Asset Manager
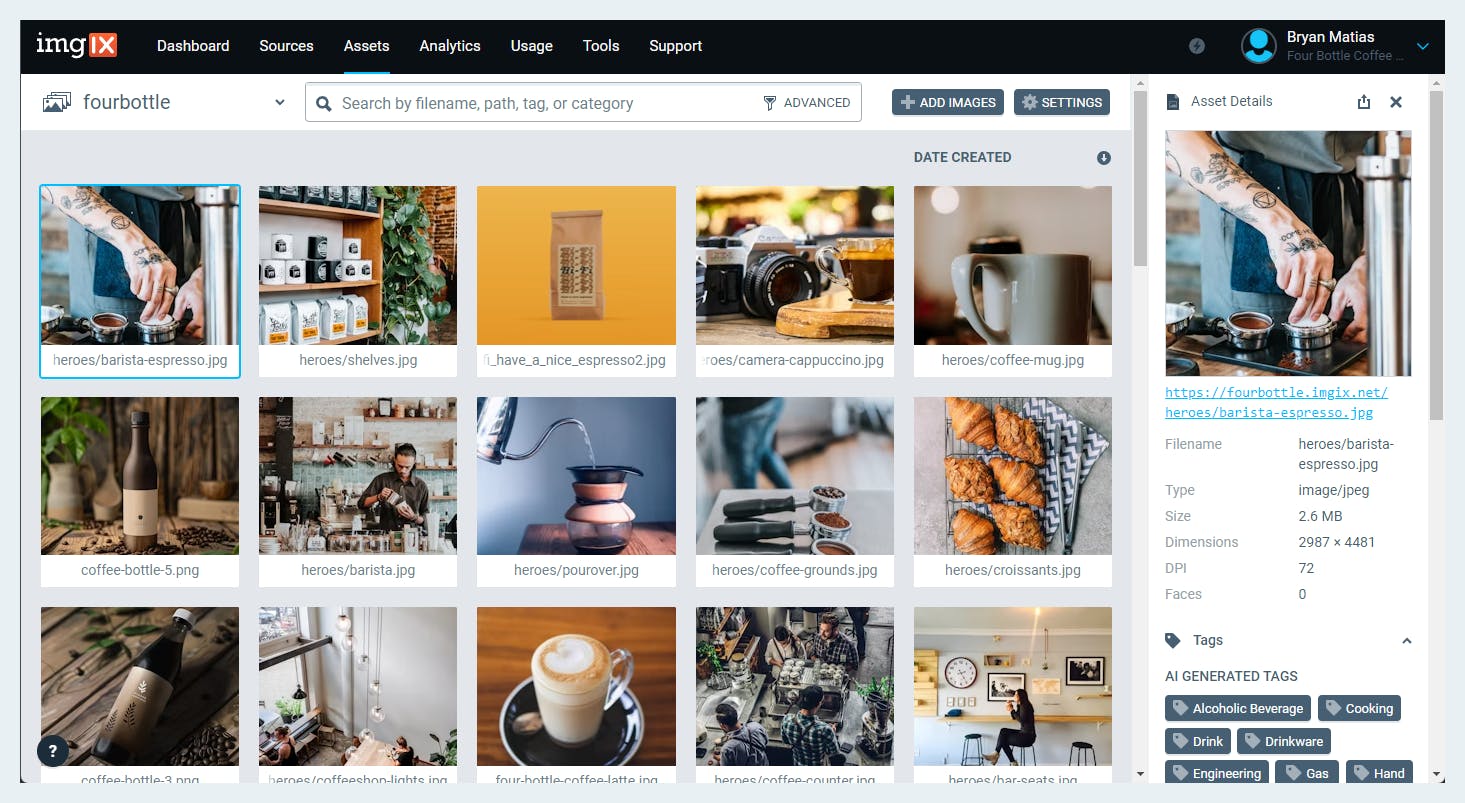
The Asset Manager is a powerful tool that allows you to upload, search, organize, and browse your assets. It provides a variety of features to help you manage your assets, such as metadata, AI-powered tags, user-defined categories, user-defined custom fields, content alerts, color data and more.

The Asset Manager is available to all Imgix customers by default. However, some features (such as AI-powered tags and content alerts) are only available to customers on Premium plans. If you would like to enable these premium features for your account, contact our sales team.
Using Asset Manager Metadata and Tagging Uploading The Image Editor