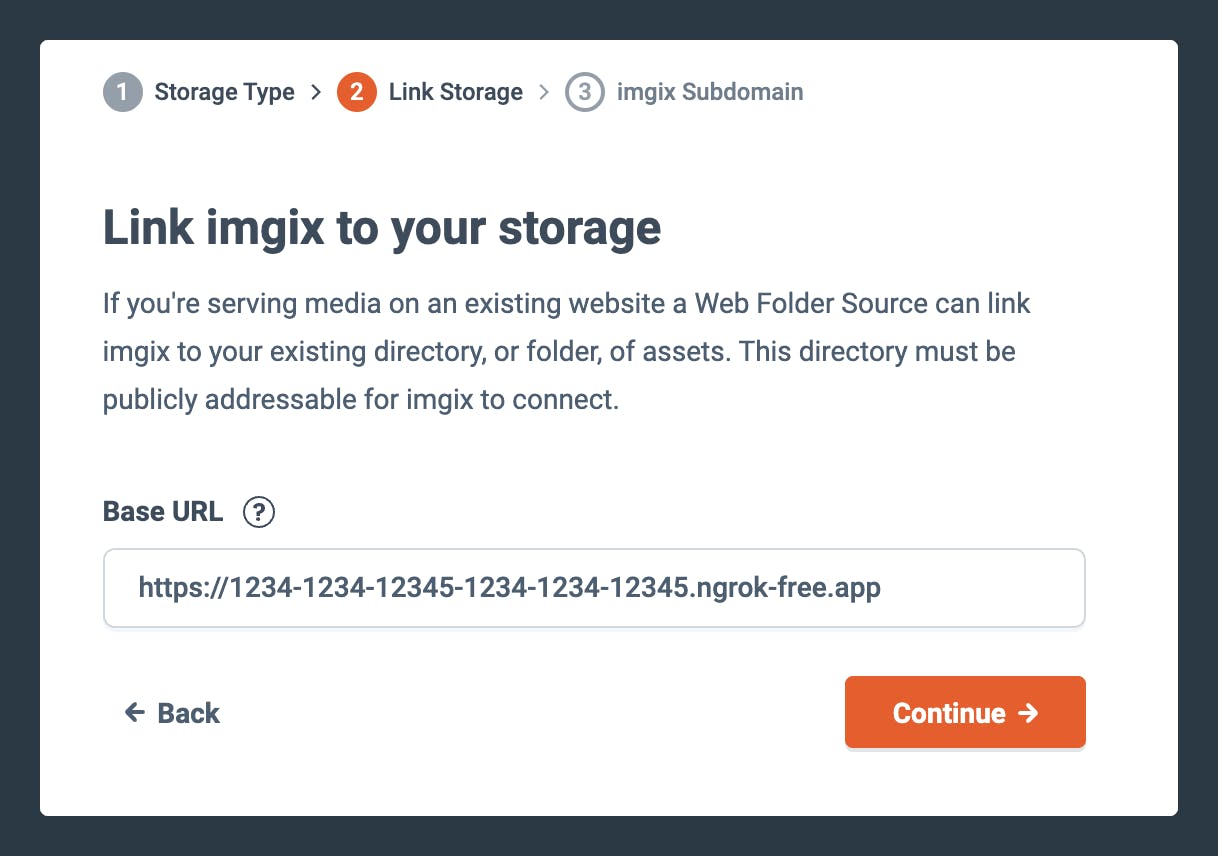
Imgix Webフォルダーソースの設定
imgixダッシュボードに移動し、新しいWebフォルダーソースを作成します。 Origin URLとしてngrok URLを使用します。

最後に、ソースをデプロイします。
imgixを使用して画像を配信
ローカルマシン上の画像パスにimgixドメインを組み合わせて画像にアクセスします。
https://example.imgix.net/imgix-logo.png?auto=format,compress&w=300