変更履歴

最新の改善、新機能、サービスおよびライブラリの更新情報をご覧いただけます。 imgixは、お客様の画像処理と最適化のニーズに応えるために、常にプラットフォームを強化し続けています。 新着情報をご確認いただき、最高の体験を提供するための取り組みをご覧ください。
2026-01-28
Updated Asset Manager Experience
Released an updated Asset Manager view with improvements to usability, navigation, and overall asset management workflows.
2025-12-31
Expanded S3-Compatible Source Support
Added support for additional S3-compatible storage providers, expanding compatibility beyond standard AWS S3 sources.
Image to Video models
Updated Image to Video models for the following:
veo2: Google’s Veo 2 modelveo3: Google’s Veo 3 modelveo3.1: Google’s Veo 3.1 model with richer native audio with improved understanding of cinematic stylesveo3.1-fast: Google’s Veo 3.1 Fast model optimized for speed over quality
2025-11-30
Image to Video
Introduced new image to video feature, allowing the ability to transform static images to dynamic video.
New Render Settings
Added new render settings in Source configuration for advanced renders.
TTL Cache Recommendations
Updated documentation to display recommended TTL cache times behavior.
2025-10-31
Expanded Video Rendering Capabilities
- Motion Initiates the transformation of a static image into a dynamic video using a text prompt describing the desired motion effect.
- Video Smart Cropping Automatically crop videos to focus on the most relevant content.
- Video Watermarks Apply image-based watermarks to video assets.
- Video Previews Generate short video previews for faster loading and improved UX.
- Video Remove Audio Removes audio channel from a video.
Rest API
Rest API added for Motion parameters.
Long-Form Video deprecation
Long-form video documentation marked as deprecated.
2025-09-30
Border Stroke Enhancements
Introduced new border stroke rendering options:
- border-stroke-size for controlling stroke width
- border-stroke-color for customizing stroke color
SSL Documentation
SSL documentation updated to display number of SSL certificates provided in a plan.
2025-08-30
Background Removal Transparency Threshold
Added support for controlling transparency sensitivity when removing backgrounds using the new bg-remove-transparency-threshold parameter.
2025-07-30
New Imgix Credit-Based Pricing Announced
Launched updated Imgix pricing plans, introducing a new pricing structure for customers.
2025-06-30
Rect for Short-Form Video
You can now define a source rectangle region for short-form video using the Video API.
Learn more in the Video Source Rectangle Region documentation.
SSO Setup Guide
We’ve published a new guide for setting up Single Sign-On (SSO).
See the SSO Setup documentation for details.
2025-05-31
New API Reference Section
We’ve added a new API reference section to our website, making it easier to explore and understand each parameter in our platform.
Video to GIF Conversion
You can now convert short-form video content to GIF using the Imgix Video API.
Learn more in our GIF documentation.
Update to Origin Images Reporting
The image_analytics report now presents cumulative metrics instead of daily breakdowns.
See the Reports documentation for more.
2025-04-30
Rendering API changes
- Improved handling of transparent files such as PNGs. This improves the quality of color and AI outputs for files with transparency.
- New parameters for print-based workflows:
dtf-halftone: Applies a halftone effect to the image for direct-to-film printing.dtf-halftone-angle: Sets the angle of the halftone dots for direct-to-film printing.
New Video Categorization
We consolidated the video offering between the Rendering API’s Video Rendering and the Video API features. There are now two categories of video features:
- Short-Form Video: Ideal for videos equal to or less than 5 minutes
- Long-Form Video: Ideal for videos longer than 5 minutes
New Unpublish/Publish Endpoints
There are two new endpoints for managing the availability of your content in our CDN.
- Unpublish: Removes assets from the Asset Manager and the Imgix CDN without modifying the Origin Asset.
- Publish: Publishes a previously unpublished asset, making it available in the Asset Manager and the Imgix CDN.
New Login Page
We have updated our login page for better security and identity management.
We also support SSO for premium customer. You can [contact support]](mailto:support@imgix.com?subject=Changelog%20request%3A%20More%20information%20on%20SSO) for more information.
2025-03-31
Rendering API changes
- Video Rendering: Imgix can now transform video files using the ** Rendering API **. This feature is Ideal for videos less than 30 seconds in duration and is a Premium Advanced feature. Please contact our sales team for more information about the Video Rendering beta.
video-bitrate: Sets the video bitrate for the video rendering outputvideo-codec: Sets the video codec for the video rendering outputvideo-clip: Clips the video to a specified duration
New overwrite function for Management API
The Management API now supports an overwrite parameter for the [upload] endpoint, which allows you to overwrite an existing asset with a new one. The overwrite parameter is set to false by default, meaning the upload will fail if the asset already exists.
To overwrite an existing asset, set the overwrite parameter to true in your request (sources/:source_id/upload/:origin_path?overwrite=true).
2025-02-28
New parameters added for all
We released four new parameters all users:
trim=alpha: Sets the trim mode to alpha for transparency trimmingtrim-alpha: Sets the alpha threshold for trim mode alphamark-if-min-width: Adds a watermark if the image width is greater than or equal to a specified valuemark-if-min-height: Adds a watermark if the image height is greater than or equal to a specified value
New AI parameters for Premium Advanced customers
We also released six new AI parameters to customers on a Premium Advanced plan:
lp-blur: License plate detection capabilitiesobject-removal: Removes objects from an imageobject-removal-prompt: Also known as Object Replacement. Replaces objects in an image based on a text input promptobject-removal-seed: Sets the generative seed forobject-removal-promptbg-remove-add-shadow: Adds a shadow to the foreground object after background removalbg-remove-fg-type: Forces the foreground object type used for background removaltext2image: Converts text to an image using a prompttext2image-seed: Sets the generative seed fortext2image
text2image parameters are currently in closed beta. Please contact our sales team to get more information about the text2image beta.
Rendering API changes
- Non-renderable assets disabled by default: We disabled non-renderable assets by default to prevent abuse of our service.
- Composable AI features: AI rendering operations can now be combined in a single image request, allowing for more creative use of AI rendering. See our documentation for more info
- Rendering bypasses: You can bypass rendering and auto formatting of the filetypes
mp4andpdfby applying eitherfm=mp4orfm=pdf. This addresses issues whereauto=formatoutput formats were not desired for these filetypes cs=originis the new default colorspace value: Colorspace default is now set toorigin, improving color accuracy.- The
dpiparameter now supports PNGs: We extendeddpisupport to thepngformat. - The
upscaleparameter (Super Resolution) has been upgraded: We improved the quality of theupscaleparameter for better results across a larger set of images.
Multi language alt text
Alt text (ai and manual alt text) can now be set in multiple languages.
Configure robots.txt behavior in dashboard
You can now configure robots.txt behavior in the imgix dashboard.
Setting default IPTC/Exif data
Imgix can now set default IPTC/Exif data for images.
Updated branding
Imgix has a new look! Check it out here.
New page weight tool
You can use the new page weight tool to analyze your page performance.
Video API now supports every format
The Video API now supports most video formats as an input format. Please contact our support team if you have any issues serving a specific video format.
2024-09-27
New API key limit
Imgix accounts are now limited to a maxium of 20 active API keys per account.
Dashboard UI changes
The https://dashboard.imgix.com/api-keys and https://dashboard.imgix.com/support pages have been redesigned.
AVIF support for Safari browsers >=16.4
Our auto=format parameter now supports the AVIF format for Safari browsers that are on version 16.4 or newer.
auto=format overriding fm=mp4 bugfix
Fixed a bug where the auto=format parameter was overriding the fm=mp4 parameter.
SVG sanitization improvements
Malformed SVG documents will not return an empty file when svg-sanitize=true is set.
Improvement to auto=redeye parameter
Updated auto=redeye to better handle cases where there are red colors in the skin around the eyes.
2024-07-19
AI and User-generated Alt Text General Availability
The Imgix Asset Manager now supports alt text configuration for everyone. All customers can now update and retrieve alt text captions from within the Dashboard Asset Manager and Managed APIs. For premium customers, we can automatically generate alt text for your images using AI-based image captioning. Reach out to our sales team for more information on how to add this to your plan.
New face detection parameters
We released two new parameters for the face detection category for obscuring detected faces. Face-blur will blur detected faces in an image, and face-pixel will pixelate detected faces in an image.
Video Watermarking and captioning
Video API enabled Sources now support two new configuration options:
- Auto Captions: Enable auto-generated captions and control the captions language of your video files
- Video Watermarking: Add a watermark to all your videos and control the positioning/appearance of your watermark
Image Editor Improvements
- Added mouse-based crop tool
- Added Background Replace parameters
- Simpler aspect ratio selection
Expanded CMS Plugin Support
- Contentful plugin was updated to support per-image configuration of
auto=format,auto=compress, andbg-removeparameters, as well as internal performance improvements. - Strapi and Hygraph plugins are new additions
Faster Asset Processing for Rendered Images
Assets delivered through the Imgix Render API are now processed and available in Asset Manager within 60 seconds.
New Demo Source For Trialing Premium Features
A demo source is now available on all Imgix accounts. This Source allows every user to experiment with the premium features of the Asset Manager, which includes AI rendering features.
Other Features and Fixes
qandauto=compressnow work with GIF inputs and outputs- Signature validation, including
expiresparameter checks, happen further up the stack to improve re-render requests - Added new CDN Shields in Chicago, Amsterdam, and Tokyo for improved global performance
- SVG sanitization is on by default for all customers
- Fixed an issue when downloading large advanced report files from Dashboard
2024-05-14
Background Replacement
Removing a background from an image has been available for premium customers for months. Now, we are adding the ability to remove the background and optionally replace it with a new background generated from a prompt. Using a positive prompt and an optional negative prompt, a new background for your image will be generated. See our documentation for more info. If you’d like this feature enabled, please reach out to your account manager or contact us.
AI-based Video Captions
For all video customers, you can now include automatically generated captions in a preconfigured language of your choice. When using the Imgix video player and most other modern video players, the captions will be available for your customers to view alongside playback. See our documentation for more info.
AI-based Alt Text Generation in Beta
When enabled on a premium plan, we will process your image assets to include an automatically generated caption of the image’s visual content. This new metadata can be used in many places, but our goal is to improve web accessibility and searchability by making it easy to include an alt attribute with all of your images. You can access the generated image caption from the Management API and in Asset Manager when viewing asset details and when copying an embed code. See our documentation for more info. To enable this feature, please reach out to your account manager or contact us.
Gradient Fill
A new fill mode has been added to fill excess space with a gradient color when using fit=fill or fit=fillmax on a resized image. By default, the gradient will use a combination of the vibrant dark and vibrant light colors sampled from the image’s color palette, but you can customize the color controls with a set of new fill-gradient-* parameters. See our documentation for more info.
Enhanced GIF Compression
We’ve made improvements to our GIF render pipeline to both encode the output file faster and produce smaller file sizes. This rollout will automatically improve all GIF outputs and works in tandem with the animated GIF quality (gif-q), quality (q), and auto=compress parameters.
Other Features and Fixes:
- You can now delete any unwanted Source directly from the Dashboard. This is helpful to stay within your plan limits or simply to clean up your workspace. Note: This is an irreversible action.
- With advanced reporting enabled on your account, you can now download your data directly from the Dashboard in addition to the previously available endpoints in our Management API.
- We’ve increased the default rate limits for our Management API by 4x. See our documentation for more info.
- For the safety and security of the internet, all SVGs delivered through our render stack will now be sanitized to remove any scriptable contents.
- Image embed codes copied from Asset Manager will now include the
loading="lazy"andfetchpriority="high"attributes. - We’ve improved our origin image caching system to not require a secondary request to your origin on a cache fill. Some customers were experiencing increased egress usage from their origins.
- Improvements have been made to face detection performance, accuracy, and the final bounding regions of the detected faces.
- We’ve improved the encoding speed of the WebM output format by up to 4x, and we have improved the encoding speed of animated WebP outputs with more than 50 frames by up to 2x.
2024-03-05
Image Outpainting With fill=generative
Generative Fill marks a significant advancement in Imgix’s image transformation capabilities, enabling users to extend and fill images with context-aware AI. We are excited to introduce several new Generative Fill parameters that will allow you to outpaint and enhance the versatility of your images:
- Customize aspect ratios — Adapt your images to an aspect ratio that fits your platform requirements and apply the fill to generate pixels that complete the picture with
fit=fill&fill=gen&ar=x:y. - Adjust your focal point — Position the focal point of your image where you want it on the canvas with
fill-gen-pos. - Generate with prompts — Guide the output of the fill with prompts with
fill-gen-promptandfill-gen-neg-prompt. - Achieve consistent results — Use seed values to achieve consistent results or explore variations without altering your original vision with
fill-gen-seed.
Additionally, you can transform your images with Generative Fill within the Image Editor in the Imgix Dashboard. See our documentation to learn more about how you can use this feature.
Generative fill is currently available for Imgix customers on certain plans. If you’re interested in this feature, please contact our sales team or your Account Manager to get more information on this feature.
Using auto=format as a Default Parameter
With recent technological advancements, it’s become easier to move business logic closer to our end-users, specifically into CDN edge nodes. As such, we’re excited to now offer the ability to set auto=format as a default parameter for all customers on a paid plan. You can use the Imgix Management API or Dashboard Source Configuration to update your default parameters.
Origin Request Authentication
We have expanded your options to aid in identifying requests to your origin server coming from Imgix. For Web Folder and Web Proxy Sources you can configure one or more of the following:
- Basic Authentication — Set a username and password that will be sent in an
Authorizationrequest header. - Handshake — Set a handshake secret that will be delivered in an
X-Imgix-Origin-Secretheader. - Request Signing — Set a signing key that will be used to deliver time-based signatures in a series of
X-Imgix-Signaturerequest headers.
See our documentation for more details on how to use this new feature with your Web Folder or Web Proxy sources, and a better understanding of when you might use one option over another. We will deliver future communication around how these new options will replace IP allow listing.
Note: For all S3, GCS, Azure, and S3-compatible source types the read credentials supplied during Source setup are enough to ensure restricted authorized access to your origin buckets.
Other Features and Fixes
- The Imgix Rendering API now supports using the AVIF file type as an input.
- Asset Refresh has long existed in the Imgix Management API, and can now be triggered within Asset Manager. Refreshing will force a reprocess on a specific asset in your origin to ensure any modifications or deletion takes effect.
- Expanded our “Load to Encode” video processing to trigger on requests for thumbnails and storyboards in addition to video playback.
- We’ve updated our HTTP response codes to better distinguish between Imgix errors and customer origin errors. The new
424response status will indicate that Imgix is having an issue accessing the requested origin asset, most likely indicating an issue with the customer’s origin. Any5xxerror will indicate an Imgix internal issue. - Fixed an issue that was causing some inconsistent output when using
crop=focalpoint. - Updated support for SVGs that contain inline
<image>tags. - Fixed an issue with using
rectandupscalesimultaneously.
2024-01-22
Video Support for Microsoft Azure and Web Folder Sources
Microsoft Azure and Web Folder Sources can now be used with the Imgix Video API. For customers with video enabled, video assets discovered in an Azure or Web Folder origin will be processed and available for playback on the Source’s Imgix Video domain.
If you’d like more information on how to add video capabilities to your Imgix plan, please contact us at sales@imgix.com.
Asset Manager Support for Web Folder Sources
Web Folder assets delivered via the Imgix Render API will now be processed and available in Asset Manager where you can browse, search, and tag your origin images. See our documentation to read more about Asset Manager and how it can fit into your asset management workflows.
Updated Image Enhancement Algorithm
auto=enhance is switching to a new contrast limited adaptive histogram equalization (CLAHE) algorithm. The core mission for image enhancement is to create a more vibrant, engaging, and better-looking image. We believe this change creates better enhancements today, and gives us a platform to further improve images automatically in the future.
Other Features and Fixes
- The
txt-ligRender API parameter is deprecated. - Fixed an issue that prevented some assets from being refreshed if there was a Source prefix configured.
- Fixed an issue where some users with billing permissions were not receiving invoice updates via email.
2023-12-04
Video Encoding on Playback
For video customers, our new “Load to Encode” functionality makes working with your videos even easier. When a previously unprocessed video is requested for the first time we will automatically start encoding it for optimized playback. While encoding, you will see a 423 HTTP Response from our servers to notify you that the video is processing. Once encoding has completed, the video will begin normal playback on any subsequent request.
Additionally, we’ve built this functionality into the Imgix video player, ix-player. The video player will automatically handle the new processing flow, and begin playback of the video once available.
If you’d like more information on how to add video capabilities to your Imgix plan, please contact us at sales@imgix.com.
Other Features and Fixes
- Improved support for serving IPTC metadata when using
fm=jsonon an asset with malformed data - Fixed an issue where Sources using a path prefix would get unexpected results from
bg-removeandupscaleparameters - Fixed an issue with the
skipparameter that would incorrectly skip certain frames when rendering an animated GIF
2023-10-11
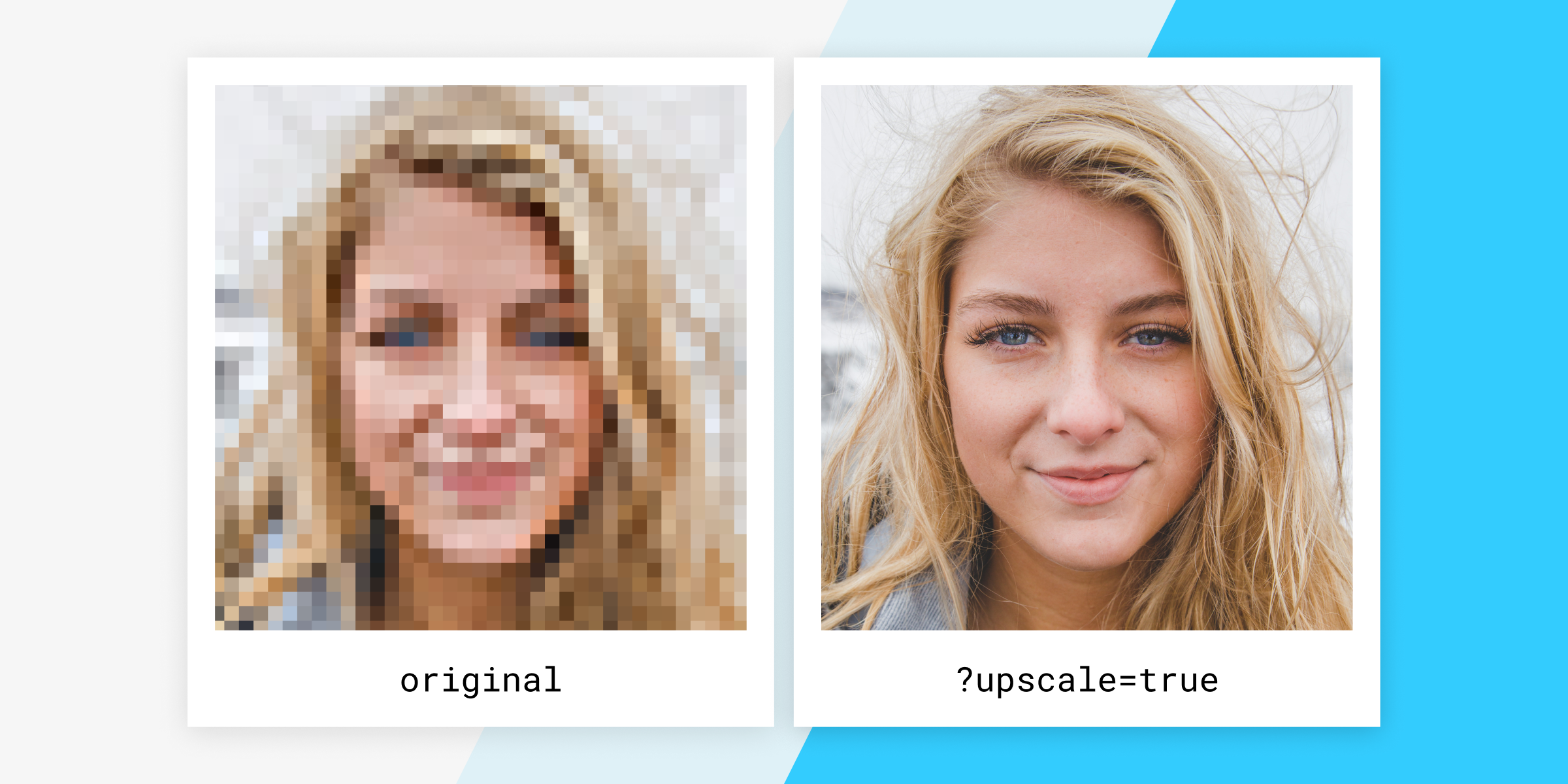
AI-Powered Super Resolution for Images
We’ve released a new upscale parameter to our Rendering API that uses AI to increase an image’s resolution, making it sharper, clearer, and more visually striking. As a result, images can be displayed much larger without the typical pixelation artifacts.

For more details, please check out our documentation. If you are an existing Enterprise customer, please reach out to your dedicated Account Manager to enable Super Resolution. If you are not an Enterprise customer yet, please contact us at sales@imgix.com to get access to this feature.
Other Features and Fixes
- You can now update or remove your stored origin upload credentials from within your Source’s configuration page in the Imgix Dashboard. Upload credentials allow you to upload assets to your supported Source’s origin bucket from within the Imgix platform.
- We fixed some small bugs that would prevent customers on Legacy subscription plans from updating to our current plan offerings within the Imgix Dashboard.
- Patched a
libwebpvulnerability (CVE-2023-4863) - Patched a DDOS vulnerability involving HTTP/2 protocol (CVE-2023-44487)
2023-09-12
Improved Source Deploy Infrastructure
We’ve made several improvements to our Source deploy infrastructure that allow new Sources and edits to existing Sources’ configuration to be deployed and take effect in seconds rather than minutes.
Other Features and Fixes
- We are deprecating new Web Proxy Source types for standard plan customers. All existing Web Proxy sources will continue to work regardless of plan type. To inquire about creating new Web Proxy source types, contact our support team: support@imgix.com.
- We will now send an email to all account users with Billing permissions when an invoice is unpaid beyond its due date.
- Fixed issues with font rendering when using the
txt-line-colorparameter andtxt-fontparameter with multiple values. - Fixed an edge case issue when using the
duotoneparameter.
2023-07-10
Asset Manager Add API
The /add endpoint queues an asset from your origin to be added to Asset Manager. This new endpoint is useful if your asset upload and management workflows do not use the Imgix Dashboard UI or Upload APIs, or if you are not relying on Imgix to regularly crawl your origin for new assets.
See the docs for more information.
Other Features and Fixes
- Refreshing an asset that has been deleted at the origin now removes it from Asset Manager as expected.
- Fixed an issue where some video analytics were not properly attributed in Dashboard.
- Fixed an issue where invalid values for
fit=fillandfill-colorwould result in an unexpected image aspect ratio. - Fixed a decoding issue with CMYK JPEG images that would render incorrectly in some circumstances.
2023-06-05
Cloudflare R2 Source Type
We’ve added support for integrating with your Cloudflare R2 storage bucket when creating a new Source. Using the Cloudflare R2 Source type has all of the same advantages as our other S3-compatible Source types, including better asset privacy and security. Read the documentation for Cloudflare R2 Source creation or migrate an existing Web Folder Source.
Expanded Background Removal Image Support
Images larger than 12MB or 50 megapixels will now be optimized for background removal by default. See the announcement blog or read our docs for more details on how to use the bg-remove parameter. To get started, contact our sales team: sales@imgix.com.
Other Features and Fixes
- For accounts with past due invoices, you will see a persistent banner and list of invoices in Dashboard as a reminder to submit payment.
- The Imgix render API will return a 402 HTTP response code, previously 512, when your account’s renders have been disabled for either billing or overage related reasons.
- You will be prevented from modifying your plan until your account’s billing status is returned to normal.
2023-05-08
Background Removal Fallbacks
The Imgix background removal render API now supports graceful failures by default. Not all images are prime candidates for background removal and by using the bg-remove-fallback parameter you can control what happens in those cases. We’ve also added a new response header X-Imgix-Bg-Remove-Failure-Reason to give more feedback as to why a requested images’s background removal failed.
If you’re interested in testing background removal with your sources, contact our sales team: sales@imgix.com.
File Downloads via Video API
Using the vdl parameter with the Imgix video API will force the browser to download the video file instead of play it back. The value set for the parameter will be the filename of the downloaded video file, default is the original name.
Other Features and Fixes
- Added new entries to our list of IP ranges, which are used to fetch assets from origins.
- Asset categories and custom fields now support the full range of allowable UTF-8 characters so you can add, edit, and search in any language.
- Fixed a bug where certain animated image files would fail to render as AVIF.
2023-04-11
Background Removal
The Imgix render API now supports image background removal and replacement. See the announcement blog or read our docs for more details on how to use the new bg-remove parameter. Once enabled, you can easily see how background removal can work for your images in Asset Manager. To get started, contact our sales team: sales@imgix.com.

Expanded Usage Notifications
We’ve improved how and when we notify you that your account is reaching your included plan limits, such as origin images and bandwidth. You will receive emails and Dashboard messages beginning at 50% usage, and we will recommend how to proceed if you think you might reach your plan’s limit. Please note, we reserve the right to disable your service if you significantly exceed your plan limits.
Other Features and Fixes
- You can now select from up to 300 categories, increased from 30, when categorizing assets in Asset Manager.
- Images sent to our auto-tagging service are limited to 500MB for system stability and reliability.
- Fixed a bug with AVIF files larger than 7000px wide.
- Fixed a bug that would prevent setting default and error images on a Source.
2023-03-07
Japanese Characters in Categories and Custom Fields
Asset Manager supports the use of Japanese characters for categories and custom fields. See Asset Manager docs for more on how to add, search, and manage your assets’ metadata.
Additional AWS S3 Regions
Imgix supports AWS S3 buckets created in the following regions:
af-south-1Africa (Cape Town)ap-south-2Asia Pacific (Hyderabad)ap-southeast-3Asia Pacific (Jakarta)ap-southeast-4Asia Pacific (Melbourne)eu-south-1Europe (Milan)eu-south-2Europe (Spain)eu-central-2Europe (Zurich)me-central-1Middle East (UAE)
More Emojis in txt Parameter 🥷
We’ve updated our emoji font to support the latest v14 characters when using the txt parameter.
2023-02-09
Background Removal Available in Beta
- A new background removal API is available in limited release for our Enterprise customers. Reach out to your Account Manager if you would like to test this new feature.
Support for Digital Ocean, Linode, and Wasabi
- You can now create Sources with three new S3-compatible source types: Digital Ocean, Linode, and Wasabi. S3-compatible Source types have the advantage of allowing you to keep your assets private and only permitting access via Imgix. Read the documentation for Source creation or migrate an existing Web Folder Source.
Thumbnails for Video
- Easily create thumbnails, GIFs, or storyboards from videos processed via the Imgix video rendering API. Read more about it and see example usage here.
New ix-player Video Player
- We listened to your feedback and re-architected our video player to split the core of the player and the player itself into two packages.
ix-videois now a slimmed-down wrapper on top of the built-in<video>element with HLS support and a much smaller download size.ix-playerhas all of the bells and whistles of a fully-featured video player, including built-in support for our new thumbnail, GIF preview, and storyboard feature set.- You can check out a demo of the new packages on our video solutions page or on GitHub.
Added New Japanese Font Options
- We have added over 50 Japanese font options for use in the text rendering API. See the complete list of available fonts here.
Bug Fixes
- Fixed an issue where some large AVIFs were not rendering correctly.
- Fixed an issue where some corrupt images were not rendering correctly.
2022-11-03
React Native Tutorial
- See how simple it is to use Imgix in your React Native applications with our new React Native Guide. This tutorial will teach you how to resize an image automatically to fit device dimensions, update image resolution automatically to match device DPR, and other tips to keep your app performant.
video.js Plugin Support
- Quickly add additional features to the
ix-videoplayer withvideo.jsplugins. While this support is still experimental, we would love to hear any feedback on this new feature.
New Wordpress Plugin
- We have added
wp-imgix, a third-party Wordpress plugin, to our list of recommended integrations and it is now our favorite Wordpress solution for Imgix. The previous solution, Media Cloud, is no longer recommended.
More Flexible Encoding in js-core
@imgix/js-corenow accepts an optionalencoder()function that allows you to override our default URL encoding behavior to better suit your needs. Read more about it here.
2022-08-04
Uploads in Asset Manager
- Asset Manager now supports uploads up to 5GB. Please follow the instructions here to update your settings for uploading.
New Video Analytics
- Visualize how many videos and minutes are streamed and encoded on a daily basis with new video analytics in Dashboard. You can learn more about our Video API here.
Other Features and Fixes
@imgix/angularnow supports V12.- Minor improvements in image processing color accuracy.
2022-07-07
Image Manager Is Now Asset Manager
- As Asset Manager continues to expand support for media types we have updated the name to better reflect its flexibility. Access Asset Manager by clicking the “Assets” tab in your Dashboard or reach out to Support if you have questions.
New Upload Sessions API
- We have added an upload sessions flow that support uploads up to 5GB. This is a multi-part, sequential flow that involves creating a session, uploading a file for that session, and finally closing the session. Note: This is currently supported only for Amazon S3 and Google Cloud Storage Sources.
Other Features and Fixes
- Fixed a performance issue impacting a small percentage of image rendering requests.
2022-05-05
Video Playback in Image Manager
- Videos processed via our Video API can now be played directly in the Image Manager detail view. Contact Us if you would like to learn more about serving video with Imgix.
More Flexible Text Positioning
- New
txt-xandtxt-yparams allow you to more precisely place where you want your text overlay to appear.
Image Manager Simple Search Now Includes Custom Fields
- Simple search in Image Manager now also searches Custom Field values. Learn more about Image Manager or read our documentation.
Bug Fixes
- Fixed an issue where
auto=formatwas not correctly returning WebP images for some Edge browsers. - Various bug fixes for Image Editing within Image Manager.
2022-03-03
New Salesforce Commerce Cloud Integration
- Easily load and optimize images in Page Designer directly from your existing cloud storage with the Imgix Salesforce Commerce Cloud integration. Get more information and watch a demo here.
New Magento (Adobe Commerce) Plugin
- This app allows users to easily connect to Imgix via Image Manager within Magento for product creation and page creation. It is compatible with Magento 2 Open Source/Community Edition. Install it and read the user guide here.
Added Inclusion and Exclusion Paths to Image Manager
- Now you can configure your Source to include or exclude certain paths from asset discovery in Image Manager. This does not affect which assets can be rendered via Imgix, only which assets are eligible to appear in Image Manager.
2022-02-03
Video Now In Limited Availability
- We are excited to announce that our new Video API is now in Limited Availability for all of our Enterprise Customers. This enables you to process, optimize, and deliver your videos from the same Source you currently serve images from. Contact us if you would like to have the Video API enabled for your account.
Performance Improvements
- Released upgrades to our image processing resulting in up to 20% faster average render times and up to 34% faster average render times for certain file formats.
2022-01-06
Log4j Update
- We would like all of our users to know that Imgix does not use Log4j in any of our services so we are not impacted by the recently publicized exploits. As always, we are continuously monitoring our services and staying up to date with security best practices.
Bug Fixes
- Fixed a bug where some Purge API requests would intermittently return a 401 Unauthorized error.
2021-11-04
New Contentful App Available
- The Imgix App on Contentful allows content creators to browse, preview, and select images in the content development process. Read our blog post about it for more details.
AVIF and auto=format
- We announced that AVIF will be the default format for
auto=formatlater this year, which can result in image size savings of up to 30% over WebP. If you are not ready for this transition, please reach out to us by December 1.
2021-10-07
AVIF For auto=format Now In Limited Release
- Use Imgix to serve AVIFs when the browser supports it by using
auto=formatand decrease your image sizes by up to 30% over WebP (and up to 62% over JPGs). If you would like this enabled on your account, contact your Account Manager or Support.
Bug Fixes
- Various bug fixes for minor display issues in Dashboard.
2021-09-07
New Beta Feature: IPTC Metadata Passthrough
- We are currently beta testing preserving IPTC metadata on rendered JPGs. If you would like this enabled on your account, contact your Account Manager or Support.
Switch From Legacy To New Pricing
- Customers can now switch their billing plan from our legacy plan to one of our new pricing plans. Previously this required contacting our Support team. You can read more about our new pricing plans here.
Bug Fixes
- Various bug fixes for minor display issues in Dashboard.
2021-08-05
Increased Render Input Size
- We have increased the cap on input images for Enterprise customers (by default it is 500MB). Contact your Account Manager or Support to get it enabled for your account.
Only Enabled Sources Count Toward Source Limits
- Previously, all Sources (whether enabled or not) would count toward account Source Limits.
Bug Fixes
- Fixed an issue with the Dashboard signing tool that was not accepting certain characters.
- Reduced the number of network calls for account and plan information, resulting in faster Dashboard load times.
2021-07-08
Use Aspect Ratio Param With fit=fill
arcan now be used along withfit=fillinstead of having to specify both awand ah. Previously,aronly had an effect withfit=crop.
Bug Fixes
- Fixed a bug where
losslesswas not behaving properly with some WebP and JXR images.
2021-05-06
fm=avif Now In Limited Release
- After many tests and performance analyses we are excited to announce that
fm=avifis now available in limited release. Contact support if you would like to have it enabled for your Sources. - This change does not include returning AVIF files for
auto=formatuntil further performance testing informs whenauto=formatshould return AVIF.
New Notifications Available in Dashboard
- Stay up to date with your Image Manager uploads, account invoices, and more with the Notifications view. New notifications will also trigger the notifications icon to light up in the Dashboard header.
Path Encoding Fixes
- We’ve fixed an issue in four of our core libraries where, in certain cases, file paths were not being encoded correctly: imgix-rb, imgix-swift, imgix-java, imgix-csharp
2021-03-03
Support For gatsby-plugin-image
- Our Gatsby image plugin now supports the newly-released Gatsby v3, including the new
gatsby-plugin-image.
Support For HEIC Uploads
- Image Manager now supports uploading HEIC files via the Image Manager UI. Previously this was only available via the API.
Image Manager Bug Fixes
- Fixed wrong content type for some video files.
- Fixed asset refresh behavior on directories.
2021-02-03
Support For BlurHash
fmnow supports a new value,blurhash, which generates a string represenation of a blurred image. Read more about it in our blog post.
New Gatsby Plugin
@imgix/gatsbyis a multi-faceted plugin to help developers use Imgix with static website generator Gatsby.
Bug Fixes
- More precise error messaging in Dashboard for cache TTL settings.
2020-11-04
New Angular Library Released
- Our newest library, angular, supports Imgix URL building, lazy loading, placeholders, and more. Read the full announcement here.
Legacy API Keys Removed
- With the launch of our new Management APIs we will be deprecating our old purge and reports APIs in March 2021. To that end, legacy API keys have been removed from the Account page in Dashboard. New API keys can be generated via the API Keys page.
New PDF Param pdf-annotations
- We have upgraded our PDF rendering and it is now possible for PDF renders to show annotations. The parameter
pdf-annotationcontrols whether to show or hide the annotations.
Bug fixes
- Fixed a bug which prevented valid hostnames from being used as Web Folder Base URLs
- Fixed a bug in Dashboard which prevented some accounts from using the Purge tool.
2020-09-03
New parameters for uneven border and pad
- There are now four additional parameters for adding padding and borders to individual sides of an image, allowing for uneven applications of both.
blend and watermark can now be scaled by relative size
- You can now set the Blend Height and Blend Width relative to the base image size using a value between
0.0and1.0.
Bug Fixes
- Fixed a bug in the Signing Tool that was causing some base64-encoded parameters to be improperly signed.
- Bug fixes and improvements to the Imgix Dashboard.
2020-07-09
New Vue Library
- Integrating the Imgix API into your Vue app is now easier than ever thanks to our new Vue Library.
Custom srcset Generation Available Across All Core Libraries
- Browse our libraries and generate custom
srcsetsin your preferred language.
crop Now Supports Fallback to focalpoint
- Learn more about how to use Focal Point Crop.
New transparency Parameter
- The new
transparencyparam underlays a checkerboard grid under your image to show which parts of the image are transparent.
New Edge Nodes Available in Milan and Palo Alto
- New edge nodes are now available in Milan, IT and Palo Alto, US. See the CDN map..
Bug Fix
- The Imgix Dashboard now shows more specific error messages when encountering S3 Source validation errors.
2020-06-09
We are excited to reintroduce the Imgix Changelog! Moving forward we will be publishing a monthly changelog that includes all user-facing product changes. Thanks and stay tuned!
Audience Analytics & More
New docs for expires
- Added new documentation for
expires.
PDF invoices
- Customers can now receive their invoices as a PDF attachment.
Bug fixes
- Corruption on certain HEIC files has been addressed.
- Fixed a bug where customers with more than 24 Sources could not see all of their Sources in their Dashboard.
2018-01-26
New Vancouver Edge Node
- Our CDN network continues to expand with a new node in Vancouver. See the CDN map
2017-12-01
SVG Bug Fixed
- Due to a regression, SVG files without an XML declaration were not being detected properly and not served with the correct
application/svg+xmlContent-Type. A fix was deployed this week, so SVG files should now be served correctly.
2017-10-06
Bug Fix
- Fixed order of operations for
paletteso that it resizes/crops before generating the palette.
2017-09-15
HEIC Support
- Added support for HEIC as an input format. Imgix can now convert HEIC images to web-standard formats.
Dashboard
- Added a new view specifically for invoices, complete with convenient month-by-month navigation.
2017-07-28
Dashboard
- Rearranged the Billing view and added new editable fields so you can update information that appears on your invoices: VAT number, billing address, and PO number.
- Fixed a bug on the invoice table that was causing invoices with totals of $0.00 to show up truncated.
New Edge Node
- Added an additional Brazil edge node in Rio de Janeiro
2017-06-30
Progressive JPEG
- Re-enabled
fm=pjpgsupport - Identified and fixed an issue where progressive JPEGs were being rendered at lower than expected quality
trim
- Fixed an issue with the
trimparameter, which was removing 1 extra row of pixels on the right and bottom edges in some cases
Dashboard
- Added an optional field for users to record their phone number in addition to their email address, to help us with account management.
- Fixed a bug that was causing our requirements-checker to disallow mobile browsers from logging in.
- Fixed a broken link to our docs on the support view.
2017-06-02
imgix-rails
- Fixed issue with
widthsoption inimage_tag()and updated to version 2.1.4
2017-05-26
Updated Caching Options
To make best practices for caching with Imgix easier and clearer, we made a couple of changes:
- Introduced new caching options on the Source configuration page, so you have more granular control over how Imgix interacts with any
Cache-Control: max-ageheaders present on your Master images. - Updated the Source setup guides (Amazon S3, Web Folder, and Web Proxy) to more clearly explain the behavior of each caching option and how best to set it.
imgix-core-js 1.0.6
- Fixed a pair of bugs when signing URLs where the path component contained URL-encoded characters.
Dashboard
- Fixed an issue with the URL signing tool where full URLs with query strings provided as the “path” component of the URL were getting their query strings appended to the resultant signed URL rather than encoded and signed properly.
- Fixed a bug in the source editing & creation views where error messages were not being shown properly when submitting invalid S3 credentials.
Docs
- Fixed font readability issues on Windows.
2017-04-21
Dashboard
- Fixed a bug that was preventing AWS credentials from being updated when re-enabling a source.
2017-03-24
Website
- Fixed font rendering issues on Windows.
- Added the ability to sign in directly on viewport widths <1050px. On viewport widths <480px, sign-in is only available in the dropdown menu.
2017-03-17
Dashboard
- The Source views, including the interfaces for creating, editing, and deploying Sources, have all been rebuilt from the ground up to be more intuitive, easier to use, and prettier.
2017-03-10
imgix-core-js 1.0.5
- Fixed three minor issues with how paths are sanitized and encoded. See this pull request for more detail.
Dashboard
- Fixed an issue with the URL signing tool where URLs given as paths for web proxy Sources weren’t being encoded properly.
Upcoming Source Deployment Upgrade
- On 3/15 from 1-3PM PST, we will be upgrading our backend systems to improve Source deployments. The Imgix dashboard will be unavailable during this time, but images will continue to serve normally.
2017-03-03
imgix.js 3.2.0
- Reworked configuration options to allow more options to be set via
<meta>tag if desired. - Added ability to override any global configuration options by providing an options object when calling
imgix.init(). - Added option to disable auto-initialization with a
<meta>tag.
Drift 1.2.0
- Fixed some inconsistencies in
package.jsonto solve some minor problems in certain build setups.
Shopify Guide
- Due to issues with stale images, we’re retiring our Shopify Integration guide. We hope to bring it back when we can offer a solution that more robustly integrates with Shopify.
2017-02-17
Error Codes
- Imgix now returns a “403 Forbidden” error on signed images with an invalid
sparameter instead of a “401 Unauthorized” error. Still a 4xx error, but more correct.
2017-02-03
Dashboard
- Added account type and optional features list to the Account view
- Upgraded the source “default parameters” field to check parameter values for validity, instead of just parameter names
- Also, updated the list of legal parameter names to include some newer additions
- Added validation to prevent user names from containing brackets
Infrastructure
- Released support for HTTP/2
2017-01-27
Documentation
- Added a note to the Managing User-Generated Images tutorial to clarify caching behavior when testing newly-uploaded images.
2017-01-20
Dashboard
- Updated the calendar navigation on the Analytics view to work better for accounts with more than two years’ worth of data.
- Fixed a bug that sometimes caused the graphs & navigation on the Analytics view to not update correctly after the user finished scrolling or resizing their browser.
- Fixed a rendering bug that was appearing in the Analytics graphs on Chrome 55 on at least one machine.
- Fixed a pair of bugs that were causing Javascript errors when the user would navigate away from a view with a form while it was still initializing.
- Adjusted the background color of our modal window when it overlays auxiliary pages.
2017-01-13
Documentation
- Fixed a bug in our example widgets that was causing dropdown menus to be incorrectly populated.
Sandbox
- Fixed broken documentation links for a handful of parameters.
- Updated parameter list to include newer additions such as
border-radius-innerandborder-radius-outer.
2017-01-06
Dashboard
- Fixed the calendar navigation on the Analytics view to show only the last two years. Data from 2015 can still be accessed by clicking on the month name and using the dropdown menu.
2016-12-30
Dashboard
- Fixed some error messages on the sign-in form to be more helpful
- Removed some outdated warning copy on the Analytics view
- Tweaked the loading behavior for some components to be less herky-jerky
- Fixed the spacing of form footers to be more consistent
2016-12-02
Dashboard
- Fixed a bug in the source-signing tool that was mangling user-provided query strings with more than one parameter.
- Added some handy auto-focus behavior to a few forms that frankly, should have had this behavior from the start.
- Made some minor spacing and layout improvements for forms on smallscreen devices.
Open-Source
- Released [react-Imgix 5.2.0], with new support for
pictureelements. Usage information here: https://github.com/imgix/react-imgix#picture-support
2016-11-18
New Masking and Border Options
- Added rounded corners as an option for masking images (
mask=corners), with the ability to round each corner and set the radius individually (corner-radius). Also added themaskbgparameter so you can apply a color to the masked area. - We also added rounding to our border parameter, again with individual controls for each corner and for the inner and outer radii (
border-radius,border-radius-inner).
The upshot of these two changes is that adding these common display styles is now a lot easier with Imgix. Thumbnails, avatars, and other types of images with simple border and mask requirements can now be created just by adding parameters to your existing images. Check out the border and mask documentation for more information and interactive examples.
Dashboard
- Fixed a case-sensitivity bug in the parameter field on the source-signing view.
- Made various sizing and leading tweaks to text styling in titles and modals.
- Rolled out a major update to the checkmark icon in our checkbox inputs.
Open Source Libraries
- Released react-Imgix 5.1.0. This adds a
cropproperty to overridecropURL params #57, and several other fixes/changes.
2016-11-11
Dashboard
- Improved empty-state copy for dashboard and source list views to be more helpful to new users, and made some minor design improvements.
- Fixed a bug that prevented users from accessing the rollback view under certain specific conditions.
2016-11-04
New rect Options
- Added relative methods of defining the start point for the cropping area of the
rectparameter. It now acceptsleft,center, orrightoptions for thexvalue, andtop,middle, orbottomfor theyvalue, in addition to accepting integer values. See the docs for more information.
Dashboard
- Updated our modal windows to match some of our fresher, hotter styles
- Changed the color of the global overlay from dark to light, to cut down on rapid contrast changes (h/t Mr. Flintrup)
Open-Source Libraries
- Released imgix-swift 0.3.0, adding the
ImgixClient#reconstructmethod. Usage is outlined in the documentation.
2016-10-21
Open Source
- Released Luminous 1.0.1. This fixes a bug with blank captions, and updates how Luminous works with Browserify. You can check out the updated installation docs to learn more.
- Released imgix.js 3.0.4. This release allows customization of the input attributes used to define images. The readme has more information and an example.
- Released Drift 0.4.1, which adds a bugfix for IE’s lack of
scrollXandscrollY.
Dashboard
- Removed our old coupon redemption view. If you’ve been holding onto a coupon for years, now would be a great time to redeem it! Email us at support@imgix.com with your coupon code and we’ll help you out.
- Fixed some spacing issues on the Tools view
- Rewired the Sign-In view a bit, but you probably won’t even notice the difference.
2016-10-07
New Color Space Options
- Added two possible values for the
csparameter, which controls the color profile of the image. In addition tosrgb(the Internet standard) andadobergb1998,csnow supportstinysrgbfor the bare minimum color profile, orstrip, which removes it altogether.
These new options can help reduce file size for smaller images like thumbnails where the color profile information is a larger proportion of the total image weight. See the docs for more information.
Open Source
- Released imgix-statamic 1.1.1 and 2.2.1, which add more HTML pass-through attributes.
- Released imgix-swift 0.2.0 with Swift 3/Xcode 8 support.
2016-09-23
Dashboard
- As foretold in prophecy, the
render_cache_ttlfield has been completely removed from the Source view. - Fixed a bug that could cause the wrong user logo to be shown in the navigation bar.
2016-09-16
Dashboard
- Fixed a bug that caused the UI to begin deflating immediately and ungracefully when signing out, rather than waiting for the session to actually end.
- Tweaked form styles to better fit phone-sized screens.
- Updated the list of valid Imgix parameters available in the Source-signing form.
Open-Source Libraries
- Released imgix.js 3.0.3, which ensures Base64 variant params passed via
ix-srcare properly encoded. - Published imgix-java to JCenter for easy installation!
2016-09-09
New Min/Max Width and Height Parameters
- Added four new parameters to the Imgix API:
min-w,max-w,min-h, andmax-h. They are designed for working with scrolling feeds, so that very tall or very wide images don’t break the user experience. Check out the documentation for more details.
Luminous
- Released version 1.0.0. This release improves the default LuminousGallery UX, and completely revamps caption support.
2016-09-02
Dashboard
- Fixed an issue that was causing the contact form to fail without explanation when user data failed to load.
Open Source
- Released imgix-swift 0.1.3 and 0.1.4. These releases fix an issue when using certain params with secure sources, and relax minimum deployment targets for iOS and macOS to 9.0 and 10.10, respectively.
2016-08-26
New Features
fillmaxFit Mode: Combinesfillandmaxfit modes to provide the background color fill while maintaining the image’s integrity and not resizing beyond its original dimensions. Read the blog post- Focal Point Cropping: Being able to manually choose the focal point of your images and zoom in allows for greater flexibility and power in your responsive imagery. Read the blog post and tutorial to find out how to harness these new parameters.
Dashboard
- Fixed a small bug that caused the nav bar to overlap the main content in some cases
- Improved authentication system to require fewer API calls on sign-in
- Disabled the
render_cache_ttlfield in the source form. See this post for more information. - Updated that dusty old “settings” icon. Less wrenchy, more coggy.
Open-Source Libraries
- Upgraded imgix-swift to Swift 3. This will not be merged to master and released until Xcode 8 is fully released, but is available for any folks currently working on updating their projects to Swift 3. We will release this branch as imgix-swift version 1.0.0 once Xcode 8 is publicly available.
2016-08-05
Open Source
- Released Drift 0.3.3 and 0.3.4. The loading indicator is now hidden after the image finishes loading (for images with transparency), and the base CSS has been improved to work more seamlessly with existing CSS codebases.
- Released Luminous 0.3.1 and 0.3.2. The loading indicator is now hidden after the large image finishes loading (for images with transparency), and a bug with empty Firefox captions displaying
nullwas fixed. - Released ember-cli-Imgix 0.3.6 and 0.3.7. These changes fix some deprecations in newer versions of Ember.
2016-07-29
Expanded Color Palette Extraction
- Added a second set of colors to the output of the
paletteparameter. Along with the default palette, it now provides a Vibrant.js-style set of colors that are based on dominance in the image but provide a more coordinated palette. See the documentation for details.
2016-07-08
New imgix-swift Library
- Release new client library for Swift and Objective-C projects. This replaces our previous Swift and Objective-C libraries. See it on GitHub.
Update to SVG Pass-through
- We’ve modified our SVG pass-through to require proper encoding per the W3C spec. SVG files that don’t conform to the spec will returned as
Content-Type:text/plain.
2016-06-24
imgix.js 3.0
- Launched a major update to imgix.js, our most popular library. It offers better stability, performance, and standards compliance, while making responsive design easier to implement. Check it out on Github.
Dashboard
- Renamed the “Availability” graphs as “Delivery Success”, to better reflect the actual metric being displayed.
- Tweaked the margins to be marginally less marginal at larger screen sizes.
Velocity Conference
- Had a great week at #VelocityConf—thanks to everyone who stopped by the booth to chat!
2016-06-17
Dashboard
- Added a new support view with a form to write directly to our support team, and links to important sections of our documentation.
- Added a proper error message when trying to request a password reset link for an email address that doesn’t exist in our system.
- Fixed a bug that prevented a useful error message from showing when trying to set a password using an expired link, instead showing a confusing generic message.
- Fixed a bug in the source-signing view that prevented URLs with non-API parameters (including our own
ixlibparameter) from being used. - Fixed another bug in the source-signing view that was showing an error message when using relative URLs for parameters such as
markandblend. - Made a number of minor style improvements to form fields nested inside of info-table layouts, such as in the account view.
Website
- Launched a shiny new home page and added a detailed look at the benefits of using imgix.
Libraries
- Released Luminous 0.3.0, which adds support for image galleries.
- Released ember-cli-Imgix 0.3.4, which prevents debounced calls on destroyed objects.
2016-06-03
Blog
- Published a post on using Imgix with the Low-Quality Image Placeholder method to improve user experiences.
2016-05-13
Dashboard
- Rebuilt the source-signing tool to be more educational and more powerful! Read more about it in the blog post or check it out for yourself.
- Updated the design of the image-purge form on the Tools view.
- Moved the users list previously found on the Account view to a brand new Users view, accessible only to users with the “Owner” role.
- Moved the old “Add User” form into the bottom of the new Users view.
- Fixed some broken documentation links that were scattered around the dashboard.
2016-05-06
Library Updates
- Drift 0.2.0
noopanimation bugfix for Safari 9.1 and IE 11- Added
hoverDelayandtouchDelayoptions.
- Luminous 0.2.6
noopanimation bugfix for Safari 9.1 and IE 11
Dashboard
- We no longer show the billing-info update notification for accounts that use alternate payment methods.
- Fixed a bug where tooltips on the source detail view were floating over the nav bar.
2016-04-29
Dashboard
- Redesigned the navigation section to leave more room for your forms and content.
- Updated the users list section of the Account view with a clearer design.
- Added the ability to reset any user’s API key directly from this section.
2016-04-22
2016 Imgix Responsive Image Survey
- We’ve released the 2016 Imgix Responsive Image Survey! If you work with responsive images on the web (which you probably do if you’re reading this!), you can take it right here. Your thoughts and feedback will help us move responsive imagery forward faster.
Building Dynamic Social Images Post
- Blogged about how to programmatically generate images from data using Imgix’s composition engine. Check out the power of watermarks, blends, and the Typesetting Endpoint for making compelling customized experiences.
Dashboard
- Updated account and user details sections of the Account view with better layouts and more usable forms.
- Fixed permissions for read-only users, allowing them to visit the account view and edit their own user details.
- Fixed a bug in Safari where the second field in a two-part form field wasn’t accessible by click.
- Fixed a bug in Safari that was preventing our handsome logo from appearing at the top of the sign-in and sign-up views. Why didn’t anyone tell me about this sooner?
2016-04-15
Kickstarter Case Study
- Find out how Kickstarter used imgix to streamline their image processing and improve the loading experience for their animated GIFs.
Motif is Now Open Source
- We open-sourced our social image creation tool, Motif. Try it out with your site or contribute to the project on Github.
Built with imgix
- All of our demonstration tools are now together on the “Built with imgix” page. In addition to serving faster images, you can also use Imgix as an advanced compositing engine to build completely new experiences, of which these are fine examples.
This Week in Client Libraries
- Documented how to use imgix-rails with Carrierwave
- Added support to ember-cli-imgix for
autoparameters (hat tip to Blake Gentry at OpenDoor for the PR)
2016-04-01
Dashboard
- Moved invoices, billing information, and plan details to the new consolidated billing view.
- Fixed a bug that prevented “billing-only” users from adding or updating credit card information.
- Renamed a bunch of routes throughout the app for better organization. No need to update your bookmarks, though: all old routes should be correctly aliased.
- Improved the general behavior of errors on many forms, and the specific behavior of displaying email “typo” suggestions in the sign-up form.
Blog Post: Optimizing Quality and Speed for High-DPR Images
- Published a quick guide on supporting high-DPR devices while maintaining low-DPR file sizes.
2016-03-25
Documentation
- Added spiffy new “Edit in Sandbox” buttons to image examples.
- Documented the
ellipsisinput for thetxtclipparameter, which inserts an ellipsis (…) where specified in a truncated text string.
Dashboard
- Updated news module on home view: better design, fewer API requests.
- Fixed a number of minor bugs in the Source creation form.
2016-03-18

Motif
- We have open-sourced our responsive social image generator, Motif. View the source on GitHub.
Dashboard
- Rebuilt the sign-up form to be a bit more user-friendly and include better error handling.
- Rebuilt our password-reset flow to be easier to use.
2016-03-04
Shopify Integration Guide
- Using Imgix for your Shopify store images can greatly improve conversion rates—this week we released a Shopify Integration Guide to make it easier.
Motif—Social Media Image Generator
- Released Motif, a tool to easily create customized shareable images for any piece of web content (powered by Imgix, of course). See the blog post for more information.
New Image URL Parameters
cs: Allows you to change the RGB colorspace to eithersRGB(the default) oradobergb1998. See documentationauto=compress: Applies more aggressive image compression; useful for contexts where small file size is crucial (for example, the upcomingSave-DataClient Hint). See documentation
Base64 Blog Post
- Released a blog post covering the application and use cases of our new Base64 parameter variants.
Sandbox Update
- The Sandbox now accepts and outputs Base64-encoded parameter values, in accordance with our upgrade.
2016-02-19
Revamped Documentation
- Now at https://docs.imgix.com
- Each API parameter is now on its own page, improving search results dramatically
- New Setup section makes it easier to get going and start serving images right away
- Moved tutorials over from the blog to make them easier to find
New Tutorial
- Learn how to use the
<picture>element with imgix to simplify art direction
Dashboard Fixes
- Fixed a bug that was preventing billing-only users from logging in
- Fixed a bug that was breaking the auto-save feature on some form fields
2016-02-12
Dashboard
- Refreshed the Analytics view with better navigation and prettier graphs
- Improvements to invoice tables on the Invoices view
- Also refreshed the Dashboard view with the aforementioned graph and invoice improvements, plus minor layout fixes
- Fixed a bug that prevented the Render Cache TTL from being updated on Sources
- Added a tasteful drop shadow to the logo on the login page. It’s pretty good, I think? We’re still making up our minds about this one.
CDN Map Added
- Posted a CDN Points of Presence Locations Map in our CDN Guidelines and our homepage. This map lists our POP locations across the globe.
Codepens Updated
- We have a number of Codepen pens and a growing library of examples and creative uses cases for imgix.
- We have collected the popular Luminous and Drift library examples into a collection to demonstrate image zoom, X-ray and lightbox implementations popular with e-commerce sites.
2016-01-22
Library and Tool Updates
imgix-python 1.0.0
- Change
UrlBuilder#create_urlto acceptdictinstead ofkwargs. This fixes an issue with reserved words that are also Imgix params potentially causing errors.
Luminous 0.2.3
- Added caption support.
- Added
closeOnScrolloption. - Improved image positioning.
- Fixed package.json main should now point to dist file usable by more JS build setups.
Drift 0.1.5
- Fixed package.json main should now point to dist file usable by more JS build setups.
- Fixed
HAS_ANIMATIONbug when loaded inhead - Fixed a syntax error in bower.json
2016-01-08
New Front-End Libraries
- Released Luminous and Drift, new open-source Javascript libraries for lightboxes and zoom viewers. See the blog post for more details
- Released an Imgix plug-in for the Statamic CMS
Typesetting Endpoint
- Released the Typesetting Endpoint, which enables multi-line text, leading, tracking, and text overlays on images
Documentation Updates
2015-12-18
Fingerprinting Guide
- Released a guide discussing how to fingerprint image assets to improve page speed by better managing cache keys and eviction. Read the guide in the documentation.
Documentation Updates
- We clarified how the service handles duplicate URL parameters in our Serving Images guide.
imgix-core-js
- Fixed a few bugs around URL encoding, rolling the version to 0.2.4. View on GitHub or npmjs.org.
2015-11-20
image-api-spec
- Published a new repo on GitHub which provides structured documentation for the Imgix URL API. View imgix/image-api-spec on GitHub.
Documentation Updates
- Updated note regarding URI encoding on watermark compositing parameters.
Client Library Updates
- Updates to imgix-core.js, bump to v0.2.3
- Updates made to react-imgix to include srcset support.
Office Updates
- Beautiful new succulents for our kitchen wall courtesy of Terrarium Girl


Our First Customer Meetup
- Thanks to everyone who joined us at the Meetup this week—it was great to talk to you all face-to-face. Look for more in-person events in the future.


2015-10-30
Unsplash Case Study
- We released our second case study, this time about Crew’s community-contributed, completely free-use photography site, Unsplash. It covers how Unsplash uses Imgix to build new features quickly and serve 350 million images per month. Find out how Unsplash saved Crew.
November Meetup
- We’re hosting a meetup for current and future Imgix customers in San Francisco on November 17. Come by and have a drink on us. We hope you can make it!
Client Library Updates
- The community-created React Imgix library added a ton of fixes this week, including support for our new point-of-interest cropping. h/t @fredrickfogerty
2015-10-16
Client Hints
- Introduced support for Client Hints, a new way to serve better-sized images to browsers. Read the blog post for more information: Next Generation Responsive Images with Client Hints.
Documentation Updates
- Added documentation for saliency-based cropping via
crop=entropy. - Added a link to the Sandbox in the sidebar of every documentation page.
- Added a new Contact Us page.
- Documented the Client Hints
chparameter. - Updated
autoparameter documentation to reflect current functionality.
Library Updates
- Fixed an issue with the build and test process for imgix-wordpress. View on GitHub.
- Updated the URIjs dependency to use the new npm package. Thanks to @oaleynik for the Pull Request!
- Documented the
#ix_image_urlmethod in imgix-rails. Thanks to @GimliLongBow for the Pull Request!
2015-10-09
Eventbrite Case Study
- We released our first case study with Eventbrite. It covers how Eventbrite uses Imgix to delivery imagery for millions of events in more than 180 countries. Read the Eventbrite case study.
imgix.js 1.2.0
- Updated
imgix.URL.getColors()method to use simple AJAX instead of CSS-injection. As a result of this, colors are being returned from lightest to darkest, rather than from darkest to lightest as they were previously. This change was made to bring the behavior of this method in line with thepalette=jsonimage API, which it now uses. - Removed several unnecessary polyfills, shaving 4KB off of the minified file size.
Documentation Updates
- Fixed an an issue with the palette parameter example. We now display example link elements in the
palette=cssexample. Read thepaletteparameter documentation.
Sandbox
- Fixed a bug in the Imgix Sandbox that would cause an error when a parameter didn’t have an associated documentation URL.
2015-10-02
Service Bug Fixes and Enhancements
- Fixed a bug where the
bgandmaskparameters would interact.bgdictates the background for the main image, whilemaskbgshould be used to set the background for a mask. - Fixed a bug where rotated images would improperly rotate an additional 180 degress when using the
rotparameter. - Improved border path scaling.
Dashboard Bug Fixes and Enhancements
- Fixed a bug that was preventing read-only users from logging in.
imgix.js 1.1.4
- Fixed a bug in
imgix.buildUrl()that was causing port numbers to be ignored. - Fixed a bug where
imgix.fluid()would ignore thecrossoriginattribute on its targets. - Broke core.js and tests up into separate components.
Documentation Updates
- Corrected discrepancies between
trimcolandtrimcolorin the docs. Note:trimcoloris the correct way to specify a trim color. - Added a note about using Dropbox as an origin for an Imgix Source. Dropbox has made changes recently that prevents files from being permanently publicly accessible. For easy file hosting, we instead recommend using Amazon S3.
- Added a link for contacting support easily to the footer of each page.
2015-09-11
Doc Updates
- Shipped more descriptive docs for the blend fit parameter.
- Added documentation for the
invertparameter.
imgix-core-js
- Added NodeJS v4.0.0 to the continuous integration build matrix, ensuring support for this latest version. See imgix-core-js on GitHub.
Enjoying imgix? Leave a review on our StackShare page!
2015-09-04
New Framework Libraries
- We’ve created 3 new framework-level libraries for easier integration in your projects: one for Rails, one for Ember, and one for WordPress. Check out the new Frameworks Libraries section of the libraries page.
imgix.js
- Integrated a few low-hanging performance improvements to how imgix.js handles scroll events. See Pull Request #52 for more information.
- Released version 1.1.3.
imgix-wordpress
- Thanks to Wladston Viana Ferreira Filho for contributing a big Pull Request to fix several bugs within imgix-wordpress.
- Moved to a Docker-based setup for running tests for this repository. The result: an easy, repeatable way to run tests without affecting local database setups.
- As a result of these changes, we’ve incremented the version number to 1.1.0. Download on GitHub.
imgix-rails
- Thanks to Ryan LeFevre at Hodinkee for submitting a bugfix for the new imgix-rails gem.
- Thanks to Paul Straw for opening a Pull Request to introduce a new method for including Imgix URLs in data attributes.
imgix-blueprint
- Special thanks to John Duffell for opening a Pull Request against imgix-blueprint to clarify the percent-encoding of characters outside the ASCII range.
2015-08-28
StackShare Guest Post
- Our friends at StackShare asked us to write a guest post about the current Imgix infrastracture. We detailed how Imgix can serve 100,000 images per second with our current infrastructure.
Sandbox Updates
- Added a debounce to all input changes, which cuts down on the number of requests Sandbox makes leading to a snappier experience.
Documentation Updates
- Clarified the behavior of using
wandhparameters without afitparameter.
Enjoying imgix? Leave a review on our StackShare page!
2015-08-21
srcset Blog Post
- Released a blog post discussing the ins and outs of using the
srcsetattribute with imgix to deliver responsive images.
dpi Parameter
- Introduced a new
dpiparameter to control the DPI value in an image’s Exif header.
markfit Documentation
- Added more examples to clarify the use of the
markfitparameter.
Enjoying imgix? Leave a review on our StackShare page!
2015-07-17
Blend Artifacting
- Documented a caveat with the
blendparameter when the blend image is transparent. In this case, it is better to use themarkparameter. Read theblenddocumentation.
2015-07-10
Web App
- Improved invoice display to be clearer and account for all different pricing schemes.
- Tweaked news item display to only display items less than two weeks old.
Imgix-CSharp
- Special thanks to Ben Sterrett for putting together an Imgix library in C#. It’s tested and complies with imgix-blueprint. You can see it on GitHub: raynjamin/Imgix-CSharp.
hue Parameter
- We’ve documented a new
hueparameter, which delivers traditional radial hue manipulation to your Imgix toolbelt. Read more about it in the documentation.
2015-07-02
8-bit and 32-bit PNGs
- Documented support for two new output formats:
png8andpng32. These offer greater control over the output color space of PNG files. Read more on the output format documentation.
Typeface Search
- We’ve implemented a way to search through the typefaces available on Imgix. You can see all available typefaces now on the
txtfontdocumentation.
2015-06-26
Improved Analytics
- All Imgix accounts now have improved analytics sections that go into much more depth around the performance of their account. Read the blog post.
imgix-core-js
- Dropped the lodash dependency from imgix-core-js. This results in shaving 50 kB off of the total footprint of the library. Bumped the version to 0.2.1.
imgix-php
- Merged in a Pull Request from @seanislegend, which fixed an issue when building a URL with no parameters. Thanks, Sean!
- Released 1.0.6.
Face Detection Crop
- Released a suite of parameters allowing for improved face detection cropping controls. Read the announcement blog post. View the face detection documentation.
2015-06-05
Guides
- We’ve updated our Getting Started guide to be simpler and clearer. It now has URL examples, better explanations, and some cute puffins to boot.
imgix-blueprint
- Created a new reference document for creating Imgix URL libraries in new languages. This can help make sure that your new Imgix library covers all of the corner cases. Available on GitHub: imgix/imgix-blueprint.
imgix-go
- Parker Moore and our friends over at VSCO have put together a Go library for implementing Imgix within an application. Check it out on GitHub: parkr/imgix-go.
imgix-php
- Fixed a few bugs around signing fully-qualified URLs in the PHP library, resulting in the release of 1.0.5. View on GitHub: imgix/imgix-php#1.0.5.
imgix-rb
- Released version 0.3.4 of the Ruby gem, which now includes the diagnostic
ixlibparameter. View it on GitHub.
imgix-wordpress
- Rolled out version 1.0.3 of the Imgix WordPress plugin, which fixes an installation issue. View on GitHub: imgix/imgix-wordpress#1.0.3
Sponsorships
- Imgix is now powering the image placeholder service, placehold.it. The next time you need placeholder images for a design, check them out!
2015-05-29
imgix-objc
- Sam Soffes (@soffes) has put together a library for creating Imgix URLs in Objective-C. The library is annotated with nullability, which means it’s also compatible with Swift. You can learn more about imgix-objc on its GitHub page.
imgix.js
- Removed all code pertaining to signing Imgix URLs with your API token. We decided that this code isn’t well-suited for client-side code like imgix.js. If you need to use signed URLs, we suggest using one of our client libraries instead.
- Added a
throttleparameter toimgix.fluid(). This parameter determines how often lazy-loaded images poll the viewport to determine whether they should load their source or not. This was previously defined by thedebounceparameter, which also handles polling for window resize events. The default value forthrottleis 200ms. - Fixed a bug in our lazyLoad code that was preventing images clipped by the top or left sides of the browser viewport from rendering properly.
- Fixed a bug that could sometimes cause
imgix.fluid()to not behave properly if the source image was already in the browser’s cache. Thanks to Josh French for catching the bug. - Released version 1.1.0.
- Added a
2015-05-22
imgix.js
- Fixed two issues (#27 and #28) that manifested when an image was set to
display: none;. The bug caused images to be requested at extremely large heights, leading to a sluggish browser experience. - Released version 1.0.25.
JSON Output Format
- Released a new output format, the JSON Output Format. By setting
fm=json, Imgix will render a JSON document instead of a manipulated image. This JSON document will include EXIF data, DPI, height, width, and more from the original image. You can read about it in the format documentation.
Web App
- Added better validation to the
default_paramsin the source view, to prevent illegal default parameters from being set. A common default parameter that we’re unfortunately not able to support at this time isauto=format.
imgix-wordpress
- Fixed a few bugs in our WordPress plugin, bringing the latest current version to 1.0.2. Please update your WordPress installation.
2015-05-15
Image trimming parameters
- Introduced 3 new parameters—
trim,trimmd, andtrimsd—for automatic trimming of whitespace or uniform borders around images. Read more in the trim parameter docs.
imgix-rb
- Merged a pull request from joshfrench that fixes an issue with signed URLs. Thanks, Josh!
- Fixed an issue with the library not correctly working with and encoding fully qualified URLs for Sources with the Web Proxy type. See pull request.
- Bumped the Ruby library version to 0.3.3. Update your projects.
imgix.js
- Fixed a bug in Safari that caused lazy-loaded images to repaint relentlessly.
- Updated internal list of image parameters to match recent additions and changes to our API.
- Released version 1.0.23.
Documentation
- Fixed an issue with the
txtclrdocumentation. Previously, the defaulttxtclrvalue was listed asfff, which was incorrect—the actual default value is000.
2015-05-08
Image API
- Added
pad=pxparameter for padding images (see the docs). - Added
usmandusmradparameters for applying unsharp mask (see the docs).
imgix.js v1.0.22
- Added an optional
rootNodeargument to allowimgix.fluid()to operate on individual nodes instead of entire document (see fascinating PR).
Miscellaneous
- Posted a behind-the-scenes article about racking Mac Pros in our data center. If you like server racks and hate deep focus, take a look.
- Started this changelog.